目录
一、技术介绍

二、技术使用
主要学习几个简单的技术:定位技术,主要将路径规划和导航,WEB服务主要讲IP定位,查询天气以及电子围栏打卡。
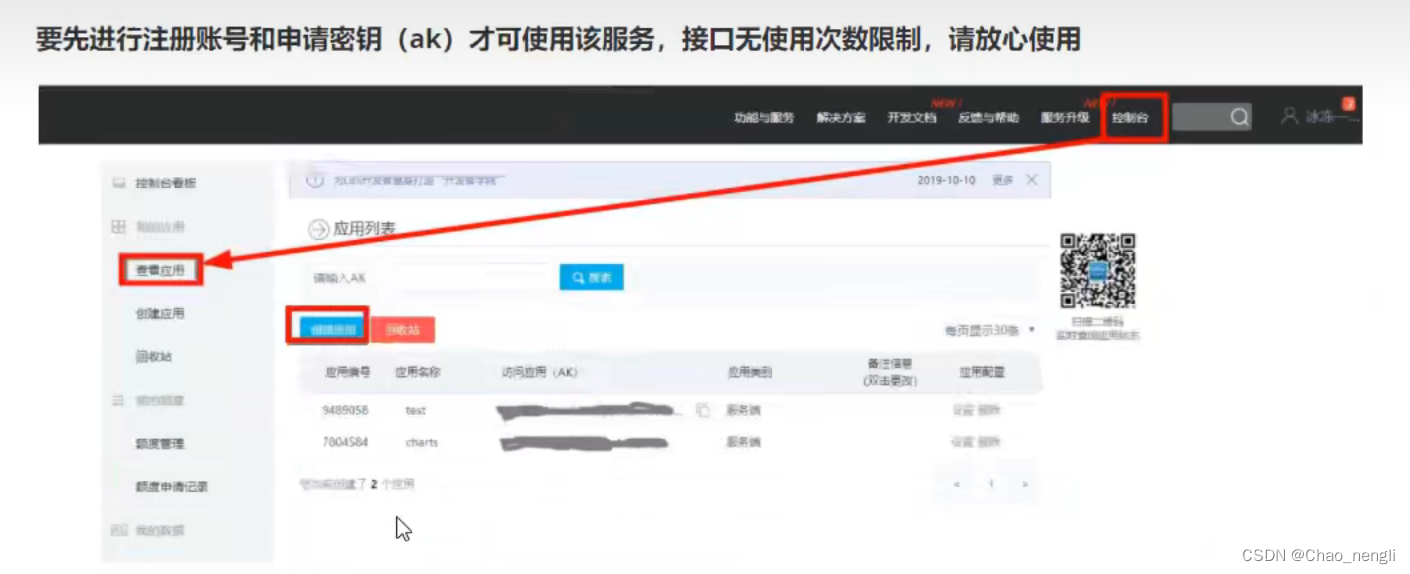
1.账号说明
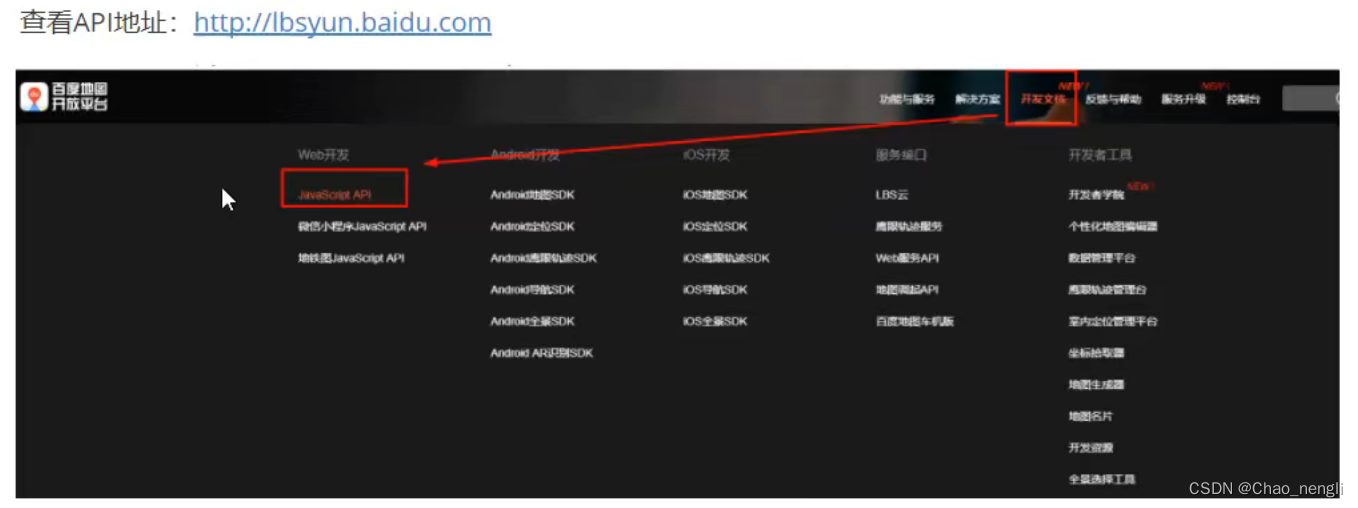
查看API:搜索百度地图API,点击第一个即可。http://lbsyun.baidu.com


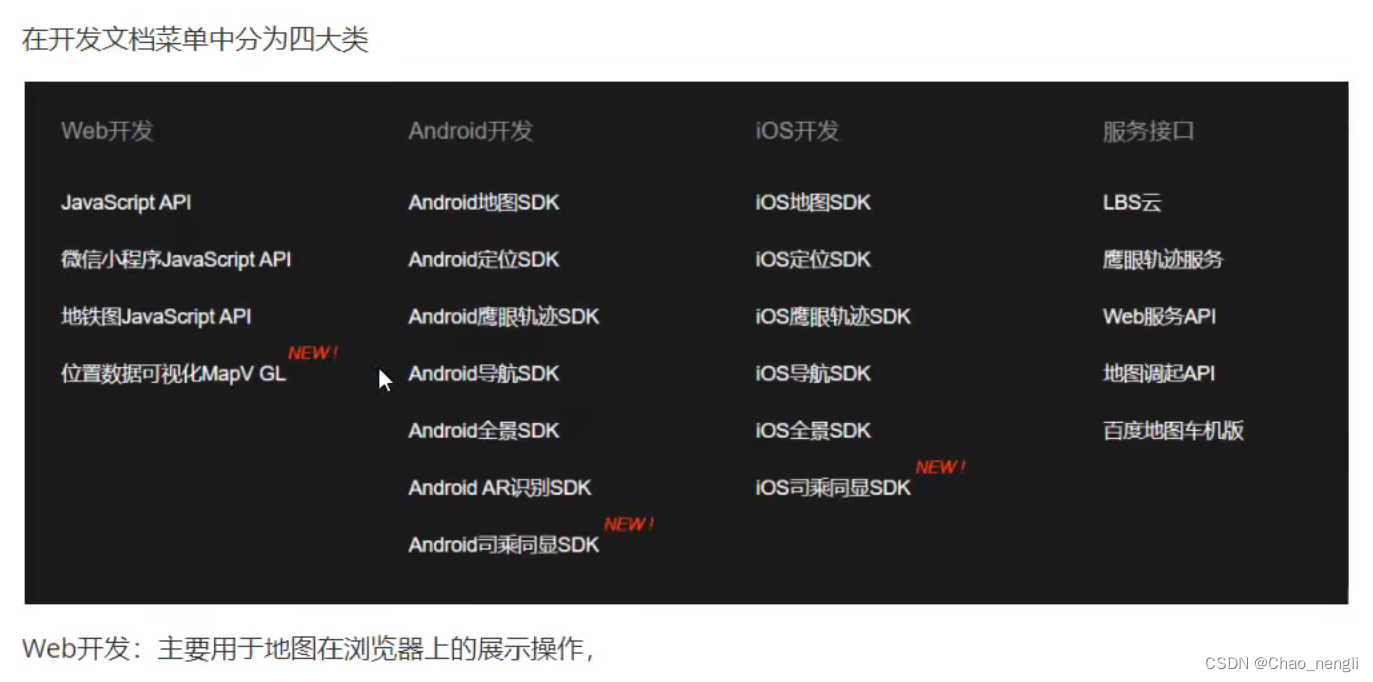
2.技术文档说明

3.入门小DEMO
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Hello, World</title>
<style type="text/css">
html {
height: 100%
}
body {
height: 100%;
margin: 0px;
padding: 0px
}
#container {
height: 100%
}
</style>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&type=webgl&ak=nRe41jGCELSUQnZ8nZARrN2rvez4uGhL">
</script>
</head>
<body>
<div id="container"></div>
<script type="text/javascript">
var map = new BMapGL.Map("container");
// 创建地图实例
var point = new BMapGL.Point(116.404, 39.915);
// 创建点坐标
map.centerAndZoom(point, 15);
// 初始化地图,设置中心点坐标和地图级别
</script>
</body>
</html>4.常见API
此时的地图不能进行缩放,可以进行如下设置:
//缩放功能 map.enableScrollWheelZoom(true);
可以给地图中的点添加标注,添加标注的时候要一个point(坐标)对象,把标注添加到坐标位置。
//添加标注 var marker = new BMapGL.Marker(point); //将标注添加到地图上 map.addOverlay(marker);
可以给当前标注添加点击事件
//给标注添加事件 marker.addEventListener("click",function (){ alert("您点击了标注!"); });-----------------------------------------------------
//给标注添加事件:点击标注显示该点的经纬度 marker.addEventListener("click",function (e){ alert("您点击了标注!"+e.latlng.lng+"--"+e.latlng.lat); });
也可以把标注拖走
marker.enableDragging();
可以添加信息窗口:
var opts = {
width : 250, //信息窗口宽度
height : 100, //信息窗口高度
title : "Hello" //信息窗口标题
}
var infoWindow = new BMapGL.InfoWindow("World", opts); //创建信息窗口对象
map.openInfoWindow(infoWindow, map.getCenter()); //打开信息窗口
注意:API有很多,并不需要我们全部牢记,只要学会使用API文档,知道怎么样使用百度提供的对象就可以了。
三、案例 -JS
1.百度坐标
实现步骤:
1.展示地图
2.给地图添加点击事件
3.添加标记点
4.弹出当前点的坐标
2.定位
主要是更好解决“你在哪里”这个难题,做一个显示公司地址案例。
需求:
实现地图显示传智播客-黑马武汉校区,并展示出校区地址和简介。
实现步骤:
1.找到公司地址的坐标
2.展示地图,设置中心点为公司
3.直接打开信息框,信息框里展示地址和简介。
3.路线规划
智能的实时和未来出行路线的规划,更精准的路线选择和耗时预测,支持驾车、跨城公交、骑行(含电动车)、步行多种智能出行方式。
需求:
实现从地图选择点到传智-黑马武汉校区的路径
实现步骤:
1.展示公司地址
2.给地图添加点击事件,可以进行地图选择点。
3.从选择点到公司的路径规划。
四、案例-WEB服务
4.IP定位
查询用户当前IP所在的位置,是各大应用软件最常见的功能之一,可以更精确的推送相关服务。
需求:
得到用户请求的IP并返回用户所在的地址。
实现步骤:
1.springmvc工程
2.要有请求request
3.用Request得到请求的IP地址。
4.调用百度地图的"普通IP定位"服务进行查询。
5.返回查询信息。
5.查询天气信息
在百度地图的基础服务中,用户可通过行政区划代码查询实时天气信息及未来5天天气预报。
需求:
打开首页,首页上显示当前用户所在地的天气信息。
实现步骤:
1.用IP定位得到地址;---直接写行政代码。
2.调用国内天气查询服务。
3.得到数据、并返回。
6.电子围栏打卡
鹰眼的地理围栏服务,支持开发者为被追踪者一个虚拟的地址范围围栏,鹰眼将自动判断被追踪者是否进出围栏,并实时推送警报。
需求:
当进行在线打卡的时候,往往要确定打卡的地点范围,就可以用电脑围栏来确定,当打卡的范围超出电子围栏时,可以打卡不成功。
分析:
要有一个或多个中点,创建一个围栏范围。
要有多个用户,进行打卡上传当前所在的点,且得到的结果是否打卡成功。
实现步骤:
1.围栏范围。
创建圆形围栏
2.IP得到经纬度。
3.把经纬度上传进行打卡。
4.判断是否打卡成功。























 465
465











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










