3D 转换
CSS3 允许您使用 3D 转换来对元素进行格式化。
3D 转换方法:
rotateX()
rotateY()
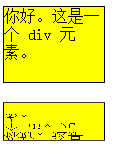
rotateX() 方法
通过 rotateX() 方法,元素围绕其 X 轴以给定的度数进行旋转。
实例
div
{
transform: rotateX(120deg);
-webkit-transform: rotateX(120deg); /* Safari 和 Chrome */
-moz-transform: rotateX(120deg); /* Firefox */
}
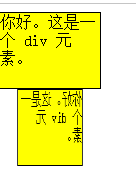
rotateY() 旋转
通过 rotateY() 方法,元素围绕其 Y 轴以给定的度数进行旋转。
实例
div
{
transform: rotateY(130deg);
-webkit-transform: rotateY(130deg); /* Safari 和 Chrome */
-moz-transform: rotateY(130deg); /* Firefox */
}






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








