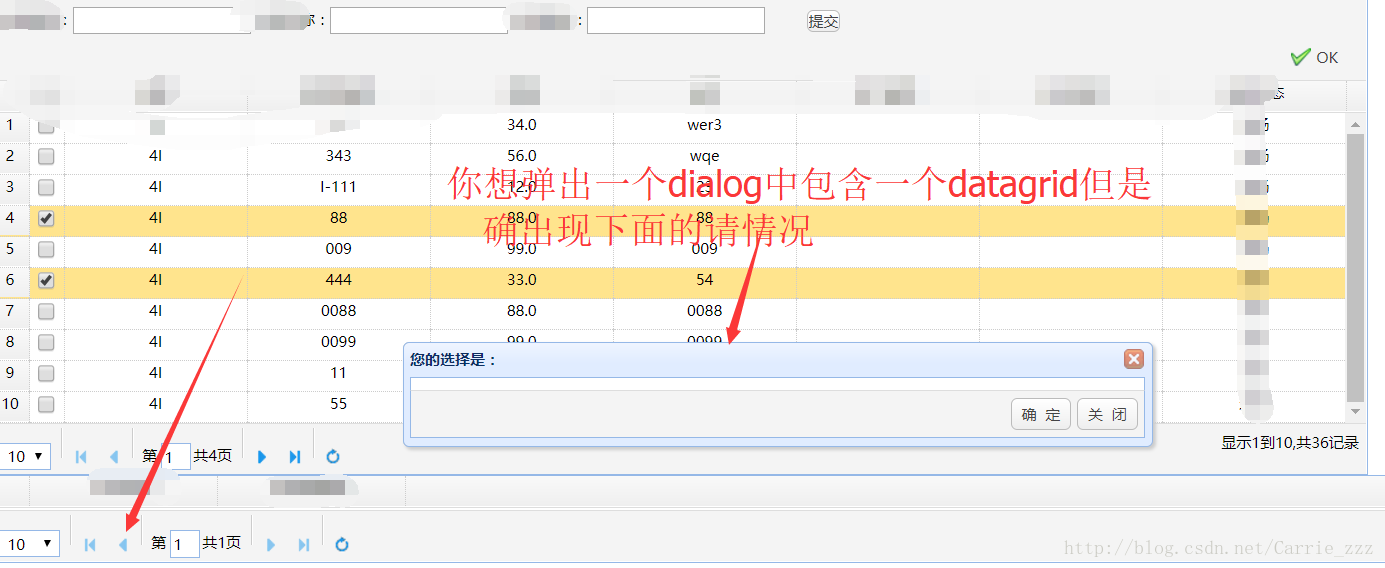
你想做一个当点击按钮后 出发一个事件,就是弹出来一盒dialog,然后dialog中又包含一个datagrid但是总是出现下面等等情况:
然后
然后
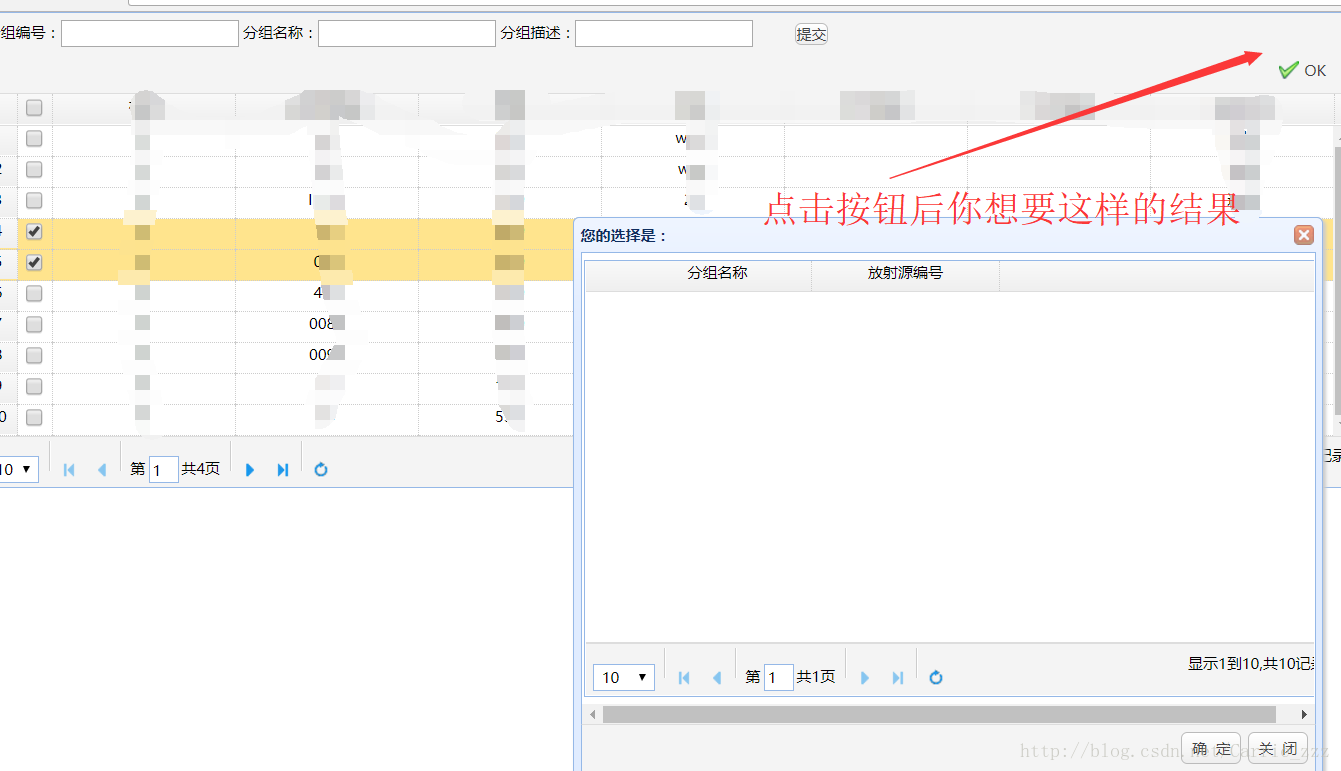
然而你是想要 这样的效果??
我在网上找了好多方法不知道为什么我的就不行,后来后来就出来了,我找了好多都 不是我想要的,希望我的经历能帮助到你,同时又是对我的学习做一个记录!!!
html的部分
<!--dialog和dialog中的 datagrid -->
<div id="dd" class="easyui-dialog" title="您的选择是:" style="width: 600px; height: auto; padding: 5px 2px"
resizable:true,modal:true>
<table id="intra_Group_dialogtable" class="easyui-datagrid" style











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 9726
9726











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








