一、Commons-FileUpload
简介:
Apache提供的实现文件上传的组件;免费的、开源的。
组件特点:
- 使用简单:可以方便的嵌入到JSP页面中,缩写少量代码就可以完成文件上传功能。
- 能够全程控制上传内容。
- 能够对上传文件大小、类型进行控制。
FileItem接口:
- 封装表单元素的数据。(不同类型的表单元素分别对应一个FileItem对象)
- 具有对表单内容处理的方法。
**FileItemFactory接口:**用于构建FileItem实例。
**DiskFileItemFactory类:**是FileItemFactory接口实现类。
FileItemFactory factory= new DiskFileItemFactory();
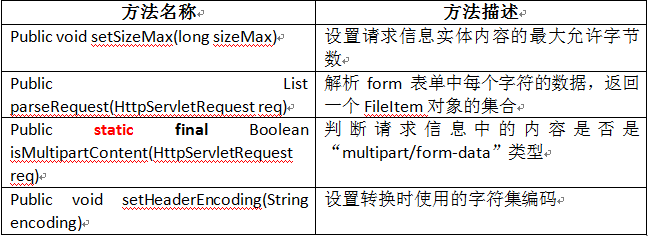
ServletFileUpload类:
1.组件的核心类。
2.封装表单元素并以集合方式返回。
3.语法: public ServletFileUpload(FileItemFactory fileitemfactory)
二、.准备jar包
commons-fileupload.jar
commons-io.jar
三、 form表单
//文件:add_news.jsp
//表单里enctype="multipart/form-data"代表的是(文本、文件)多重提交
//必须 method=”post” ,如果get,地址栏里文件参数会非常非常长
<form action="../util/do_add_news.jsp" method="post" enctype="multipart/form-data" onsubmit="return check()">
// input的type=”file”意味着文件上传框
<input name="file" type="file" class="opt_input" />
4.多重提交的处理
//文件:do_add_news.jsp
提交的时候,要判断哪个参数是文件,哪个参数是文本
如果是文本,直接向数据库保存就可以了
如果是文件,要获得文件本身,上传到服务器中
<%
NewsService ns=new NewsService();
News news=new News();
request.setCharacterEncoding("utf-8");
//判断提交的表单是否包含上传文件的清单
boolean isMultiPart=ServletFileUpload.isMultipartContent(request);
String uname="";
int age=0;
if(isMultiPart){
//如果是多重提交,获取全部表单元素的list
FileItemFactory ff= new DiskFileItemFactory();
ServletFileUpload sfu=new ServletFileUpload(ff);
List<FileItem> itemList=sfu.parseRequest(request);
Iterator<FileItem> it=itemList.iterator();
//遍历表单元素
while(it.hasNext()){
FileItem item=it.next();
//如果是文本的话,封装到对象内
if(item.isFormField()){
if(item.getFieldName().equals("ntid")){
int ntid=Integer.parseInt(item.getString("utf-8"));
news.setNtid(ntid);
}
if(item.getFieldName().equals("ntitle")){
news.setNtitle(item.getString("utf-8"));
}
if(item.getFieldName().equals("nauthor")){
news.setNauthor(item.getString("utf-8"));
}
if(item.getFieldName().equals("nsummary")){
news.setNsummary(item.getString("utf-8"));
}
if(item.getFieldName().equals("ncontent")){
news.setNcontent(item.getString("utf-8"));
}
if(item.getFieldName().equals("npicpath")){
news.setNpicpath(item.getString("utf-8"));
}
}else{
//如果是非文本(即文件),则获取文件名字并保存文件到服务器
String fileName=item.getName();
String savePath=request.getSession().getServletContext().getRealPath("/upload");
news.setNpicpath(fileName);
File fileSave= ictures\Sample Pictures\Chrysanthemum.jpgnew File(savePath,fileName);
System.out.println(fileName);
System.out.println(savePath);
item.write(fileSave);
}
}
}
news.setNcreatedate("2016-12-01 10:36");
news.setNmodifydate("2016-12-01 10:36");
int result=ns.addNews(news);
//response.sendRedirect("../newspages/admin.jsp");
%>
5.隐患
用IE浏览器提交文件,fileName会带上路径,路径含有“/”因此注定不能保存在服务器。可以提前对fileName进行判断,如果含有“/”,将最后一个“/”之前的部分截去,保留文件名部分。
























 873
873

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








