<link href="<c:url value='/styles/css/bootstrap-datetimepicker.css'/>" rel="stylesheet">
<script src="<c:url value='/styles/js/date-time/bootstrap-datetimepicker.min.js'/>"></script>
<script src="<c:url value='/styles/js/date-time/bootstrap-datetimepicker.zh-CN.js'/>"></script>
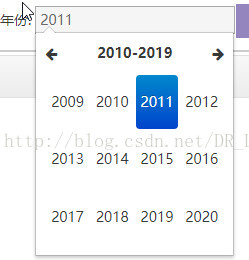
年视图 :
$('#statYm').datetimepicker({
language: 'zh-CN',
format: 'yyyy',
autoclose: 1,
startView: 4, //这里就设置了默认视图为年视图
minView: 4, //设置最小视图为年视图
forceParse: 0 ///选择后直接带回;要加!
});
效果:
http://blog.csdn.net/feng1603/article/details/41869523






















 2270
2270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








