1.执行Application的onCreate方法
在Main Activity执行之前会先执行Application类的onCreate方法,通过LauncherAppState.getInstance()实例化LauncherAppState。
public class LauncherApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
LauncherAppState.setApplicationContext(this);
LauncherAppState.getInstance();
}
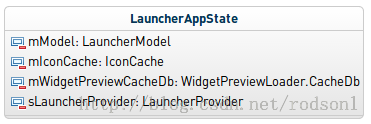
}LauncherAppState用于存储全局变量,比如缓存(各种cache),维护内存数据的类(LauncherModel),下面是LauncherAppState的类结构
- auncherModel:用于维护Launcher在内存中的数据,比如app信息列表和widget信息列表,同时提供了更新数据库的操作
- IconCache:应用程序icon和title的缓存
- mWidgetPreviewCacheDb:存储widget预览信息的数据库
- LauncherProvider:app和widget的ContentProvider,用数据库存储信息
以上这些类都是与数据存储相关,创建这些类的消耗是巨大的,因为里面要维护大量数据,会占用很多内存,同时这些类在应用中只需要有一个实例,所以我们可以统一在一个地方(LauncherAppState)对这些类实例化,并在其他地方通过get方法获取相应的实例引用。LauncherAppState.getInstance()方法实例化了以上的数据,同时对Launcher中使用到的Receiver和Observer进行了注册。
// set sIsScreenXLarge and mScreenDensity *before* creating icon cache
mIsScreenLarge = isScreenLarge(sContext.getResources());
mScreenDensity = sContext.getResources().getDisplayMetrics().density;
mWidgetPreviewCacheDb = new WidgetPreviewLoader.CacheDb(sContext);
mIconCache = new IconCache(sContext);
mAppFilter = AppFilter.loadByName(sContext.getString(R.string.app_filter_class));
mModel = new LauncherModel(this, mIconCache, mAppFilter);
// Register intent receivers
IntentFilter filter = new IntentFilter(Intent.ACTION_PACKAGE_ADDED);
filter.addAction(Intent.ACTION_PACKAGE_REMOVED);
filter.addAction(Intent.ACTION_PACKAGE_CHANGED);
filter.addDataScheme("package");
sContext.registerReceiver(mModel, filter);
......
// Register for changes to the favorites
ContentResolver resolver = sContext.getContentResolver();
resolver.registerContentObserver(LauncherSettings.Favorites.CONTENT_URI, true,
mFavoritesObserver);2.执行Launcher的onCreate()
在执行完Application的onCreate方法后,接下来就开始执行Launcher(Main Activity)的onCreate()方法。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
......
// 初始化UI控件,并对控件进行动态布局
setupViews();
grid.layout(this);
......
// 数据加载
if (!mRestoring) {
if (sPausedFromUserAction) {
// If the user leaves launcher, then we should just load items asynchronously when
// they return.
mModel.startLoader(true, -1);
} else {
// We only load the page synchronously if the user rotates (or triggers a
// configuration change) while launcher is in the foreground
mModel.startLoader(true, mWorkspace.getCurrentPage());
}
}
......
}在Launcher类的onCreate()中进行了ui控件的初始化和显示数据的加载,在加载完成后mModel(LauncherModel)会回调相应的方法,Launcher(Activity)实现了这个回调接口,这样Launcher的UI就可以把加载到的数据显示出来了。

























 1264
1264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








