一段毫无特色的js代码
var change = function(stack){
for(var i = 0; i < 1; i++){
for(var j = 0; j < 1; j++){
stack[i][j] = 'vv'
}
}
}
var stack = [[]]
for(var i = 0; i < 1; i++){
for(var j = 0; j < 1; j++){
stack[i][j] = i.toString() + j.toString();
}
}
console.log(stack)
change(stack);
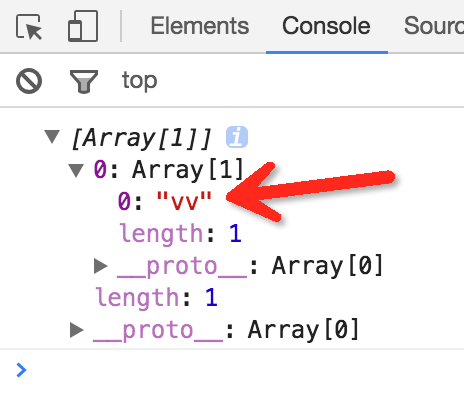
然而在Chrome的console显示是这样的:
这不科学啊,change()还没执行, stack的值怎么会被修改呢?难道有什么高深的js运行机制吗?为此我查了很久(原代码比这个复杂得多),直到加上一句:
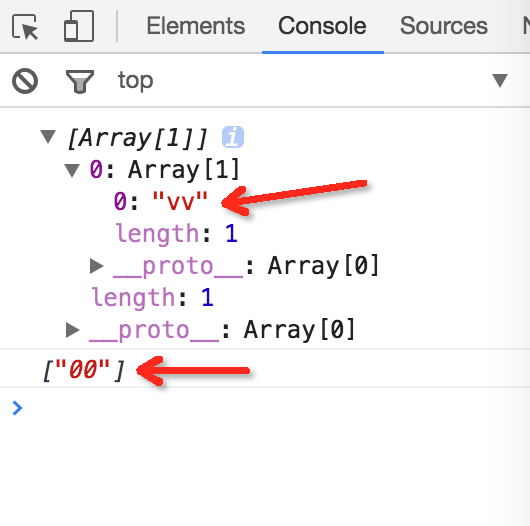
console.log(stack)
console.log(stack[0]) // 加料
change(stack);
控制台的显示的变量值与实际值不同。stack的实际值并没有被change()修改,但是控制台把这个过程”预计算“了。似乎只有在多维数组的时候(即需要点击下拉按键)会出现这种情况。
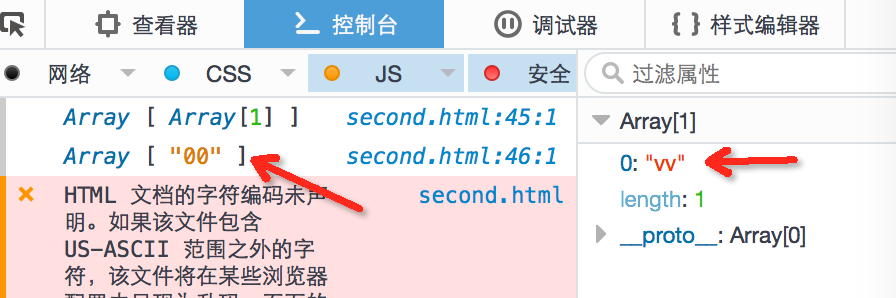
Firefox的情况也一样:
不知道这样算不算”正常“, 反正我被坑了不少时间。也不知道是不是第一次被发现,我已经发了反馈给官方了,希望能少点人被坑。























 1795
1795











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








