1. JS变量对象详解
- 执行上下文的生命周期:

- 变量对象创建
- 建立arguments对象。检查当前上下文中的参数,建立该对象下的属性与属性值。
- 检查当前上下文的函数声明,也就是使用function关键字声明的函数。在变量对象中以函数名建立一个属性,属性值为指向该函数所在内存地址的引用。如果函数名的属性已经存在,那么该属性将会被新的引用所覆盖。
- 检查当前上下文中的变量声明,每找到一个变量声明,就在变量对象中以变量名建立一个属性,属性值为undefined。如果该变量名的属性已经存在,为了防止同名的函数被修改为undefined,则会直接跳过,原属性值不会被修改。

- 执行阶段之前,变量对象中的属性都不能访问!但是进入执行阶段之后,变量对象转变为了活动对象,里面的属性都能被访问了,然后开始进行执行阶段的操作。
// demo2
function test() {
console.log(foo);
console.log(bar);
var foo = 'Hello';
console.log(foo);
var bar = function () {
return 'world';
}
function foo() {
return 'hello';
}
}
test();
/*
ƒ foo() {
return 'hello';
}
undefined
"Hello"
*/
2. JS详细图解作用域链与闭包
-
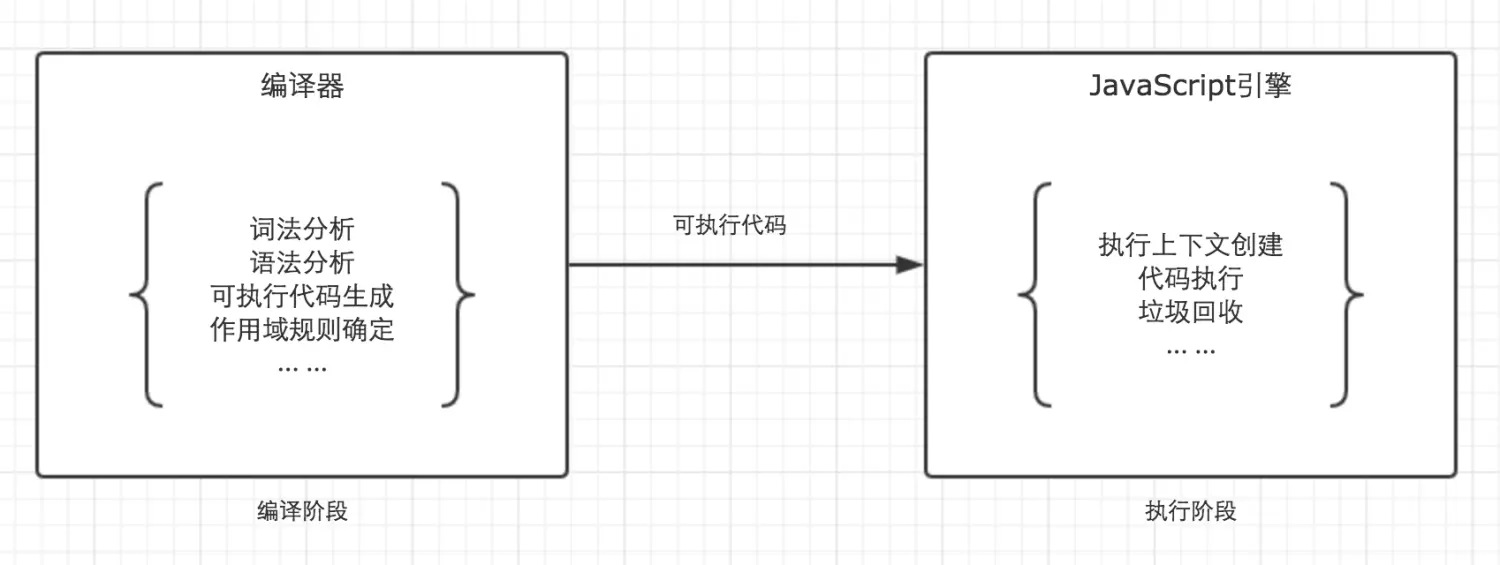
作用域 vs 执行上下文
作用域 —— 代码编译阶段
执行上下文 —— 代码执行阶段

-
作用域 vs 作用域链
- 作用域在编译阶段确定规则,作用域链在执行上下文的创建阶段生成。
- 作用域链是作用域规则的具体实现
-
作用域链——是由一系列变量对象组成
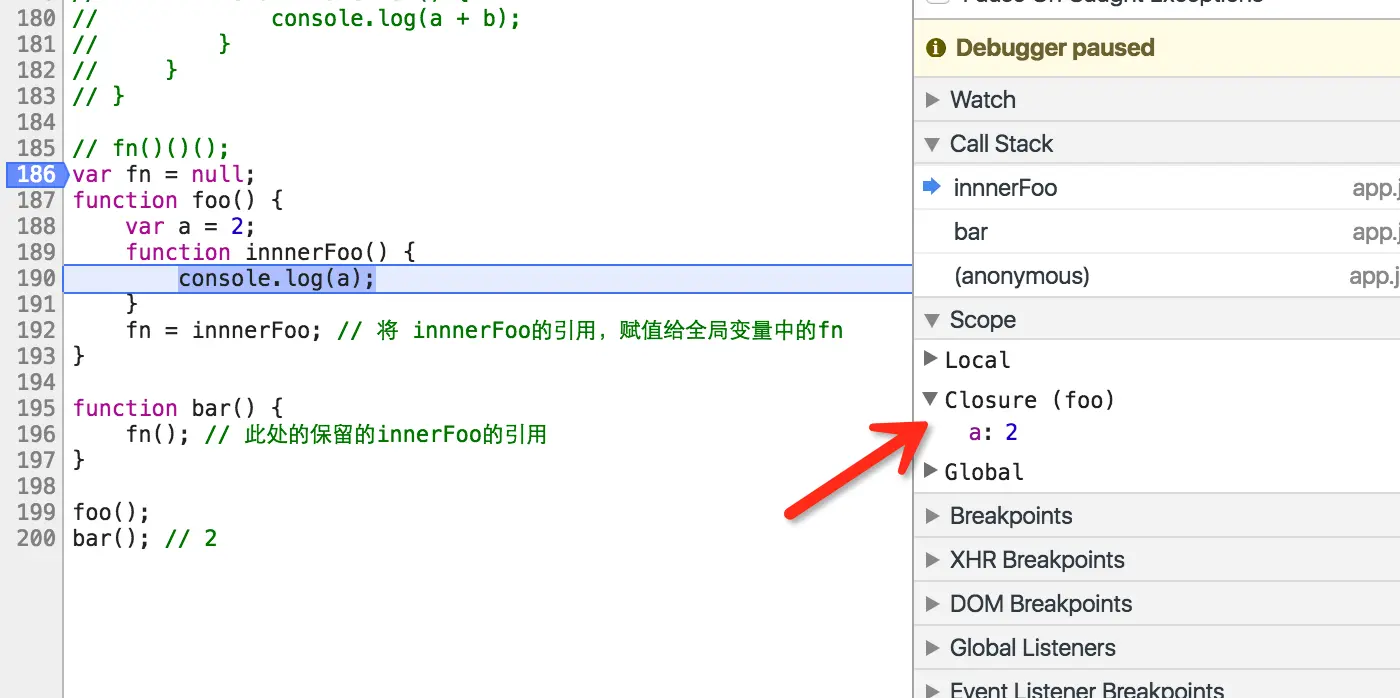
var a = 20; function test() { var b = a + 10; function innerTest() { var c = 10; return b + c; } return innerTest(); } test();innerTestEC = { VO: {...}, // 变量对象 scopeChain: [VO(innerTest), VO(test), VO(global)], // 作用域链 this: {} }- 闭包
chrome浏览器认为闭包是 foo,而不是通常我们认为的innerFoo

- 闭包






















 246
246

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








