本篇介绍实现下方弹出Dialog的方法
自定义Dialog Style
在 values中的styles下面添加下面内容,指定Dialog的样式。
<!--自定义dialog背景全透明无边框theme -->
<style name="MyDialog" parent="android:style/Theme.Dialog">
<!--背景颜色及和透明程度-->
<item name="android:windowBackground">@android:color/transparent</item>
<!--是否去除标题 -->
<item name="android:windowNoTitle">true</item>
<!--是否去除边框-->
<item name="android:windowFrame">@null</item>
<!--是否浮现在activity之上-->
<item name="android:windowIsFloating">true</item>
<!--是否模糊-->
<item name="android:backgroundDimEnabled">false</item>
</style>自定义Dialog 的形状,点击效果
在Drawable中创建一个bg_dialog.xml来定制Dialog的Shape
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#f0f0f0" />
<corners android:radius="15dp" />
</shape>我们定制了一个圆角的矩阵
然后我们在创建一个selector_text.xml来表现点击时的效果
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
//未点击时的效果为白色圆角矩阵
<item android:state_pressed="false" android:drawable="@drawable/bg_dialog" />
//点击时为黄色圆角矩阵
<item android:state_pressed="true" android:drawable="@drawable/bg_text" />
</selector>自定义Dialog布局
在这里我主动给Dialog布局设置了左右的间距
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:background="@drawable/bg_dialog"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/tv_title"
android:layout_width="match_parent"
android:layout_height="40dp"
android:gravity="center"
android:text="更新头像"
android:textColor="#999999"
android:textSize="20sp"
/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#cccccc" />
<TextView
android:clickable="true"
android:id="@+id/tv_take_pic"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/selector_text"
android:gravity="center"
android:text="拍照"
android:textColor="#333333"
android:textSize="20sp" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#cccccc" />
<TextView
android:clickable="true"
android:background="@drawable/selector_text"
android:id="@+id/tv_from_album"
android:layout_width="match_parent"
android:layout_height="40dp"
android:gravity="center"
android:text="从相册中选择"
android:textColor="#333333"
android:textSize="20sp" />
</LinearLayout>
<TextView
android:layout_marginTop="20dp"
android:background="@drawable/selector_text"
android:id="@+id/tv_sure"
android:layout_width="match_parent"
android:layout_height="40dp"
android:gravity="center"
android:text="确定"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:textColor="#333333"
android:textSize="20sp" />
</LinearLayout>显示Dialog
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void openDialog(View view) {
//设置Dialog的风格
Dialog dialog = new Dialog(this, R.style.MyDialog);
//加载布局
View dialogView = LayoutInflater.from(this).inflate(R.layout.custom_dialog, null);
//将布局设置给Dialog
dialog.setContentView(dialogView);
//设置对话框显示的位置
Window dialogWindow = dialog.getWindow();
dialogWindow.setGravity(Gravity.BOTTOM);
WindowManager.LayoutParams lp = dialogWindow.getAttributes();
//与底部距离为10
lp.y = 10;
dialogWindow.setAttributes(lp);
//显示对话框
dialog.show();
}
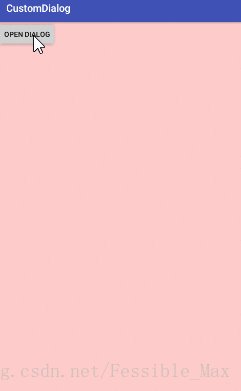
}主布局创建一个Button
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffcc"
tools:context="com.example.com.customdialog.MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="openDialog"
android:text="open dialog"
/>
</LinearLayout>
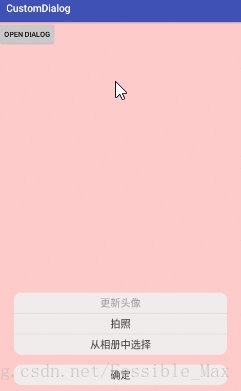
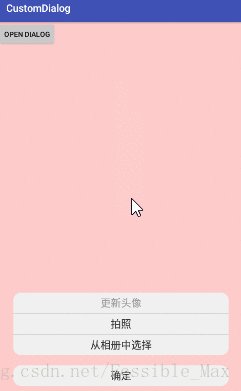
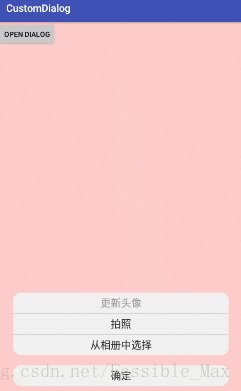
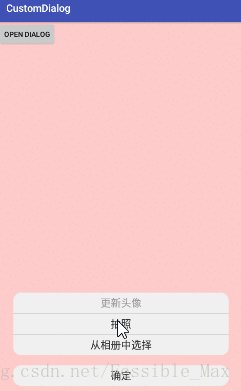
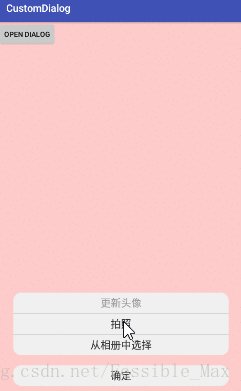
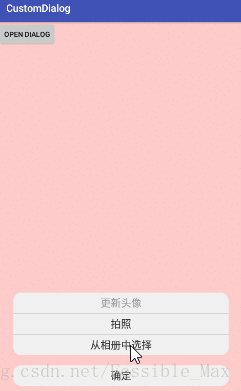
效果如图
由于TextView本身是没有点击效果的,所以我们可以在布局中添加
android:clickable="true"或者给他添加点击事件:
TextView tvContent = (TextView) findViewById(R.id.tv_take_pic);
tvContent.setOnClickListener(null);
























 163
163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








