之前在网上看到过用IB+Masonry来实现以下的几个效果,传送门如下:
http://tutuge.me/2015/05/23/autolayout-example-with-masonry/
我自己写项目也很少用这样的布局,一般都是IB来布局约束,用习惯了是真的很好用,维护起来也不难,根据上面那个哥们做的效果,咱下面实现几个纯IB做的效果,各位有什么意见请留言,请原谅我Git还不会上传

老子学会啦
效果一 地址:https://github.com/DeftMKJ/AAA/tree/master
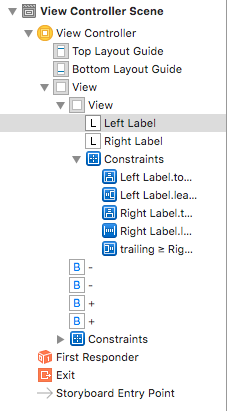
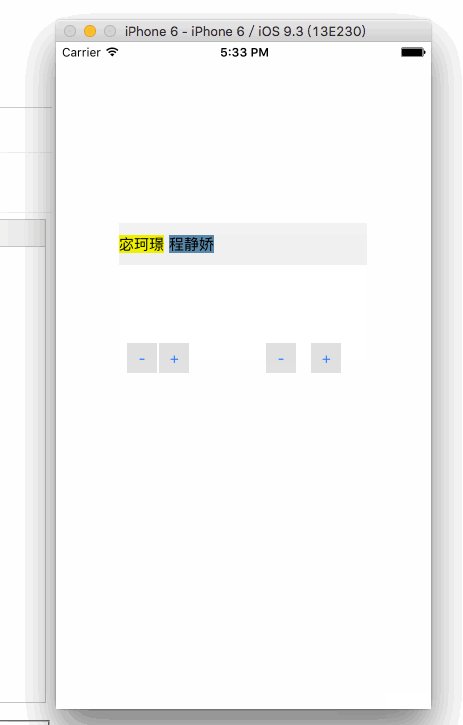
总体布局和关键布局如下:
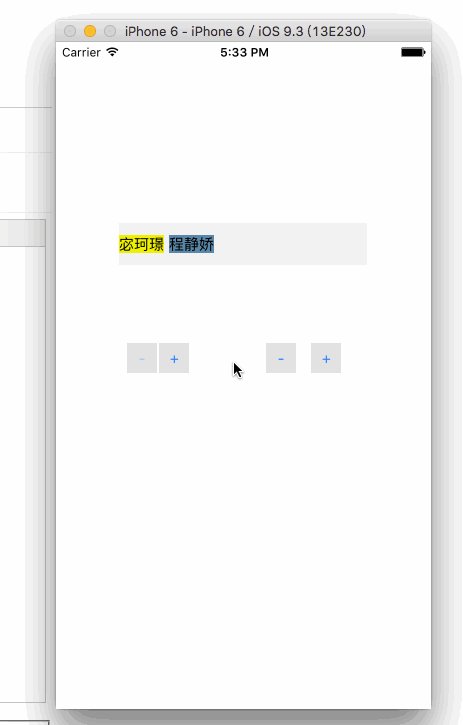
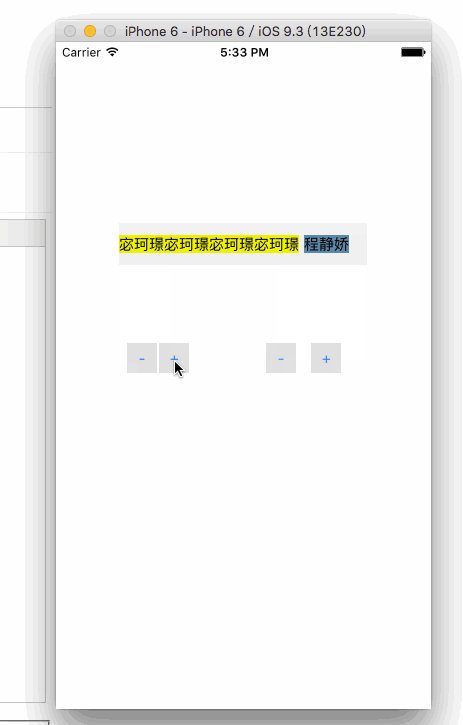
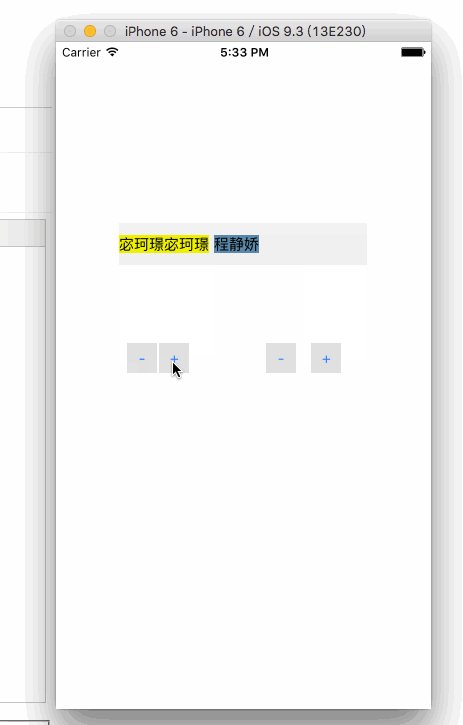
左图 是整体布局,其他几个按钮和背景的布局不再一一赘述了
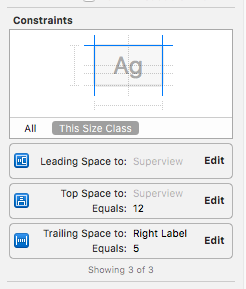
中图 是宓珂璟左侧Label
右图 是程璟娇右侧Label
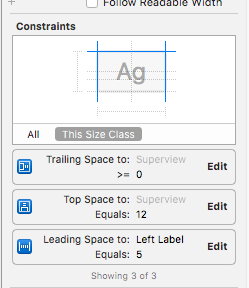
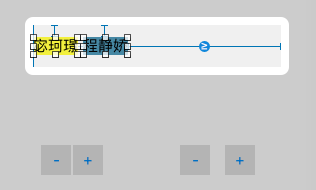
两个Lable的约束分析: 左侧的给top 和 leading就可以了(两条约束),记得文本先给上,构成有效约束,右侧的给距离左侧Label的leading和top 以及距离右侧Label的约束大于等于0(一共三条约束),这样设置完毕之后就大功告成啦!!!


看图说话,关键布局的约束如下:
然后只是些简单的代码逻辑,把四个按钮的点击事件都引到这个方法里面,代码写的不好,各位看官可以尽情留言喷我
- (IBAction)click:(UIButton *)sender
{
NSMutableString *textStr = [[NSMutableString alloc] init];
switch (sender.tag) {
case 100:
if ([self.leftLabel.text isEqualToString:@"宓珂璟"])
{
break;
}
[textStr appendString:self.leftLabel.text];
[textStr deleteCharactersInRange:NSMakeRange(self.leftLabel.text.length - 3, 3)];
self.leftLabel.text = textStr;
break;
case 101:
[textStr appendString:self.leftLabel.text];
[textStr appendString:@"宓珂璟"];
self.leftLabel.text = textStr;
break;
case 102:
if ([self.rightLabel.text isEqualToString:@"程静娇"])
{
break;
}
[textStr appendString:self.rightLabel.text];
[textStr deleteCharactersInRange:NSMakeRange(self.rightLabel.text.length - 3, 3)];
self.rightLabel.text = textStr;
break;
case 103:
[textStr appendString:self.rightLabel.text];
[textStr appendString:@"程静娇"];
self.rightLabel.text = textStr;
break;
default:
break;
}
}
效果二 地址:https://github.com/DeftMKJ/-
实现思路分析:
1.首先是整体居中,我们外部包一个View,用来存放着四个ImageView,因此,外部的约束应该是,center x,top,height三个约束,其中的宽度由内部的imageView来控制,这样就能达到无论多少个宽度都能根据内部的空间多少变化,并且是一直居中的
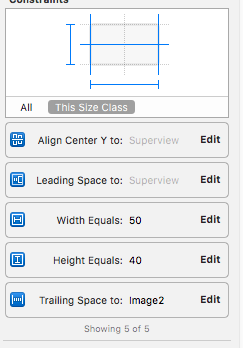
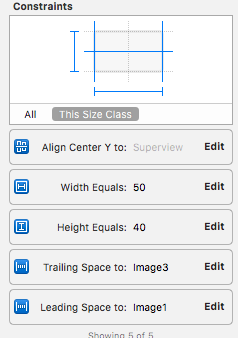
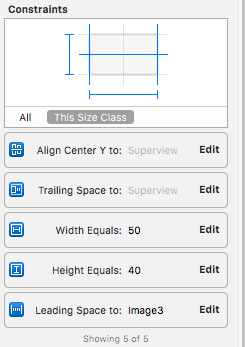
2.内部的四个ImageView的约束从左边开始,左1,左2,左3,左4 是center Y,leading ,width,height四个约束,为了要让外部的View宽度能随着内部这个四个imageView的多少来伸缩,所以左4需要再给一个Trailling Space to SuperView,这样这个外部容器正好包住四个控件
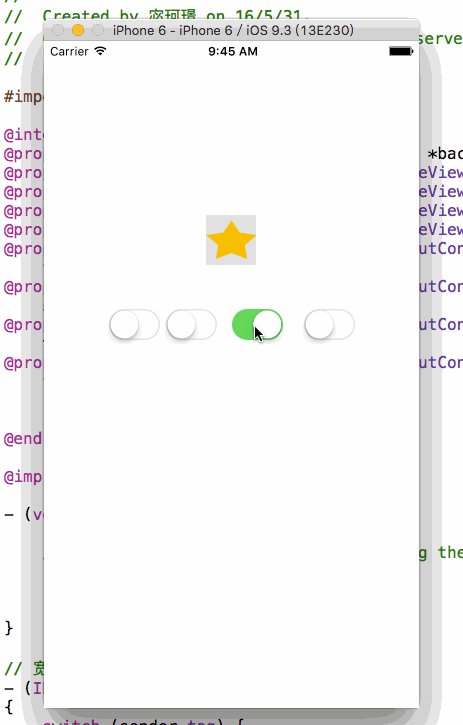
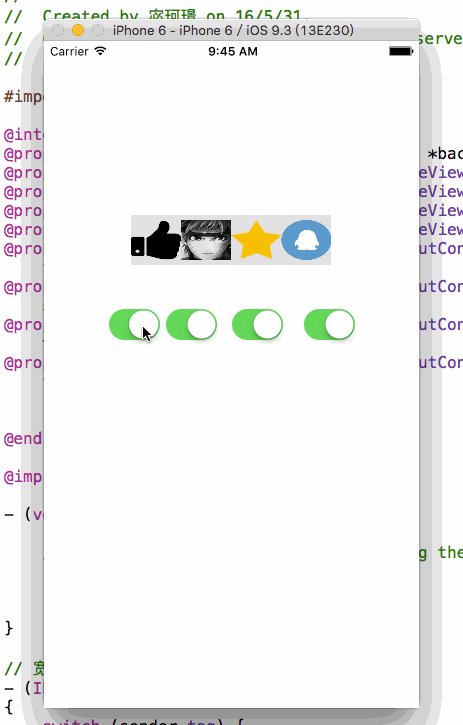
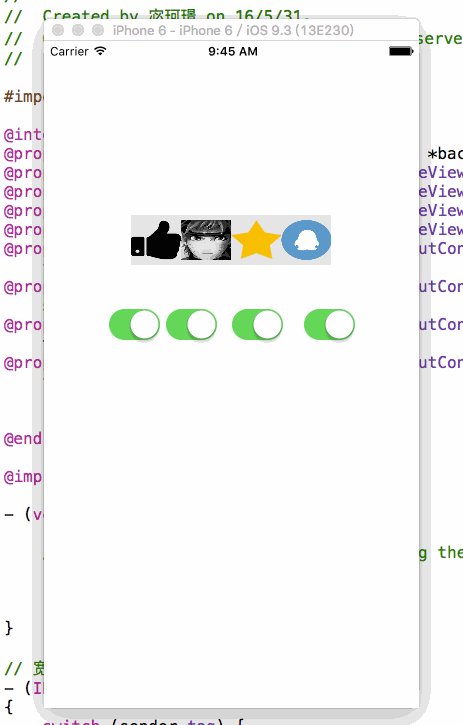
3.那么这个ImageView的隐藏或者出现,实际上就是width这个约束起作用,0不就是没了么,就这么简单
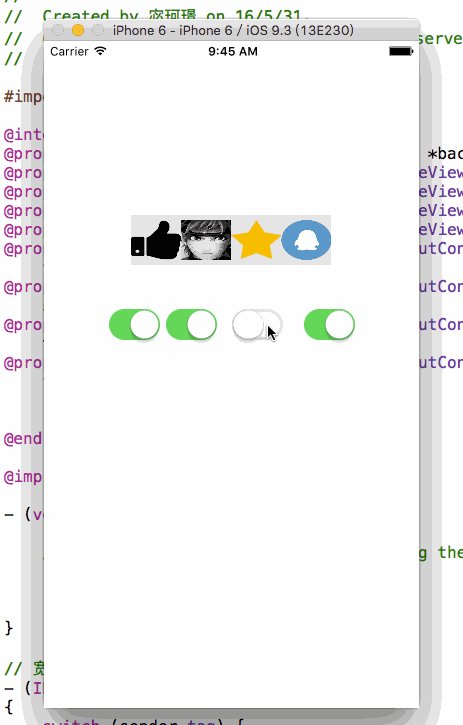
效果如下
1 2 3


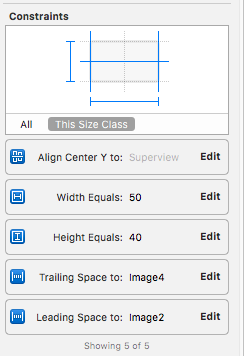
4 整体约束如下


约束做完就把需要的控件和需要操作的约束都拖出来,如下
@property (weak, nonatomic) IBOutlet UIView *backView; //!< 背景View
@property (weak, nonatomic) IBOutlet UIImageView *image1; //!< 左1
@property (weak, nonatomic) IBOutlet UIImageView *image2; //!< 左2
@property (weak, nonatomic) IBOutlet UIImageView *image3; //!< 左3
@property (weak, nonatomic) IBOutlet UIImageView *image4; //!< 左4
@property (weak, nonatomic) IBOutlet NSLayoutConstraint *firstConstraint; //!< 左1 宽度约束
@property (weak, nonatomic) IBOutlet NSLayoutConstraint *secondContraint; //!< 左2 宽度约束
@property (weak, nonatomic) IBOutlet NSLayoutConstraint *thirdConstraint; //!< 左3 宽度约束
@property (weak, nonatomic) IBOutlet NSLayoutConstraint *foutContraint; //!< 左4 宽度约束然后就是简单的代码实现了,写的不好,请见谅
// 宽度为0,不就是隐藏了么
- (IBAction)click:(UISwitch *)sender
{
switch (sender.tag) {
case 200:
if (!sender.isOn)
{
self.firstConstraint.constant = 0;
}
else
{
self.firstConstraint.constant = 50;
}
break;
case 201:
if (!sender.isOn)
{
self.secondContraint.constant = 0;
}
else
{
self.secondContraint.constant = 50;
}
break;
case 202:
if (!sender.isOn)
{
self.thirdConstraint.constant = 0;
}
else
{
self.thirdConstraint.constant = 50;
}
break;
case 203:
if (!sender.isOn)
{
self.foutContraint.constant = 0;
}
else
{
self.foutContraint.constant = 50;
}
break;
default:
break;
}
}效果3 地址:https://github.com/DeftMKJ/ceshi/tree/master
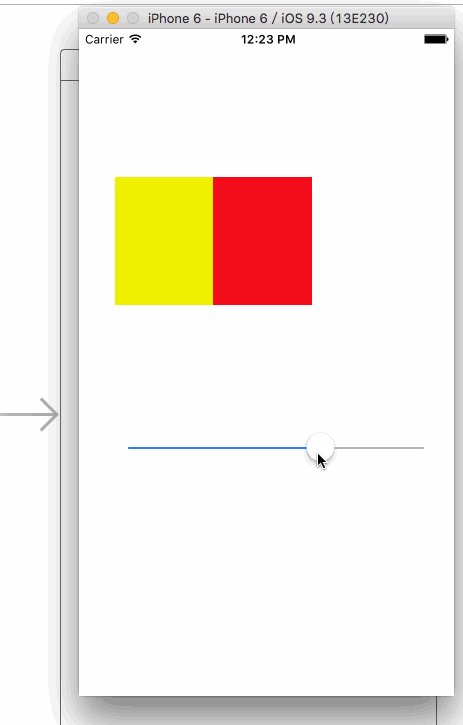
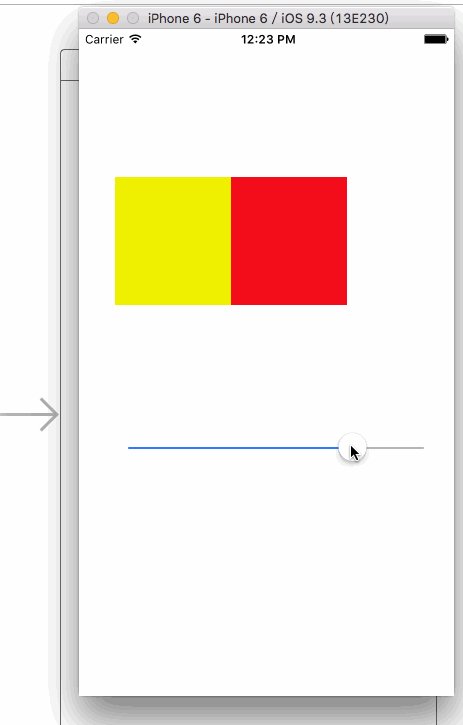
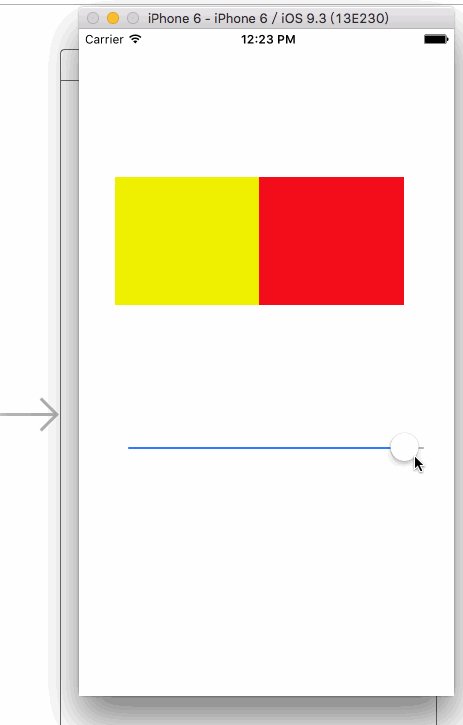
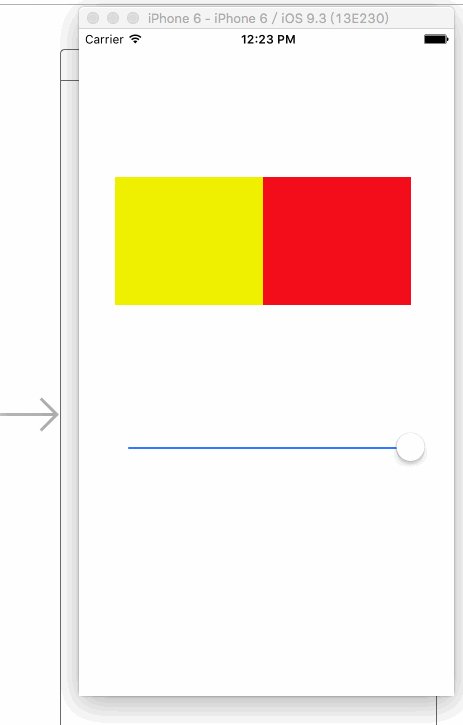
要求子View一直保持父视图的一半或者任意百分比,这个其实比较简单
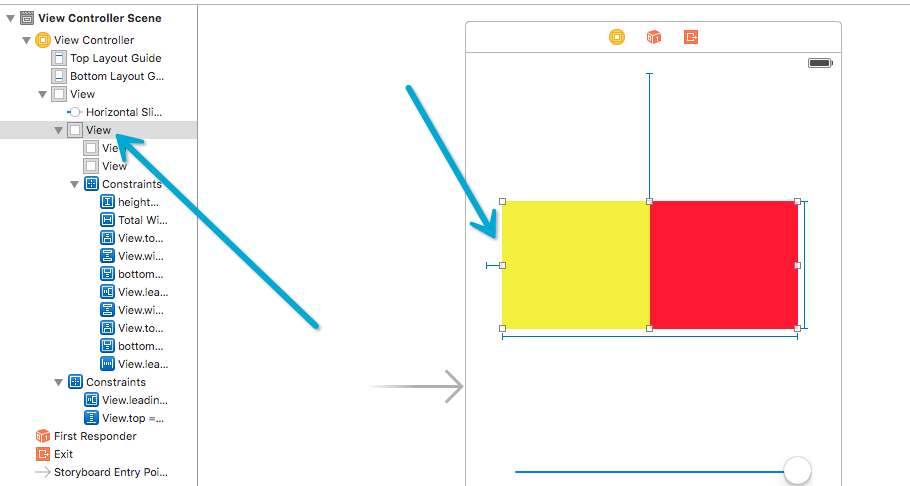
请先看父视图的约束,简单明了
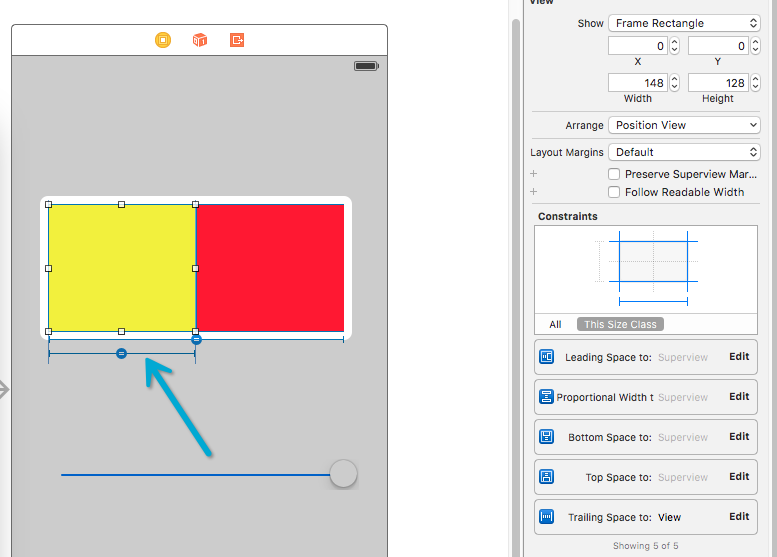
然后再看里面关键子View的约束
上边那根线就是最关键的,一般来讲这根线的Multiplier属性是1(默认的),我们只要把这根线改为0.5(或者自定义百分比),就可以了,红黄两个View都这么设置(比例自己控制)
NOTE:注意是相对于他们各自的SuperView哦
约束做完直接上一句代码就OK了
// UISlider的滑动事件
- (IBAction)valueChange:(UISlider *)sender
{
// totalWidth就是底部View的总宽度,只要改变这个宽度,内部控件就会跟着变化
self.totalWidth.constant = 296 * sender.value;
}


 纯IB哦。。。。。。 Over~~~~~~~~~~
纯IB哦。。。。。。 Over~~~~~~~~~~






























 518
518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








