之前有提到过压缩阻力和吸附阻力,也是通过约束和控件自身的优先级来做的效果
----->>>>>http://blog.csdn.net/deft_mkjing/article/details/51532057
现在来试试用约束的优先级给视图做个动画
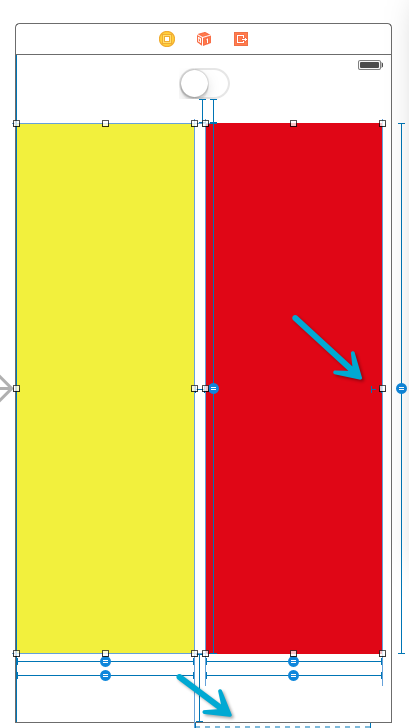
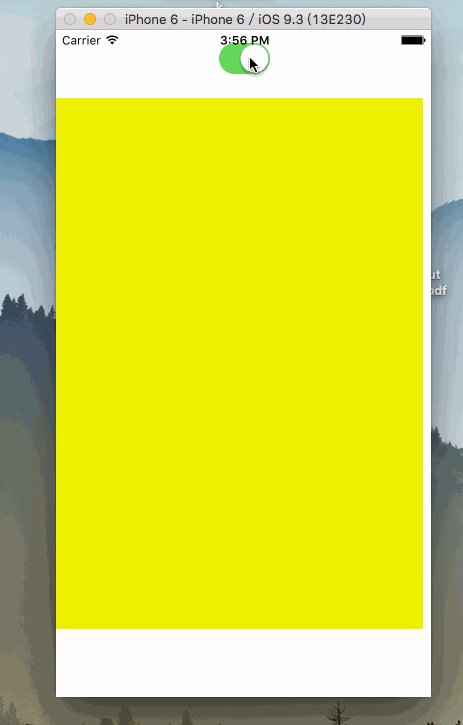
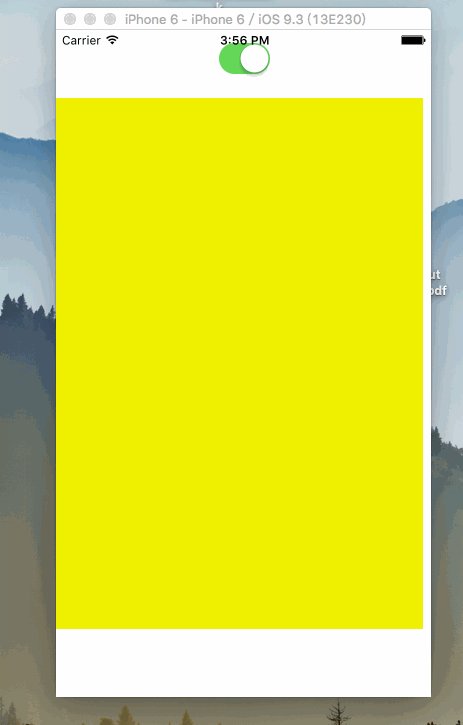
1.新建一个工程,把我们需要的布局好,效果如下
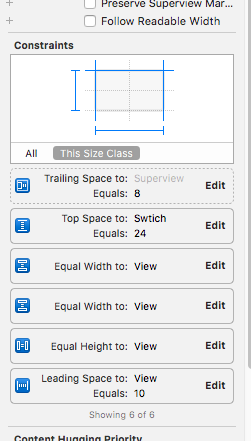
这种布局问题应该不大,首先把Switch放在中心位子,然后下面放两个UIView,咱们先不管这两根虚线,记住是两根虚线,把黄色View和红色View的普通视图约束做好,
左侧黄色是top bottom left和right距离右侧红色约束再加上和右侧红色等宽(在黄色界面按住CTRL拖一条线到红色界面,选择Equal Widths)的约束,一共五个
右侧红色是top bottom right和left距离左侧黄色的约束,再加上和左侧黄色等宽的(在红色界面按住CTRL拖一条线到黄色界面,选择Equal Widths)约束也是五个
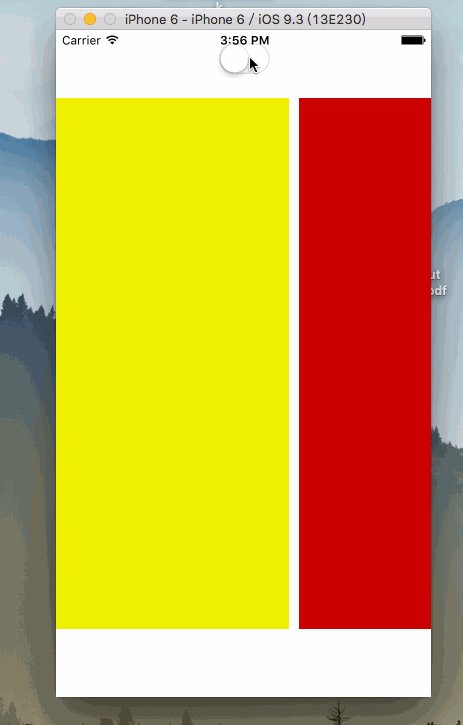
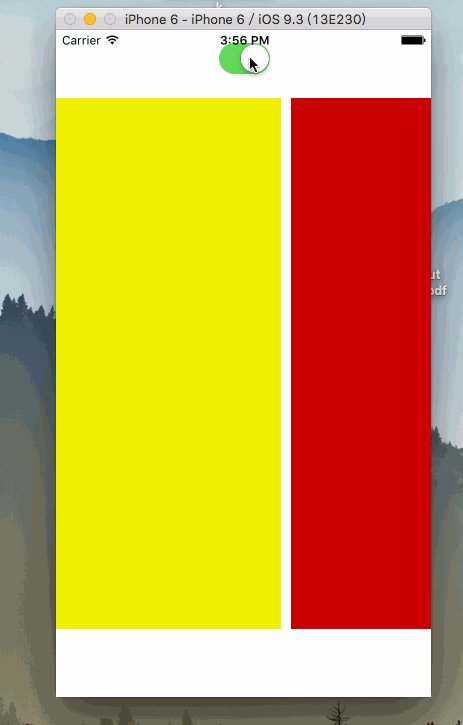
那么我们要做的就是,开关打开,红色View充满整个屏幕,红色消失,开关关闭,又回到原始状态
先看下优先级
typedef float UILayoutPriority;
static constUILayoutPriority UILayoutPriorityRequiredNS_AVAILABLE_IOS(6_0) =1000; ==>默认是1000
static constUILayoutPriority UILayoutPriorityDefaultHighNS_AVAILABLE_IOS(6_0) =750;
static constUILayoutPriority UILayoutPriorityDefaultLowNS_AVAILABLE_IOS(6_0) =250;
static constUILayoutPriority UILayoutPriorityFittingSizeLevelNS_AVAILABLE_IOS(6_0) =50;
2.好吧,现在开动了,做手脚了
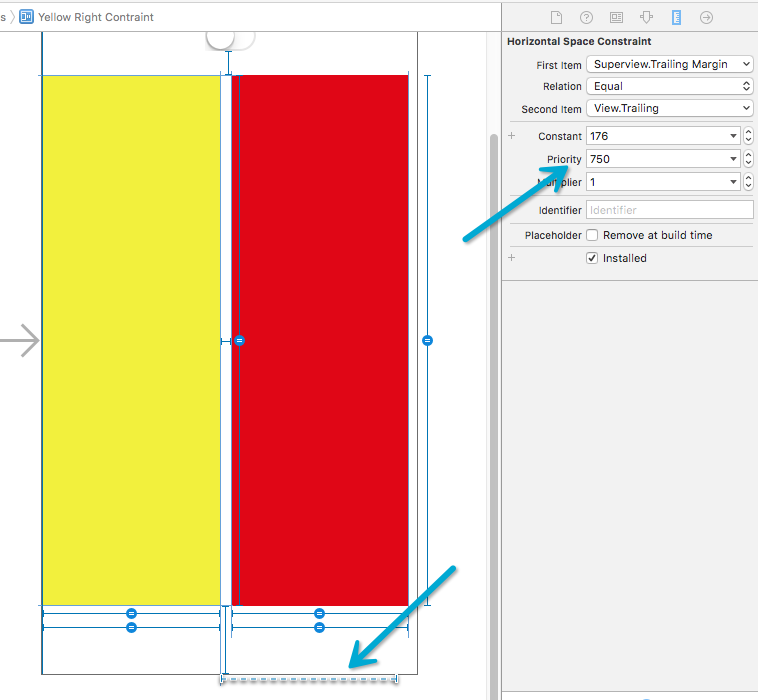
在黄色的View上面按住CTRL,拖出一根线到它的父视图(也就是控制器的View),如果不进行任何操作,你会看到红色的冲突,这里就是黄色距离父视图右侧的约束和红色距离父视图右侧的约束冲突了,这两者的优先级都是1000。那么我们需要做的是动态改变其优先级,1000(UILayoutPriorityRequired)是最高的,我们点击这两个跟约束,把他们分别更改为750(UILayoutPriorityDefaultHigh)。实线变成虚线了,说明约束不是UILayoutPriorityRequired(1000),而是小于1000,可以被超越,可以被强行覆盖,被其他高于设定值的约束替换
NOTE:约束冲突了是系统不知道采用哪个,因为他们的优先级是一样的,所以我们动态改变他们就会形成需要的动画
记得把约束拽出来,和拖控件一样的方法
黄色距离父视图右侧的虚线约束:@property (weak, nonatomic) IBOutlet NSLayoutConstraint *yellowRightContraint;
红色距离父视图右侧的虚线约束:@property (weak, nonatomic) IBOutlet NSLayoutConstraint *redRightContraint;
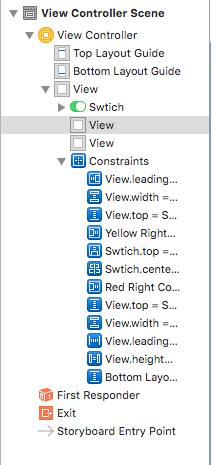
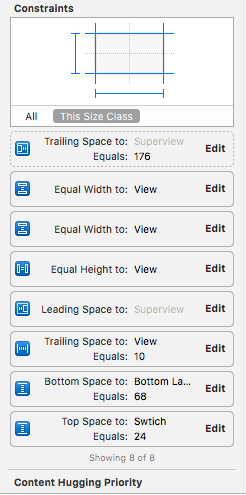
约束布局完之后是这样的,左边的是总体布局 中间的是黄色的 右边的红色的


3.贴代码
- (IBAction)click:(id)sender
{
[UIView animateWithDuration:1.0 animations:^{
if (!self.swtich.isOn) // 关闭
{
// 红色距离右边的约束优先级 +1 这样就比黄色距离右边的约束高,黄色的约束失效,红色的有效,所有显示红色黄色两个View
self.redRightContraint.priority = UILayoutPriorityDefaultHigh + 1;
// 重新布局调用
[self.view layoutIfNeeded];
}
else // 打开
{
// 红色距离右边的约束优先级 -1 这样就比黄色距离右边的约束低了,黄色约束有效,红色失效
self.redRightContraint.priority = UILayoutPriorityDefaultHigh - 1;
// 然后把黄色距离右边的约束值设置为负数,把红色顶出界面,那么就只看到黄色的视图充满整个屏幕了
self.yellowRightContraint.constant = -8;
// 重新布局调用
[self.view layoutIfNeeded];
}
}];
}


 Over~~~~~~
Over~~~~~~





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








