刚刚有发现了我写法的一个错误,也不算是错误吧,只是自己之前不清楚,一直没有解决。就在刚刚,看到了一篇百度知道,然后瞬间明白哪里错了。首先,先让大家了解下我最初的代码:
HTML页面
<span style="font-size:18px;"><!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>DOM元素尺寸和位置</title>
<script type="text/javascript" src ="demo1.js"></script >
</head>
<body>
<div ID="box" style="width:400px; height:124px;"></div>
</body>
</html></span>JavaScript
<span style="font-size:18px;">function Box(){
var box=document.getElementById("box");
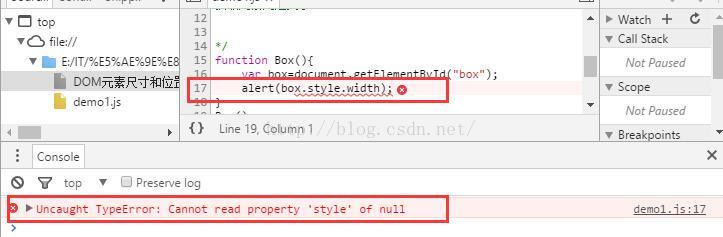
alert(box.style.width);
}
Box();</span>结果
然后,大家能看出哪里错了吗?如果你能瞬间找到,那只能证明您JavaScript基础很扎实。否则,我建议还是多思考思考我们的代码为什么错?或者说为什么正确吧!
下面是我改正后的代码,不需要动JavaScript部分,只需动HTML页:
<span style="font-size:18px;"><!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>DOM元素尺寸和位置</title>
</head>
<body>
<div ID="box" style="width:400px; height:124px;"></div>
<script type="text/javascript" src ="demo1.js"></script >
</body>
</html></span>修改
这次呢?能够看出哪里变化了吧。那么我这里就献丑一下,帮不懂得朋友解释解释:开始我写的代码是将JavaScript引用放在了head标签里面,而HTML页面加载的顺序是先head后body。然后我JavaScript里面寻找的是body里面的标签,再然后就没有然后啦,都没有body呢,怎么寻找body里面的标签呢???
说来自己也是可笑,错了就一直没有考虑是HTML页出错了,并且还一直改JavaScript代码,想想都可怕。
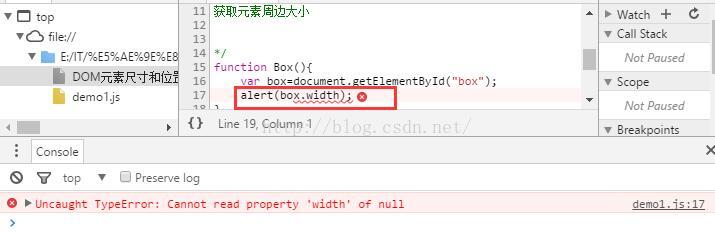
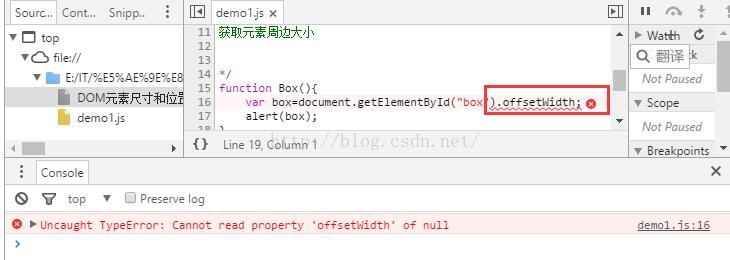
下面是我改过的及错误情况:
心得
其实错并不可怕,可怕可怕在错了不知道思考,一味地索求,从而导致将错就错,南辕北辙。不对,南辕北辙好歹在地球上能回来,照我之前改错那样,那是永远也回不来的。其实,在第二次改错的时候就可以通过一种方法得到问题的根髓:
<span style="font-size:18px;">alert(box);</span>























 1681
1681











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








