前言
LayerDrawable包含了一个Drawable数组,系统会按照Drawable对象数组的顺序来绘制它们,索引最大的对象将会被绘制在最上面。
定义LayerDrawable对象的XML文件的根元素是:<layer-list.../>,该元素可以包含多个<item../>元素,该元素可以指定如下属性:
* android:drawable:指定作为LayerDrawable元素之一的Drawable对象。
* android:id:为该Drawable对象指定一个标识。
* android:buttomltoplleftlbutton:它们用于指定一个长度值,用于指定将该Drawable对象绘制到目标组件的指定位置。
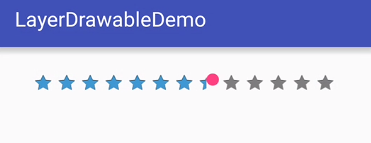
实例:定制SeekBar拖动条的外观
1,在res–>drawable目录下右键new一个Drawable Resource File,根元素选择layer-list:
2,定义两个item,其中第一个为SeekBar拖动前的默认背景,后一个为拖动后的背景:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@android:id/background"
android:drawable="@mipmap/seekbar_default" />
<item
android:id="@android:id/progress"
android:drawable="@mipmap/seekbar_selected" />
</layer-list>- 3,定义progerssDrawable为我们刚刚自己定义的Drawable:
<SeekBar
android:progressDrawable="@drawable/my_seekbar"
android:layout_width="match_parent"
android:layout_height="40dp" />运行结果:

























 618
618











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








