想到写这个,也是由于一些小知识老是忘记,因为用得少,然后要用的时候,发现百度又又很多的水贴,当遇到这样的事的时候是真的超级的烦,所以自己就把一些内容给记录下来,方便各位适用,都是亲测有效果的。。
1:修改Button边框
主要就是对边框进行的一些修饰,因为最开始的button的边框是黑色边框,有时候太丑了,所以需要进行一些美化。下面直接来代码吧,一看便懂
首先写个XML文件,比如像下面,我这是将边框蓝色设置为蓝色,然后底色是白色的一个按钮。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 边框颜色值 -->
<item>
<shape>
<solid android:color="#0090ff" />
</shape>
</item>
<!-- 主体背景颜色值 -->
<item android:bottom="3dp" android:left="3dp" android:top="3dp" android:right="3dp">
<shape>
<solid android:color="#ffffff" />
</shape>
</item>
</layer-list>很简单吧。。但是还没完的。
下面同样的又设置了个,底色为蓝色的XML
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 边框颜色值 -->
<item>
<shape>
<solid android:color="#0090ff" />
</shape>
</item>
<!-- 主体背景颜色值 -->
<item android:bottom="3dp" android:left="3dp" android:top="3dp" android:right="3dp">
<shape>
<solid android:color="#0090ff" />
</shape>
</item>
</layer-list>我这主要是为了后面能显示的更加清晰一点。
好了,写完了,继续写个选择器btn_clearclass。。。代码如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="false" android:drawable="@drawable/btn_classcontenonpress"></item>
<item android:state_pressed="true" android:drawable="@drawable/btn_classcontentpress"></item>
</selector>都知道,选择器就是处理不同情况的显示效果,所以Button的点击效果是离不开这个的。。
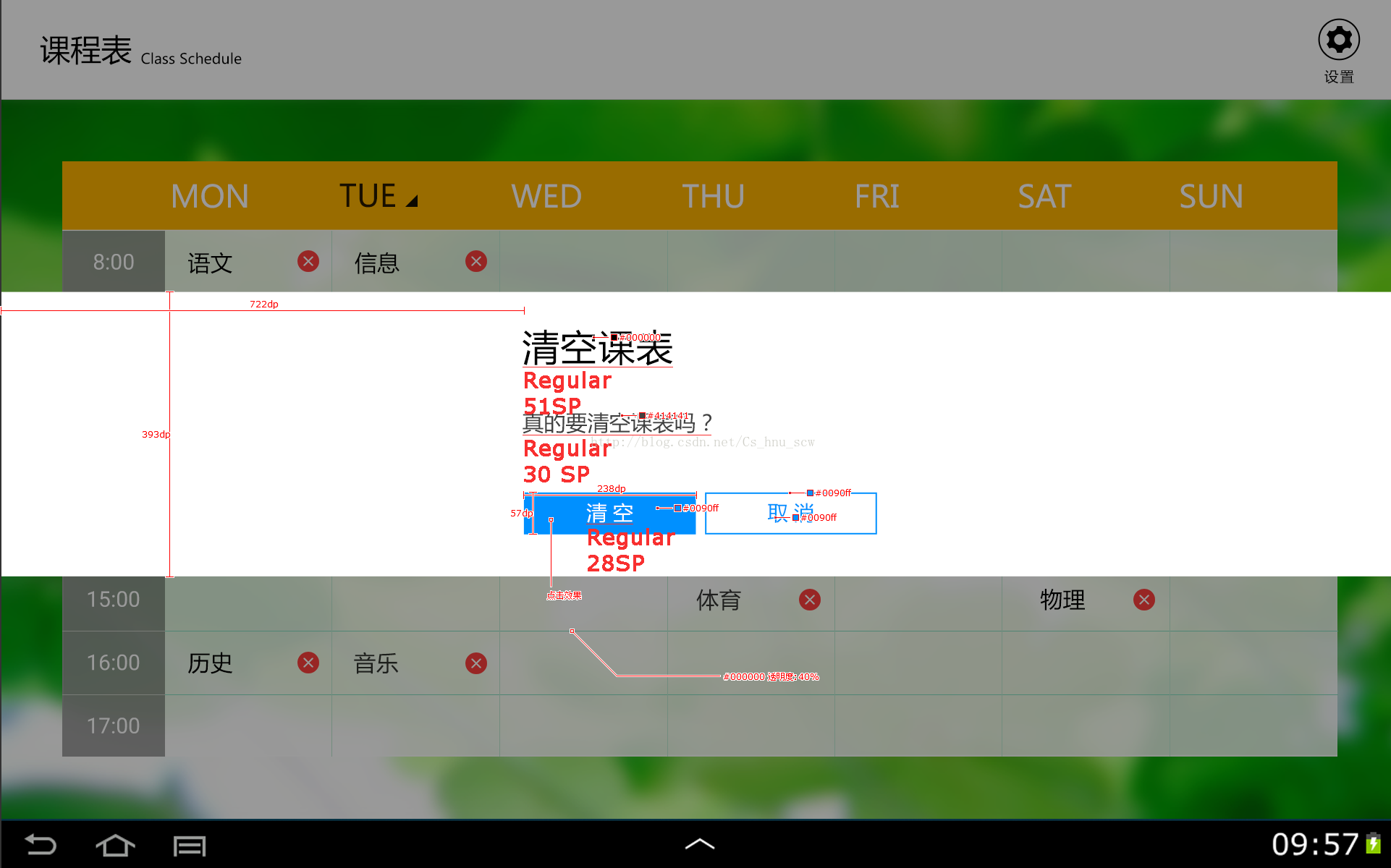
大功告成,进行测试。。。布局如下,我就省略了,关键的贴出来就好了。
<Button
android:id="@+id/tv_cancel"
android:layout_width="238dp"
android:layout_height="57dp"
android:text="取消"
android:textSize="28sp"
android:textColor="@drawable/btn_clearclasstextcolor"
android:background="@drawable/btn_clearclass"
android:layout_marginTop="260dp"
android:layout_marginLeft="25dp"
android:layout_toRightOf="@+id/tv_clear"
/>是不是很容易呢?赶快去试试吧。。。
2:根据点击,来改变Button按钮上面字体的颜色
其实这个类似上面的做法。。如下所示:
先在values中的color.xml中进行配置(如果没有这个文件的小伙伴,先进行创建一个颜色资源管理文件)如下所示:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name = "noclearclass">#0090ff</color>
<color name = "clearclass">#ffffff</color>
</resources>就是上面这样就可以了。
然后再写个选择器,就是为了进行点击字体的选择效果而做的。(注意和上面的进行对比)
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="false" android:color="@color/noclearclass"></item>
<item android:state_pressed="true" android:color="@color/clearclass"></item>
</selector>好了,这样就可以了。。
最后一步,,布局文件(关键的地方)。
<Button
android:id="@+id/tv_cancel"
android:layout_width="238dp"
android:layout_height="57dp"
android:text="取消"
android:textSize="28sp"
android:textColor="@drawable/btn_clearclasstextcolor"
android:background="@drawable/btn_clearclass"
android:layout_marginTop="260dp"
android:layout_marginLeft="25dp"
android:layout_toRightOf="@+id/tv_clear"
/>希望能够给需要的人一些帮助。。。。。比较水贴太多了
我自己最后的效果就是这样的一种情况!!!!!!!!!!!!!!!!






















 1019
1019











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








