效果
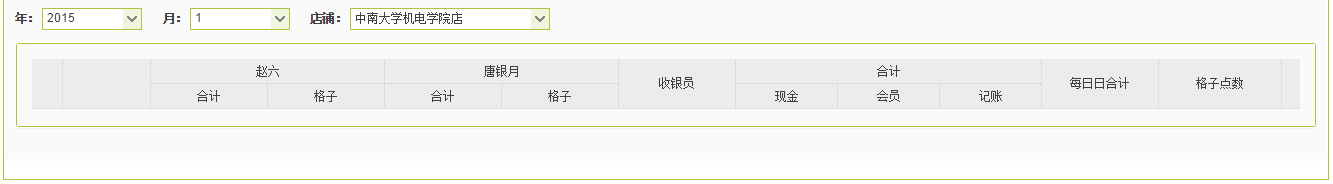
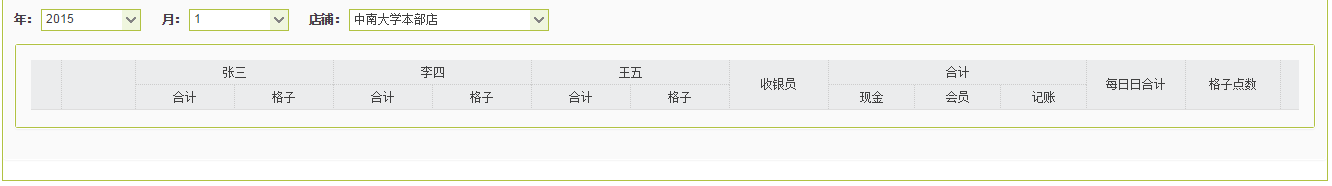
要实现动态的创建表头,即表头的格式多样,比如列数不确定,表头的总分结构等。下图为表头最终效果:
实现
想要动态的实现创建表头,那么用html的方式去创建easyui-datagrid肯定是不行的,easyui创建组件均提供了两种方式去创建,这里就要用到JS的创建方式了。
思路:动态获取待创建表头的数据–>创建表头–>动态获取表头field所对应的json数据–>datagrid url加载json数据–>显示数据成功
关键性代码:
$('#shop_select').combobox({
onChange: function(newValue,oldValue){
//动态化生成表头
$.ajax({
url: localhostPath + '/Home/Finance/getOperatorByShopCode/',
type: 'POST',
dataType: 'json',
data: {
'shop_code': newValue
},
success: function(data){
var colData1 = [];
var colData2 = [];
var columns = new Array();








 本文介绍了如何使用JavaScript动态创建easyui-datagrid,并展示了实现动态表头的效果,包括应对列数不确定和表头的总分结构。通过关键代码示例,解释了在不适用HTML方式的情况下,利用JS实现easyui组件创建的方法。
本文介绍了如何使用JavaScript动态创建easyui-datagrid,并展示了实现动态表头的效果,包括应对列数不确定和表头的总分结构。通过关键代码示例,解释了在不适用HTML方式的情况下,利用JS实现easyui组件创建的方法。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1297
1297

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








