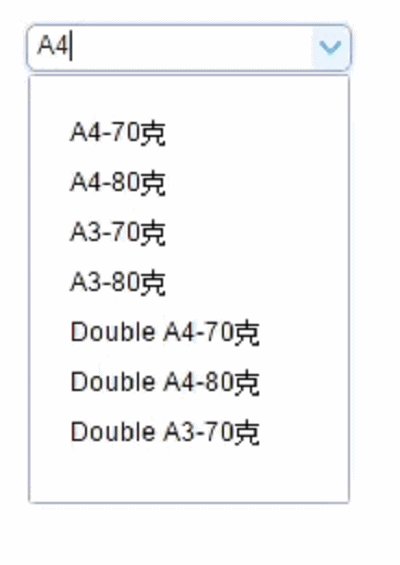
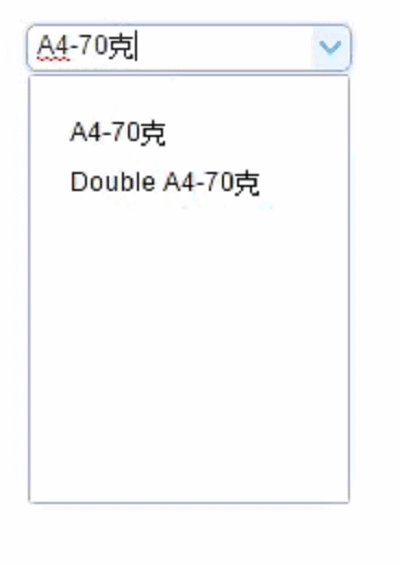
效果
说明
基于thinkphp3.2.3版本的框架实现,利用ajax从后台数据库中获取数据,其中获取数据是用模糊搜索方式,返回json数据,然后在模板中利用js将数据显示到搜索框下拉面板中。
模板
<script>
var myloader = function(param,success,error){
var q = param.q || '';
if (q.length <= 0) {
console.log("q.length <= 0");
return false;
}
else {
console.log("q.length > 0");
}
$.ajax({
url: '__CONTROLLER__/search/',
type: 'POST',
dataType: 'json',
data: {
'searchValue': q},
success: function(data){
var items = $.each(JSON.parse(data), function(value){
return value;
});
success(items);
}
});
}
</script>
<body>
<div>
<input class="easyui-combobox" data-options="
valueField:'code' , textField:'spec', loader : myloader, mode : 'remote'"/>
</div>
</body>控制器
<?php
//---------------------------------------------------
//功 能:动态模糊搜索测试
//创建日期:2015-10-27
//修改日期:2015-10-27
//创 建 人:yicm
//修 改 人:yicm
//修改内容:
//---------------------------------------------------
n







 使用EasyUI Combobox结合ThinkPHP3.2.3,通过Ajax实现从数据库进行模糊搜索,获取JSON数据并在前端显示。文章提到在功能实现中需要注意JSON数据的解析,可以使用$.parseJSON()处理返回的JSON字符串。同时,展示了模板和控制器的关键部分。
使用EasyUI Combobox结合ThinkPHP3.2.3,通过Ajax实现从数据库进行模糊搜索,获取JSON数据并在前端显示。文章提到在功能实现中需要注意JSON数据的解析,可以使用$.parseJSON()处理返回的JSON字符串。同时,展示了模板和控制器的关键部分。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7195
7195

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








