大家都知道地图是我们生活中不可或缺的一部分了,下面为大家献上即成百度地图的集成方法
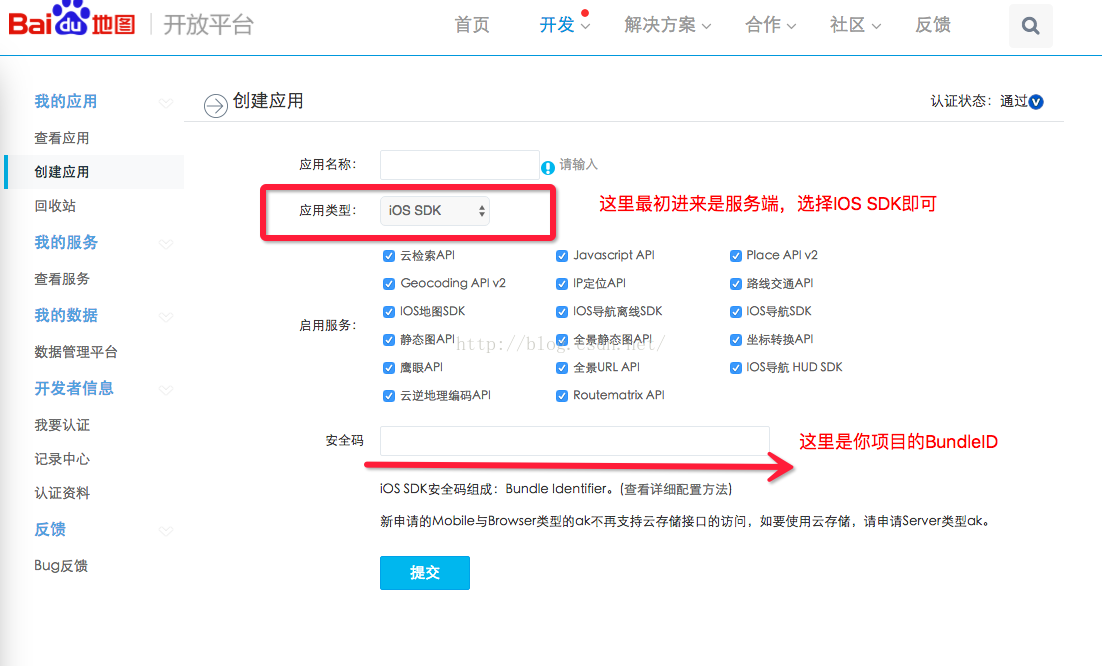
今天为大家带来的是百度地图API的对接方法,首先要申请一个密钥,这个是必须的,不然掉不起百度地图的
申请之后你会得到一个密钥
如果不想注册你可以直接拿我上面的随身地图定位的密钥来用,只要你不觉得看着麻烦,下面就是集成API部分的内容了
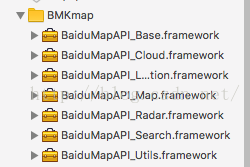
可以点击这里去下载百度地图最新的Demo,里面有他们最新的API文件。找到之后我们拿出我们需要的Framework,是7个
然后我们需要找到mapapi.bundle文件,这个里面放的是一些图片和Framework需要的文件
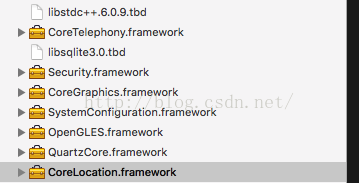
然后我们需要添加系统的库
CoreLocation.framework
QuartzCore.framework
OpenGLES.framework
SystemConfiguration.framework
CoreGraphics.framework
Security.framework
libsqlite3.0.tbd(xcode7以前为 libsqlite3.0.dylib)
CoreTelephony.framework
libstdc++.6.0.9.tbd(xcode7以前为libstdc++.6.0.9.dylib)
这总共是9个,如果不对,或许有的库你已经添加了,不需要去管,添加之后截图是这样的:
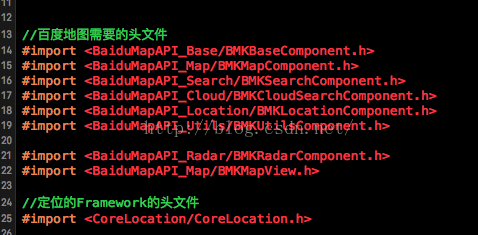
下面我们需要引入头文件了,这里我在PCH文件里面引用的头文件,不建议大家在PCH文件中引入太多的头文件,但是我不仅是在一个页面使用地图, 所以在头文件中引入了
如果大家不知道怎么引用PCH文件的话,点击这里去查看博主的另外一篇文章
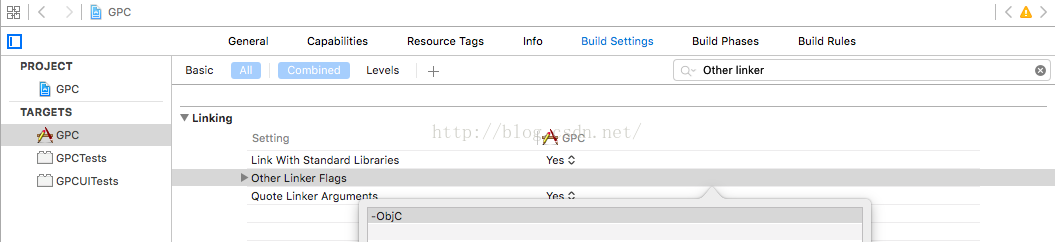
然后我们需要在TARGETS->Build Settings->Other Linker Flags 中添加-ObjC
OK之后,我们需要来到AppDelegate.h文件中
创建对象
@property (strong, nonatomic) BMKMapManager * mapManager;
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// 要使用百度地图,请先启动BaiduMapManager
_mapManager = [[BMKMapManager alloc]init];
// 如果要关注网络及授权验证事件,请设定 generalDelegate参数
BOOL ret = [_mapManager start:BaiDu_API_Key generalDelegate:nil];
if (!ret)
{
NSLog(@"开启定位失败!");
}
ViewController * MainVc = [[ViewController alloc]init];
self.window = [[UIWindow alloc]initWithFrame:[UIScreen mainScreen].bounds];
self.window.rootViewController = MainVc;
[self.window makeKeyAndVisible];
return YES;
}
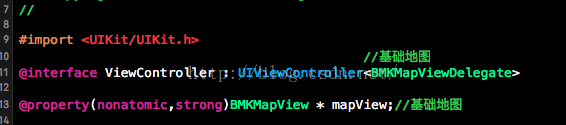
下面我们需要在ViewController.h文件中设置代理和地图对象
进入.m文件,这里要注意,在
- (void)viewWillAppear:(BOOL)animated
设置 delegate=self,在
- (void)viewWillDisappear:(BOOL)animated
设置delegate=nil
切记切记!!!!,因为地图的占用内存量还是挺大的,再不用的时候还是为nil,如果不nil释放不掉,占用很大的内存
然后初始化地图
- (BMKMapView *)mapView{
if (!_mapView)
{
_mapView = [[BMKMapView alloc]initWithFrame:CGRectMake(0, 50,KSCREENWIDTH , KSCREENHEIGHT-KNagHEIGHT)];
[_mapView setZoomLevel:15]; //设置地图比例
//切换为普通地图
[_mapView setMapType:BMKMapTypeStandard];
[self.view addSubview:_mapView];
}
return _mapView;
}
最后把你的ViewController.m修改成ViewController.mm文件,不要问我为什么,我不会告诉你我也不知道的* *!,哈哈!!!
最后我们运行出来的效果是这样的
这里我就先集成显示地图好了,因为我今天要回家,我很兴奋,哈哈大家先看着,后期我会集成定位,搜索,路线规划,点聚合功能,地理编码功能
本人长期混迹于这两个群里面吹牛逼,如果有同样爱好的人可以加群
341545727
98787555
































 473
473

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








