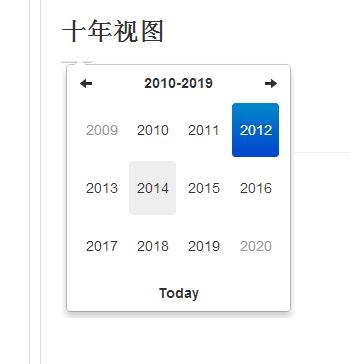
在项目开发的过程当中需要一个只选择年份的日期控件,但是在网上找了很久,最后终于知道使用bootstrap能够实现。

在网上找了资料,自己亲自测试了一下最小引入js/css文件
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<link href="css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<link href="css/bootstrap-datetimepicker.css" rel="stylesheet" >
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script src="js/bootstrap.min.js" type="text/javascript"></script>
<script src="js/moment-with-locales.js" type="text/javascript"></script>
<script src="js/bootstrap-datetimepicker.js" type="text/javascript"></script>
</head>
<body>
<div class='input-group date' id='year' style="width:150px;" >
<input type='text' class="form-control" style="width:100px;" placeholder="选择年份" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
<!--实现 js -->
<script type="text/javascript">
$(function () {
$('#year').datetimepicker({
viewMode: 'years',
format: 'YYYY' //如需要月份则为:MM/YYYY
});
});
</script>
</body>
</html>关于需要的源码文件下载地址:





















 7652
7652











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








