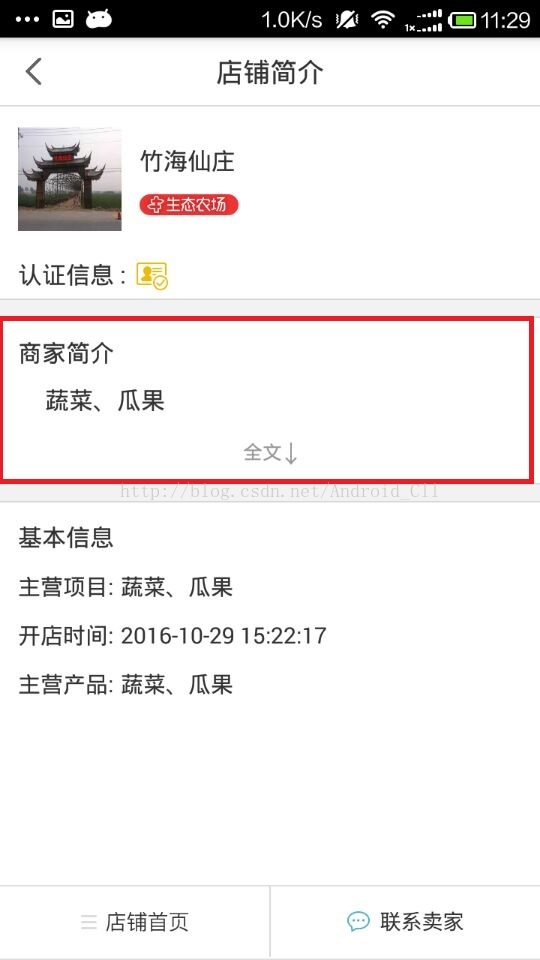
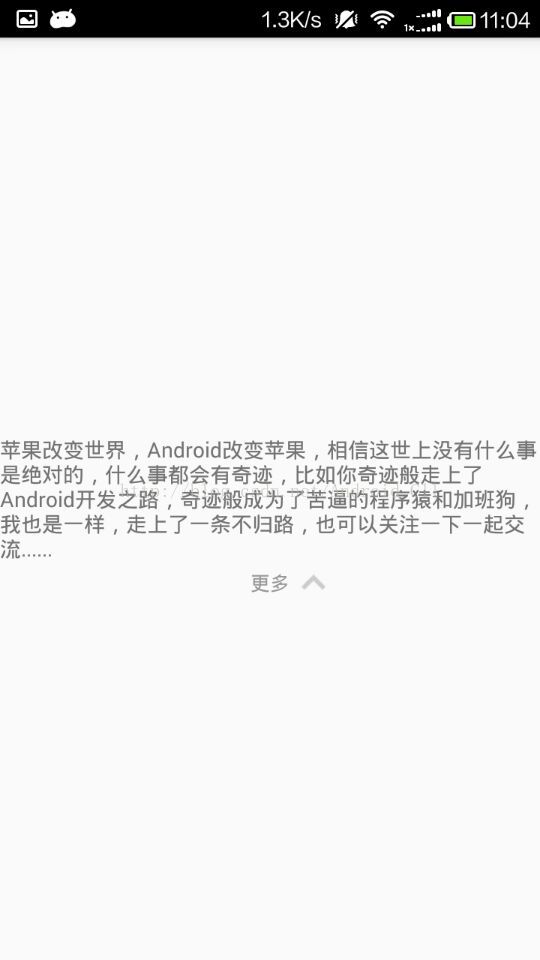
一:效果图:
2.demo效果图、
二:实现步骤:
1.xml布局、
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/text_content"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:ellipsize="end"
android:maxLines="2"
android:layout_centerVertical="true"
android:singleLine="false" />
<RelativeLayout
android:id="@+id/show_more"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_below="@id/text_content"
android:layout_marginTop="3dip">
<TextView
android:id="@+id/textviewgd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="更多"
android:textColor="#999"
android:textSize="13sp" />
<ImageView
android:id="@+id/spread"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/textviewgd"
android:background="@mipmap/ic_details_more" />
<ImageView
android:id="@+id/shrink_up"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/textviewgd"
android:background="@mipmap/ic_shrink_up"
android:visibility="gone" />
</RelativeLayout>
</RelativeLayout>2.activity的实现、
package cll.com.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class MainActivity extends Activity implements OnClickListener {
private static final int VIDEO_CONTENT_DESC_MAX_LINE = 2;// 默认展示最大行数3行
private static final int SHOW_CONTENT_NONE_STATE = 0;// 扩充
private static final int SHRINK_UP_STATE = 1;// 收起状态
private static final int SPREAD_STATE = 2;// 展开状态
private static int mState = SHRINK_UP_STATE;//默认收起状态
private TextView mContentText;// 展示文本内容
private RelativeLayout mShowMore;// 展示更多
private ImageView mImageSpread;// 展开
private ImageView mImageShrinkUp;// 收起
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
}
/**
* 实例化
*/
private void initView() {
mContentText = (TextView) findViewById(R.id.text_content);
mShowMore = (RelativeLayout) findViewById(R.id.show_more);
mImageSpread = (ImageView) findViewById(R.id.spread);
mImageShrinkUp = (ImageView) findViewById(R.id.shrink_up);
mShowMore.setOnClickListener(this);
}
private void initData() {
mContentText.setText(R.string.txt_info);
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()) {
case R.id.show_more: {
if (mState == SPREAD_STATE) {
mContentText.setMaxLines(VIDEO_CONTENT_DESC_MAX_LINE);
mContentText.requestLayout();
mImageShrinkUp.setVisibility(View.GONE);
mImageSpread.setVisibility(View.VISIBLE);
mState = SHRINK_UP_STATE;
} else if (mState == SHRINK_UP_STATE) {
mContentText.setMaxLines(Integer.MAX_VALUE);
mContentText.requestLayout();
mImageShrinkUp.setVisibility(View.VISIBLE);
mImageSpread.setVisibility(View.GONE);
mState = SPREAD_STATE;
}
break;
}
default: {
break;
}
}
}
}
-------------这个功能比较简单所以没那么多注释,大神勿喷,有想要源码打在这下载去:http://download.csdn.net/detail/android_cll/9798615


























 8395
8395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










