今天又有一个需求,就是在线性布局中添加一张图片,并且这张图片不能是拉伸的,想了一下,如果是直接给LinearLayout添加背景图片的时候,若图片的大小小于背景的大小,图片肯定会被拉伸的,所以这个方案肯定是不行,
因此,想到了另一个实现方式,就是最外边使用FrameLayout,利用FrameLayout的特点,所有放在FrameLayout中的布局都会重叠放置,所以我们先放置一个iamgeview,然后在iamgeview的上面放置一个LinearLayout就可以了,
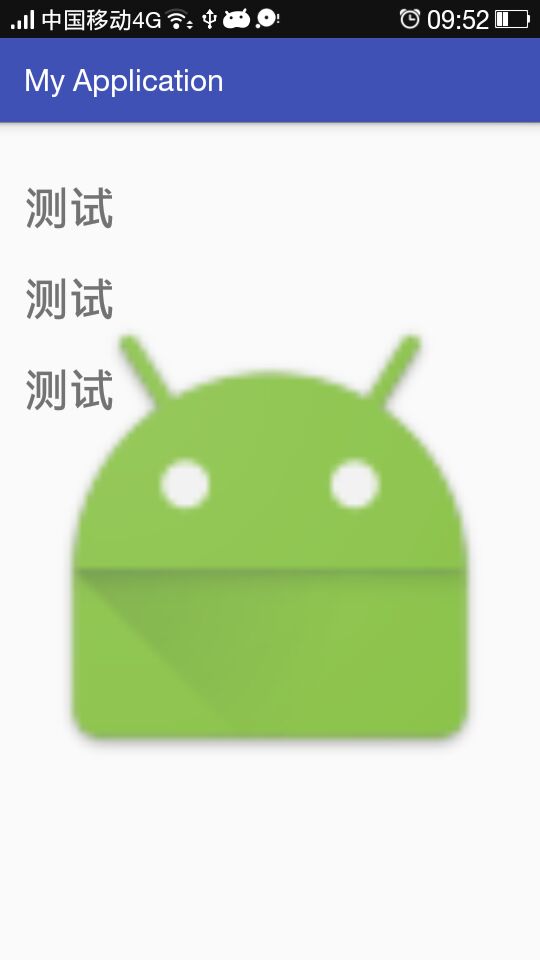
先看一下效果图,
看一下布局文件,
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.mac.myapplication.MainActivity">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@mipmap/ic_launcher" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_marginTop="20dp"
android:textSize="30sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="测试" />
<TextView
android:layout_marginTop="20dp"
android:textSize="30sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="测试" />
<TextView
android:layout_marginTop="20dp"
android:textSize="30sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="测试" />
</LinearLayout>
</FrameLayout>本人菜鸟一个,有什么不对的地方希望大家指出评论,大神勿喷,希望大家一起学习进步!








 本文介绍了一种在不拉伸图片的前提下,在线性布局中添加图片的方法。通过使用FrameLayout并结合ImageView和LinearLayout,可以确保图片完整显示且不被拉伸。
本文介绍了一种在不拉伸图片的前提下,在线性布局中添加图片的方法。通过使用FrameLayout并结合ImageView和LinearLayout,可以确保图片完整显示且不被拉伸。

















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








