Hbuilder使用HTML5构建手机APP应用客户端,今天介绍一个示例如何构建一个可以运行的手机APP应用。
方法/步骤
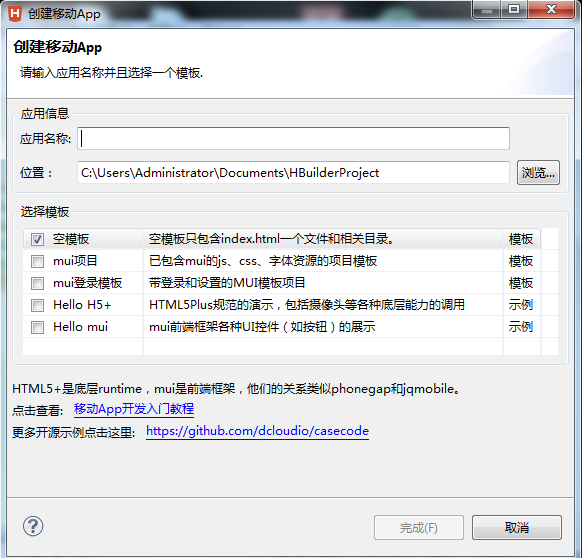
点击红色圈圈里的“新建移动APP”或者点击“文件”->”新建”->“移动App”
.
.
.
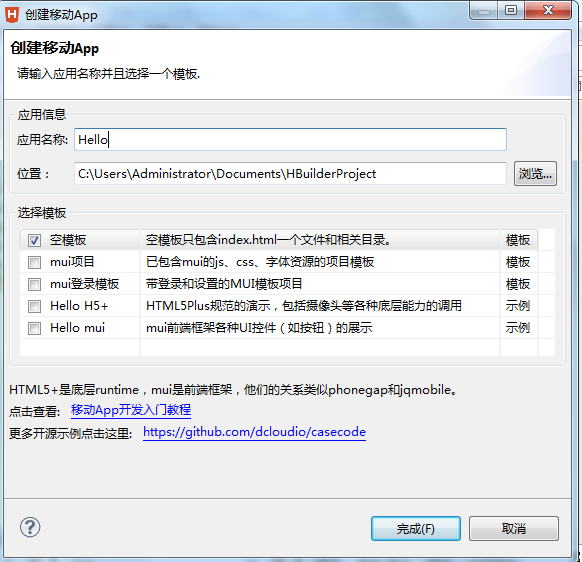
输入应用名称“Hello”,点击“完成”
.

.
.
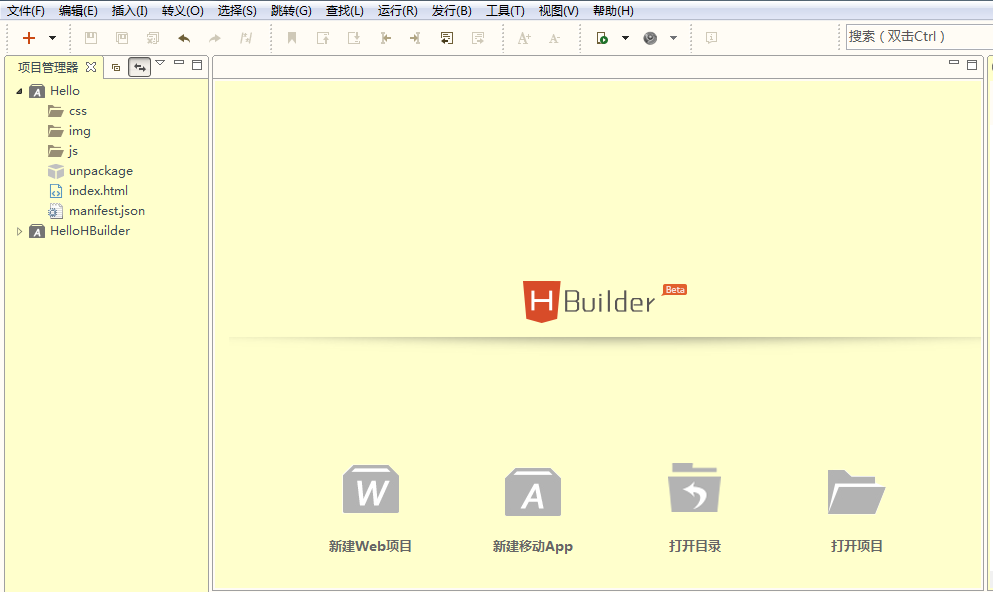
新建的工程示例如下图所示
.

.
.
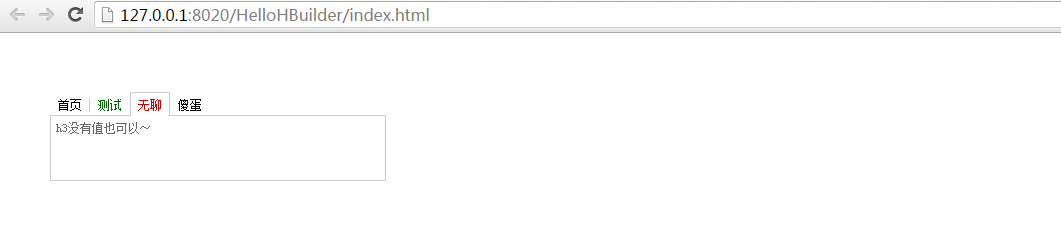
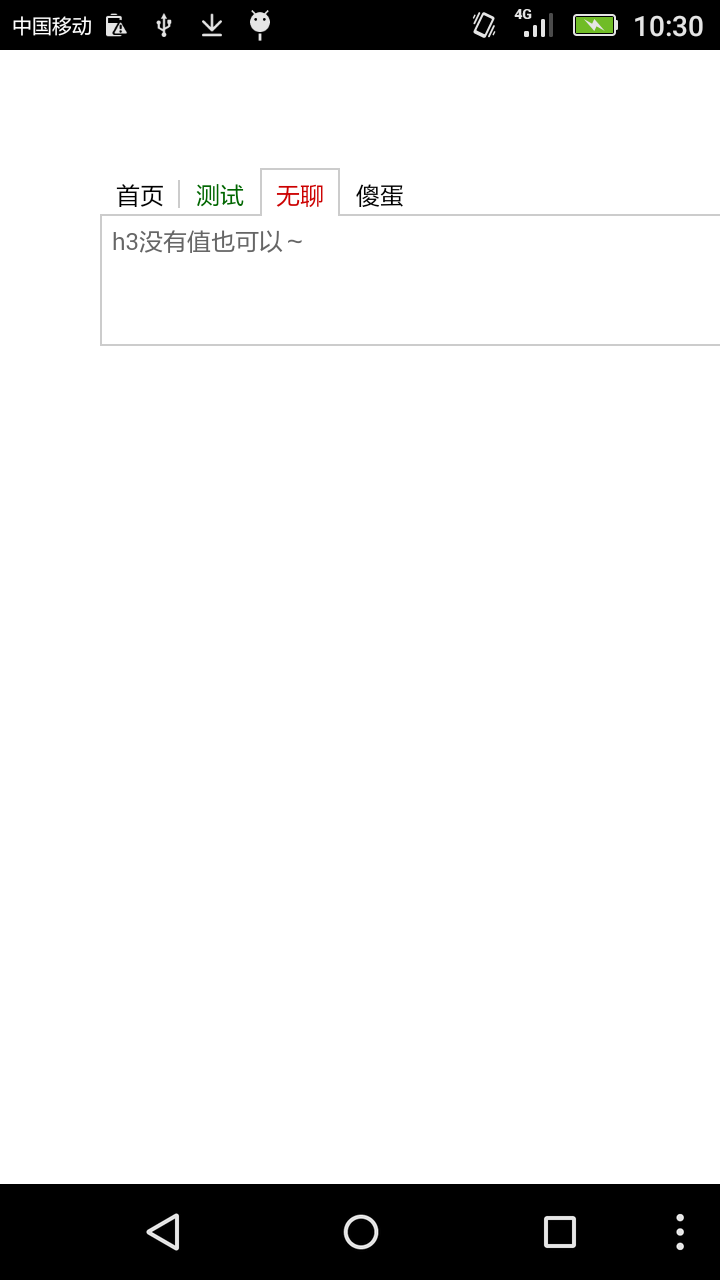
双击打开“index.html”,选择浏览器调试运行方式:右击“运行方式”->“Web应用程序”,出现如下图所示。

.
.
.
.
此外还可以连接手机调试安装,使用安卓、iphone都可以:依次点击“运行”->“手机运行”->【手机实例】即可自动在手机上安装运行。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








