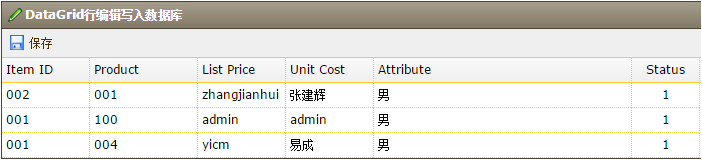
编辑之前
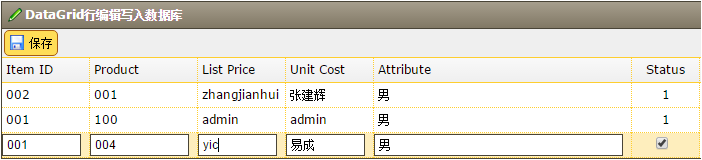
编辑之后
代码实现
<div>
<table id="dg" title="Cell Editing in DataGrid" style="width:700px;height:auto"
data-options="
iconCls: 'icon-edit',
singleSelect: true,
url: '__CONTROLLER__/getAdminInfo/',
method:'get',
toolbar: '#tb'
">
<thead>
<tr>
<th data-options="field:'shop_code',width:80,editor:'text'">Item ID</th>
<th data-options="field:'







 本文介绍了如何在Easyui的datagrid中实现单元格的编辑功能,并详细讲解了编辑前后的数据处理,包括双击事件的触发以及代码实现过程。
本文介绍了如何在Easyui的datagrid中实现单元格的编辑功能,并详细讲解了编辑前后的数据处理,包括双击事件的触发以及代码实现过程。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








