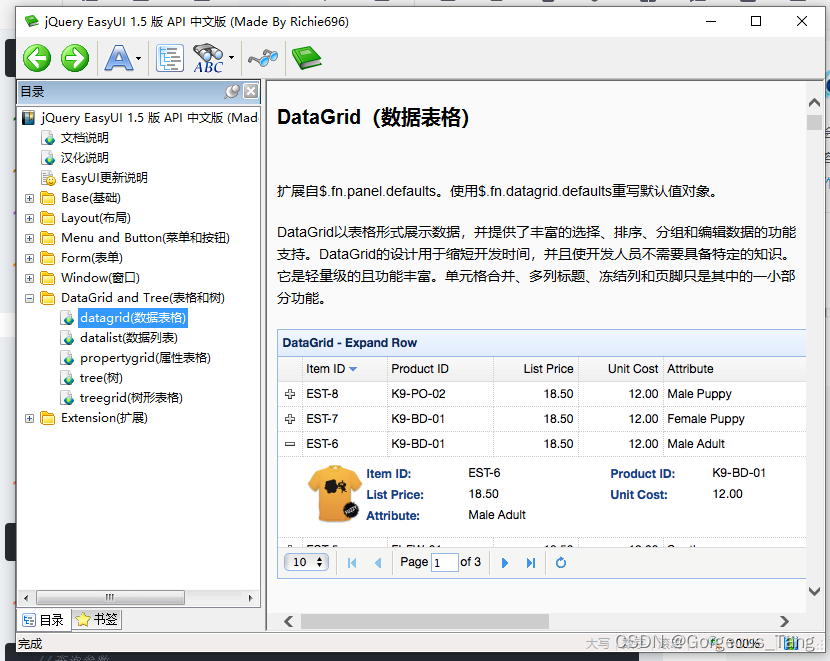
DataGrid
1.1 DataGrid基本属性
1.1.1 基本属性
url : '', // 初始化请求路径 fitcolumns : false, // 列宽自适应 singleSelect : true, // 是否选中单行 checkOnSelect : true, // 点击行选中时该checkbox选中或取消选中 rownumbers:true, // 行号 fit : true, // 高宽自适应 border : false, // 是否显示边框 title : '书本列表', // datagrid标题 striped : true, // 显示斑马线效果1.1.2 toobar属性(增删改)
toolbar : "#tb", // 自定义工具栏1.1.3 formatter单元格格式化
1.1.4 styler单元格样式1.1.5 sorter
1.1.6 editor<!-- datagrid数据表格中的toolbar自定义工具栏 --> <div id="tb"> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-add',plain:true" onclick="add();">增加</a> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit',plain:true" onclick="edit();">编辑</a> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-cancel',plain:true" onclick="del();">移除</a> </div>
1.2 DataGrid事件










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 957
957











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








