a## 介绍canvas,paint的用法 ##
package com.itanelse.piantcanvas;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.view.View;
@SuppressLint("DrawAllocation")
public class DrawView extends View {
private Paint paint;
public DrawView(Context context) {
this(context, null);
}
public DrawView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
paint = new Paint();
paint.setColor(Color.RED);// 设置红色
canvas.drawText("画圆", 10, 10, paint);
canvas.drawCircle(60, 20, 10, paint);// 画小圆
paint.setAntiAlias(true);// 设置画笔的锯齿效果。 true是去除
canvas.drawCircle(120, 20, 20, paint);// 画大圆
canvas.drawText("画线及弧线:", 10, 60, paint);
paint.setColor(Color.GREEN);// 设置绿色
canvas.drawLine(60, 40, 100, 40, paint);// 画线
canvas.drawLine(110, 40, 190, 80, paint);// 斜线
// 画笑脸弧线
paint.setStyle(Paint.Style.STROKE);// 设置空心
// oval :指定圆弧的外轮廓矩形区域。
// startAngle: 圆弧起始角度,单位为度。
// sweepAngle: 圆弧扫过的角度,顺时针方向,单位为度。
// useCenter: 如果为True时,在绘制圆弧时将圆心包括在内,通常用来绘制扇形。
// paint: 绘制圆弧的画板属性,如颜色,是否填充等。
RectF oval1 = new RectF(150, 20, 180, 40);
canvas.drawArc(oval1, 180, 180, false, paint);// 小弧形
oval1.set(190, 20, 220, 40);
canvas.drawArc(oval1, 180, 180, false, paint);// 小弧形
oval1.set(160, 30, 210, 60);
canvas.drawArc(oval1, 0, 180, false, paint);// 小弧形
canvas.drawText("画矩形:", 10, 80, paint);
paint.setColor(Color.GRAY);// 设置灰色
paint.setStyle(Paint.Style.FILL);// 设置填满
canvas.drawRect(60, 60, 80, 80, paint);// 正方形
canvas.drawRect(60, 90, 160, 100, paint);// 长方形
canvas.drawText("画扇形和椭圆:", 10, 120, paint);
/*
* Gradient:渐变的.shader:着色器.LinearGradient:线性渲染 设置渐变色 这个正方形的颜色是改变的
*/
// 创建LinearGradient并设置渐变颜色数组
// 第一个,第二个参数表示渐变起点 可以设置起点终点在对角等任意位置
// 第三个,第四个参数表示渐变终点
// 第五个参数表示渐变颜色
// 第六个参数可以为空,表示坐标,值为0-1 new float[] {0.25f, 0.5f, 0.75f, 1 }
// 如果这是空的,颜色均匀分布,沿梯度线。
// 第七个表示平铺方式
// CLAMP重复最后一个颜色至最后
// MIRROR重复着色的图像水平或垂直方向,以镜像方式填充会有翻转效果
// REPEAT重复着色的图像水平或垂直方向
Shader mShader = new LinearGradient(0, 0, 100, 100, new int[] {
Color.GRAY, Color.GREEN, Color.BLUE, Color.YELLOW, Color.RED },
null, Shader.TileMode.MIRROR); // 一个材质,打造出一个线性梯度沿著一条线。
paint.setShader(mShader);
// paint.setColor(Color.BLUE);
// paint.setStyle(Style.STROKE);
RectF oval2 = new RectF(60, 100, 200, 240);// 设置个新的长方形,扫描测量
canvas.drawArc(oval2, 200, 130, false, paint);
// 画弧,第一个参数是RectF:该类是第二个参数是角度的开始,第三个参数是多少度,第四个参数是真的时候画扇形,是假的时候画弧线
// 画椭圆,把oval改一下
oval2.set(210, 100, 250, 130);
canvas.drawOval(oval2, paint);
canvas.drawText("画三角形:", 10, 200, paint);
// 绘制这个三角形,你可以绘制任意多边形
Path path = new Path();
path.moveTo(80, 200);// 此点为多边形的起点
path.lineTo(120, 250);
path.lineTo(80, 250);
path.close(); // 使这些点构成封闭的多边形
canvas.drawPath(path, paint);
// 你可以绘制很多任意多边形,比如下面画六连形
paint.reset();// 重置
paint.setColor(Color.LTGRAY);
paint.setStyle(Paint.Style.STROKE);// 设置空心
Path path1 = new Path();
path1.moveTo(180, 200);
path1.lineTo(200, 200);
path1.lineTo(210, 210);
path1.lineTo(200, 220);
path1.lineTo(180, 220);
path1.lineTo(170, 210);
path1.close();// 封闭
canvas.drawPath(path1, paint);
/*
* Path类封装复合(多轮廓几何图形的路径
* 由直线段、二次曲线,和三次方曲线,也可画以油画。drawPath(路径、油漆),要么已填充的或抚摸
* (基于油漆的风格),或者可以用于剪断或画画的文本在路径。
*/
// 画圆角矩形
paint.setStyle(Paint.Style.FILL);// 充满
paint.setColor(Color.LTGRAY);
paint.setAntiAlias(true);// 设置画笔的锯齿效果
canvas.drawText("画圆角矩形:", 10, 260, paint);
RectF oval3 = new RectF(80, 260, 200, 300);// 设置个新的长方形
// 第二个参数是x方向圆角半径,第三个参数是y方向圆角半径
canvas.drawRoundRect(oval3, 20, 15, paint);
// 画贝塞尔曲线
canvas.drawText("画贝塞尔曲线:", 10, 310, paint);
paint.reset();
paint.setStyle(Paint.Style.STROKE);
paint.setColor(Color.GREEN);
Path path2 = new Path();
path2.moveTo(100, 320);// 设置Path的起点
path2.quadTo(150, 310, 170, 400); // 设置贝塞尔曲线的控制点坐标和终点坐标
canvas.drawPath(path2, paint);// 画出贝塞尔曲线
// 画点
paint.setStyle(Paint.Style.FILL);
paint.setColor(Color.RED);
canvas.drawText("画点:", 10, 390, paint);
canvas.drawPoint(60, 390, paint);// 画一个点
canvas.drawPoints(new float[] { 60, 400, 65, 400, 70, 400 }, paint);// 画多个点
// 画图片,就是贴图
Bitmap bitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.ic_launcher);
canvas.drawBitmap(bitmap, 250, 360, paint);
}
}
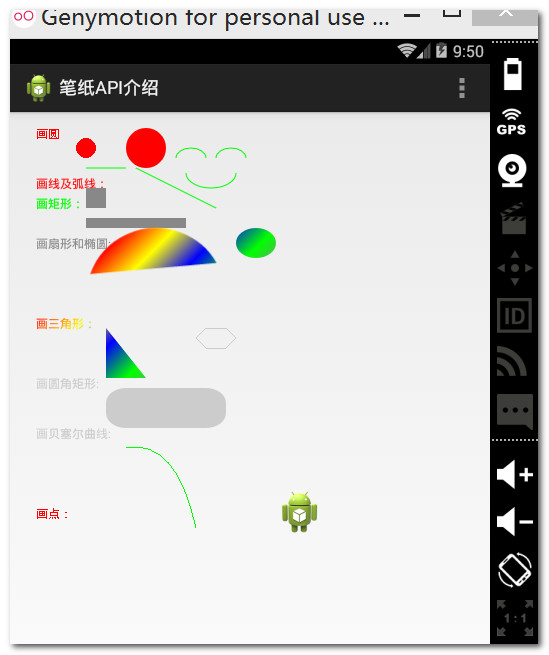
效果:
Path对象
在代码中我们看到了我们新建了一个Paint画笔对象,对于画笔对象,它有很多设置属性的:
void setARGB(int a, int r, int g, int b) 设置Paint对象颜色,透明度和RGB分量的int值,第一个参数为透明度,后三个参数为RGB
void setAlpha(int a) 设置alpha透明度,范围为0~255.数值越小,越透明,颜色上表现越淡。实际上当设成10以下就会有透明的效果了
void setAntiAlias(boolean aa) //是否抗锯齿,默认值是false,关于锯齿,如果没有锯齿效果,那么画出来的圆形就很光滑,有锯齿看上去的圆形很粗糙的。但是默认情况下,画笔是有锯齿的。之所以这样,是因为在没有锯齿效果的情况下,绘制图形效率会比有锯齿效果低,所以系统考虑了效率问题,就把默认值设置成有锯齿了
void setColor(int color) //设置颜色,这里Android内部定义的有Color类包含了一些常见颜色定义
void setFakeBoldText(boolean fakeBoldText) //设置伪粗体文本
void setLinearText(boolean linearText) //设置线性文本
PathEffect setPathEffect(PathEffect effect) //设置路径效果
Rasterizer setRasterizer(Rasterizer rasterizer) //设置光栅化
Shader setShader(Shader shader) //设置阴影 ,我们在后面会详细说一下Shader对象的
void setTextAlign(Paint.Align align) //设置文本对齐
void setTextScaleX(float scaleX) //设置文本缩放倍数,1.0f为原始
void setTextSize(float textSize) //设置字体大小
Typeface setTypeface(Typeface typeface) //设置字体,Typeface包含了字体的类型,粗细,还有倾斜、颜色等
如:
注:
Paint paint = new paint();
mp.setTypeface(Typeface.DEFAULT_BOLD)
常用的字体类型名称还有:
Typeface.DEFAULT //常规字体类型
Typeface.DEFAULT_BOLD //黑体字体类型
Typeface.MONOSPACE //等宽字体类型
Typeface.SANS_SERIF //sans serif字体类型
Typeface.SERIF //serif字体类型
除了字体类型设置之外,还可以为字体类型设置字体风格,如设置粗体:
Paint paint = new Paint();
Typeface font = Typeface.create(Typeface.SANS_SERIF, Typeface.BOLD);
paint.setTypeface( font );
常用的字体风格名称还有:
Typeface.BOLD //粗体
Typeface.BOLD_ITALIC //粗斜体
Typeface.ITALIC //斜体
Typeface.NORMAL //常规
void setUnderlineText(boolean underlineText) //设置下划线
void setStyle(Style style) //设置画笔样式
注:常用的样式
Paint.Style.FILL
Paint.Style.STROKE
Paint.Style.FILL_AND_STROKE
这里的FILL和STROKE两种方式用的最多,他们的区别也很好理解的,FILL就是填充的意思,STROKE就是空心的意思,只有 图形的轮廓形状,内部是空的。
void setStrokeWidth(float width) //在画笔的样式为STROKE的时候,图形的轮廓宽度
Canvas对象
画圆(drawCircle)
画出一个圆形的话需要哪些要素:圆形坐标+半径 就可以确定一个圆形了
canvas.drawCircle(120, 20, 20, paint); 参数一:圆心的x坐标
参数二:圆心的y坐标
参数三:圆的半径
参数四:画笔对象
画直线(drawLine)
画出一个直线的话需要哪些要素,起始点坐标+终点坐标 就可以确定一条直线了
canvas.drawLine(60, 40, 100, 40, paint);// 画线 参数一:起始点的x坐标
参数二:起始点的y坐标
参数三:终点的x坐标
参数四:终点的y坐标
参数五:画笔对象
画椭圆(drawOval)
画出椭圆的话需要哪些要素,长轴+短轴的长度
RectF oval1=new RectF(150,20,180,40);
canvas.drawOval(oval2, paint); 参数一:椭圆的外接矩形
参数二:画笔对象
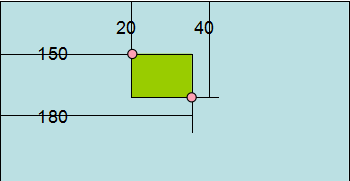
这里先来说一下RectF的相关知识吧:在绘图中这个对象是十分重要的,它表示的是一个矩形,它有四个参数:
left,top,right,bottom
这四个值是相对于设备屏幕的起始点开始的。

矩形的左上角的坐标是:(150,20)
矩形的右下角的坐标是:(180,30)
那么我们就知道这个矩形的宽是:180-150=30;高是:40-20=20
其实还有与RectF对象对应的还有一个对象:Rect,它也是四个参数,和RectF唯一的区别就是,Rect中的参数是float类型的,RectF中的参数是int类型的
那么一个矩形就可以确定一个椭圆的,这个矩形就是和这个椭圆外接:那么椭圆的长轴就是矩形的宽,短轴就是矩形的高.
这样就可以确定一个椭圆了,那么如果我们想画一个圆形的话用这种方式也是可以的,只要把RectF设置成正方形就可以了。
画弧线/画扇形(drawArc)
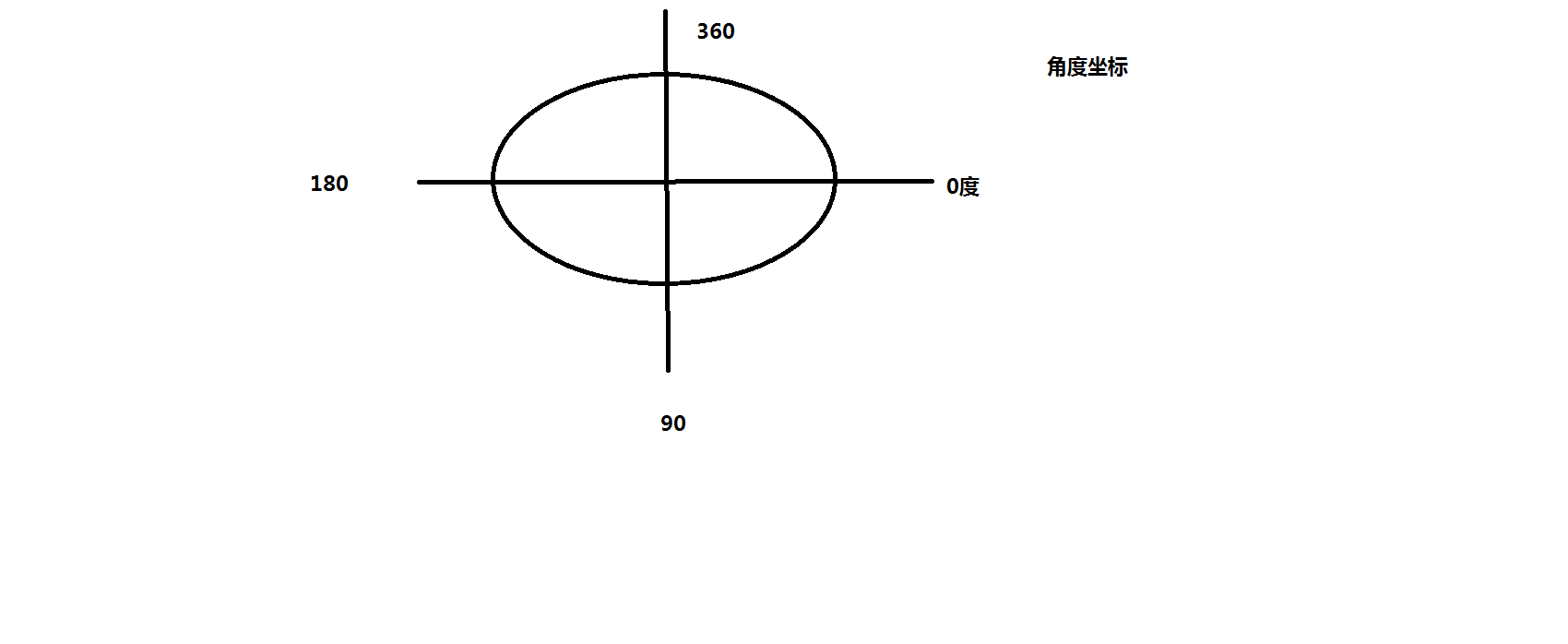
画出一个弧线的话需要哪些要素,起始的弧度+弧线的弧度+外围的矩形大小.这个和上面画椭圆很相似的,就相当于在他的基础上多了其实弧度+弧线的弧度.
paint.setStyle(Paint.Style.STROKE);//设置空心
RectF oval1=new RectF(150,20,180,40);
canvas.drawArc(oval1, 180, 180, false, paint);//小弧形参数一:外接弧形的矩形
参数二:弧线开始的弧度
参数三:弧线的弧度
参数四:是一个boolean类型的参数:true的时候画扇形,是false的时候画弧线
参数五:画笔对象
画矩形(drawRect)
RectF oval1=new RectF(150,20,180,40);
canvas.drawRect(oval1, paint);参数一:矩形对象
参数二:画笔对象
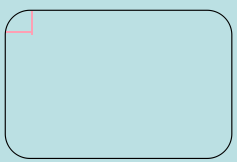
画圆角矩形(drawRoundRect)
RectF oval3 = new RectF(80, 260, 200, 300);// 设置个新的长方形
canvas.drawRoundRect(oval3, 20, 15, paint);//第二个参数是x半径,第三个参数是y半径参数一:矩形大小
参数二:圆角的x半径(椭圆的长轴的一半)
参数三:圆角的y半径(椭圆的短轴的一半)
参数四:画笔对象

这个和正常的矩形不一样的是:在四个角是有弧度的,那么弧度的话,就会想到椭圆了,我们在上面说道椭圆的几个要素:长轴和短轴,那么这里就是取长轴的一半和短轴的一半
画三角形/多边形(drawPath)
绘制三角形/多边形的话需要哪些要素,能确定多边形的形状最重要的因素就是角,那么这些角就是一个坐标
Path path = new Path();
path.moveTo(80, 200);// 此点为多边形的起点
path.lineTo(120, 250);
path.lineTo(80, 250);
path.close(); // 使这些点构成封闭的多边形
canvas.drawPath(path, paint); 这里需要介绍一下Path对象了,这个对象见名知意,是路径的意思,它有两个参数:
参数一:x坐标
参数二:y坐标
路径是多个点相连接的。所以Path提供了两个方法:moveTo和lineTo,moveTo方法的作用是设置我们绘制路径的开始点,如果没有这个方法的调用的话,系统默认的开始点是(0,0)点,lineTo方法就是将路径的上一个坐标点和当前坐标点进行连接,或者可以认为设置多边形的每个角的坐标点,那么对于三角形的话,我们需要三个点即可。
这个画三角形其实我们用上面的画直线的方法也可以实现的,反过来也是,我们用Path对象也是可以画出一条直线的,那么他们的本质区别是:
绘制路径方式的焦点是角(坐标点)
绘制直线的方式的焦点是边(长度)
画点(drawPoint)
canvas.drawPoint(60, 390, paint);//画一个点
canvas.drawPoints(new float[]{60,400,65,400,70,400}, paint);//画多个点 这里有两个方法:
drawPoint
参数一:点的x坐标
参数二:点的y坐标
参数三:画笔对象
drawPoints
参数一:多个点的数组
参数二:画笔对象
画贝塞尔曲线(drawPath)
绘制贝塞尔曲线的时候,我们需要的要素是:起始点+控制点+终点
Path path2=new Path();
path2.moveTo(100, 320);//设置Path的起点
path2.quadTo(150, 310, 170, 400); //设置贝塞尔曲线的控制点坐标和终点坐标
canvas.drawPath(path2, paint);//画出贝塞尔曲线 它也是使用Path对象的。不过用的是quadTo方法
参数一:控制点的x坐标
参数二:控制点的y坐标
参数三:终点的x坐标
参数四:终点的y坐标
这里需要注意的是,调用moveTo方法来确定开始坐标的,如果没有调用这个方法,那么起始点坐标默认是:(0,0).
绘制图片(drawBitmap)
//画图片,就是贴图
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher);
canvas.drawBitmap(bitmap, 250,360, paint); 参数一:图片对象Bitmap
参数二:图片相对于设备屏幕的left值
参数二:图片相对于设备屏幕的top值
其实我们可以把图片认为是一个矩形,因为图片本身是有长度和宽度的,所以这里只需要矩形的左上角的坐标点,就可以确定这张图片在屏幕中的位置了。
























 623
623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








