Android控件架构
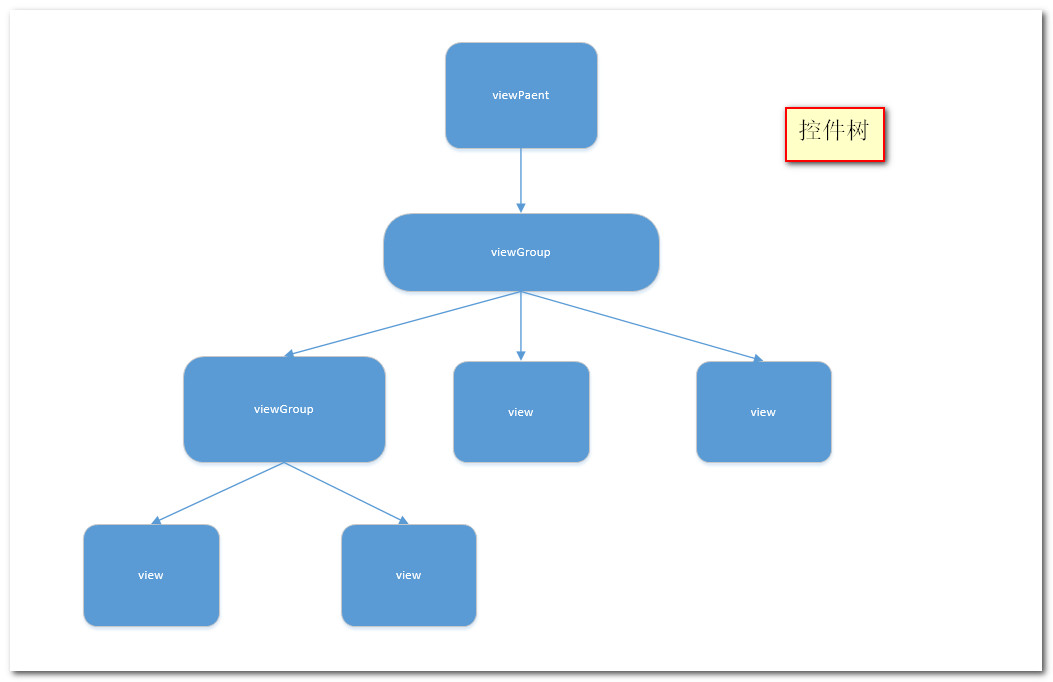
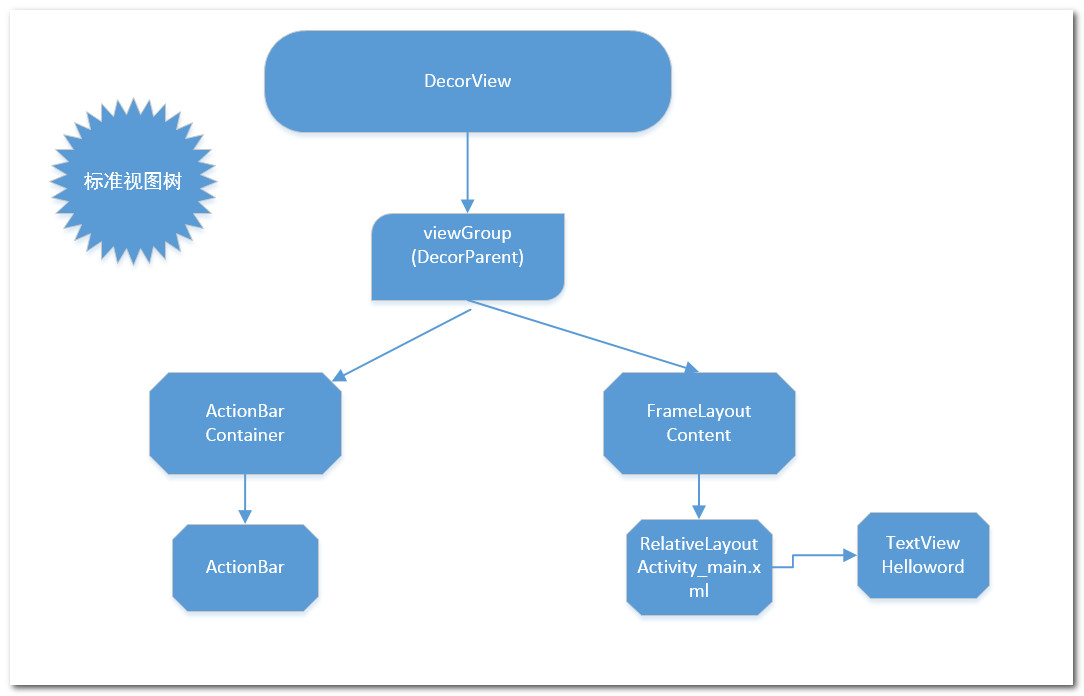
- Android中,每个控件都会在界面中占据一块矩形区域,控件大致分为两类:一是ViewGroup控件,二是view控件.通过viewGroup,整个界面形成一个控件树,上层控件负责下层子控件的测量和绘制,并传递交互事件,每棵控件树都有一个顶节点viewParent作为整棵控件树的控制核心,所有的交互管理事件都由它来统一分配和调度,如图:
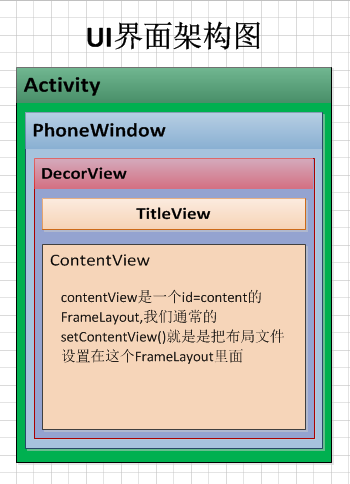
- android 界面的架构图:
每个activity都包含一个window对象,在android中,window对象通常由phonewindow来实现.phonewindow把一个DecorView作为整个应用窗口的根View,作为窗口界面的顶层视图,里面封装了一些窗口操作的通用方法.可以说,DecorView将要显示的具体内容呈现在了PhoneWindow上,这里所有view的监听事件,都通过windowManagerService来进行接收,并通过activity对象来回调相应onclickListener.在显示上,它将屏幕分成两部分,一个是TitleView,另一个是ContentView.这是最常见的布局.
如果用户设置requestWindowFeature(Window.FEATURE_NO_TITLE)来设置全屏显示,视图树中的布局就没有titleView了,requestWindowFeature()必须在setContentView之前调用,才有效,看下图便容易理解了:
因此,如果是在setContentView之后才调用requestWindowFeature,那么此时titlebar已经绘制出来了,没有全屏效果了,所以必须在之前调用。
当程序在oncreate()中调用setContentView后,ActivityManagerService会回调OnResume,此时系统才会把整个DectorView添加到PhoneWindow中,并让其显示出来,从而最终完成界面的绘制。
View的测量和绘制
View的测量
- Android系统在对view进行绘制前,也必须对view进行测量,即告诉系统该画一个多大的view.这个过程是在onMeasure()方法中进行的.测量View,系统提供了MeasureSpec类,通过它来帮助我们测量View,测量的模式有三种:
(1)EXACTLY:精确模式,如:控件的layout_width,layout_height,为具体数值时或者match_parent.
(2)AT_MOST:最大模式,控件的layout_width,layout_height为wrap_content,此时控件的大小随着控件的子空间或内容改变,但是控件尺寸不能超过父控件允许的最大尺寸。
(3)UNSPECIFIED:不指定大小测量模式,想多大就多大,通常在自定义View时才会使用. - View默认的onMeasure只支持EXACTLY模式,如果在自定义控件时不重写onMeasure方法,那么只能使用EXACTLY模式,控件可以响应指定的具体宽高,或者match_parent.但是如果想让自定义view支持wrap_content,必须重写onMeasure指定wrap_content时的默认大小,因为它的大小是不固定的,系统会不知道该使用默认多大的尺寸,默认情况下,它会填充整个父布局,所以重写onMeasure方法的目的是为了能够给View一个wrap_content属性下的默认大小.
- 查看super.onMeasure源码,可知,系统最终会调用setMeasureDimension(int measureWidth,int measureHeight)方法将测量后的宽高指设置进去,从而完成测量工作.
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(measureWidth(widthMeasureSpec),measureHeight(heightMeasureSpec));
}
//需要调用自定义的measuredWidth和measureHeight方法,分别对宽//高进行重新定义,参数是宽高的MeasureSpec对象.MeasureSpec对象//中包含了测量的模式和测量值的大小.
private int measuredWidth(int measureSpec) {
int result = 0;
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
if (specMode == MeasureSpec.EXACTLY) {
result = specSize;
} else {
result = 200;// 当不为精确模式时都要给个默认值,理由上面已说明
if (specMode == MeasureSpec.AT_MOST) {
result = Math.min(result, specSize);// 不能超过父控件的最大允许尺寸,特别的,如果指定wrap_content,则需要取出我们指定的大小和SpecSize中最小的一个来作为最后的测量值.
}
}
return result;
}
//measureHeight的方法几乎与上面一样4.验证:
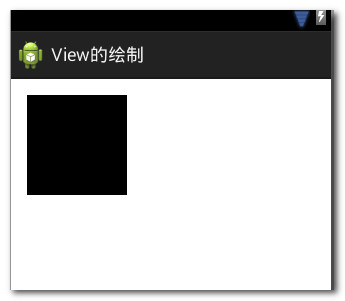
(1)在布局文件中,先指定确定的宽高属性为100dp(320*480分辨率的屏幕),效果如下:

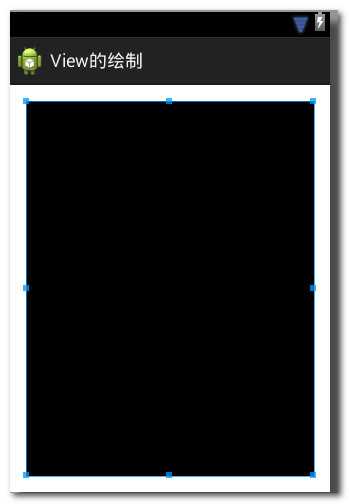
(2)当指定宽高的属性为match_parent时 ,效果为:

(3)当指定宽高属性为wrap_content时,如果不重写onMeasure方法,那么系统就不知道该使用多大的尺寸,因此会默认填充整个父布局,所以重写onMeasure方法的目的是给View一个wrap_content属性下的默认大小,所以当设定默认大小为200时,指定wrap_content属性时,view就获得了一个默认的200px值,而不再是填充父布局了.
package com.itanelse.viewmeasure.views;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.TextView;
public class MyView extends TextView {
public MyView(Context context) {
this(context, null);
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(measuredWidth(widthMeasureSpec), measuredHeight(heightMeasureSpec));
}
private int measuredWidth(int widthMeasureSpec) {
int result = 0;
int specMode = MeasureSpec.getMode(widthMeasureSpec);
int specSize = MeasureSpec.getSize(widthMeasureSpec);
if (specMode == MeasureSpec.EXACTLY) {
result = specSize;
}else{
result = 100;//设定默认值
if (specMode == MeasureSpec.AT_MOST) {
result = Math.min(result, specSize);//区两者中的最小值作为最后的测量值
}
}
return result;
}
private int measuredHeight(int heightMeasureSpec) {
int result = 0;
int specMode = MeasureSpec.getMode(heightMeasureSpec);
int specSize = MeasureSpec.getSize(heightMeasureSpec);
if (specMode == MeasureSpec.EXACTLY) {
result = specSize;
}else{
result = 100;//设定默认值
if (specMode == MeasureSpec.AT_MOST) {
result = Math.min(result, specSize);//区两者中的最小值作为最后的测量值
}
}
return result;
}
}效果:
view的绘制
1.当测量好一个view之后,我们就可以重写onDraw(Canvas canvas)方法,并在Canvas对象上来绘制所需要的图形.而在其他地方需要使用代码来创建一个Canvas对象.代码如下:
Canvas canvas = new Canvas(bitmap)- Canvas就像一个画板,paint就像画笔.这里传进去的参数是一个bitmap对象,传进去的bitmap与创建的canvas画板联系在一起,称之为装载画布。这个bitmap用来存储所有绘制在canvas上的像素信息,后面调用的canvas.drawxxx都作用在这个bitmap上。下面的代码可以证实canvas与bitmap的直接关系:
canvas.drawBitmap(bitmap1,0,0,null);
Canvas mcanvas = new Canvas(bitmap1);
mcanvas.drawxxx通过这个mcanvas将绘制效果作用在bitmap1上,在刷新view的时候,就会发现通过onDraw方法绘制出来的bitmap1已经发生了变化,这就是bitmap1承载了mcanvas上所进行的绘图操作,我们其实并没有绘制在mcanvas画布上,而是通过改变bitmap,然后让view重绘,从而改变之后的bitmap
ViewGroup的测量
- viewgroup会去管理其子view,其中一个管理项目就是负责子view的显示大小.当viewgroup的大小为wrap_content 时,viewgroup就需要对子view进行遍历,以便获得所有子view的大小,从而决定自己的大小.而在其他模式下则会通过具体的指定值来设置自身的大小.
- viewgroup在测量时通过遍历所有子view,从而调用子view的Measure方法来获得每一个子view的测量结果,前面所说的对view的测量就是在这里进行的.
- 当子view测量完毕后,就需要将子view放到合适的位置,这个过程就是view的layout过程,viewgroup在执行layout过程时,同样是使用遍历来调用子view的layout方法,并制定其具体显示的位置,从而来决定其布局位置.
- 在自定义viewgroup时,通过会去重写onLayout方法来控制其子view显示位置的逻辑.同样如果需要支持wrap_content属性,那么它还必须重写onMeasure()方法,这点与view是相同的.
viewgroup的绘制
viewgroup通常情况下不需要绘制,因为它本身就没有需要绘制的东西,如果不是指定可viewgroup的背景颜色,那么onDraw方法不会被调用.但是viewgroup会使用dispatchDraw方法来绘制其子view,其过程同样是遍历所有的子view,并调用子view的绘制方法来完成绘制工作.


























 1021
1021

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








