宽为限 紧用功 功夫到 滞塞通
什么是自定义搜索?
Google自定义搜索可以为您的网站,博客或网站集合创建搜索引擎。您可以配置搜索引擎来搜索网页和图像。您可以调整排名,自定义搜索结果的外观,并邀请您的朋友或信任的用户来帮助您构建自定义搜索引擎。您甚至可以通过使用您的Google AdSense帐户从您的搜索引擎赚钱。
自定义搜索有两个主要用例 - 您可以创建仅搜索一个网站(网站搜索)内容的搜索引擎,也可以创建一个专注于多个网站的特定主题的搜索引擎。您可以使用您的专业知识来告诉自定义搜索哪些网站要搜索,优先排序或忽略。因为你很熟悉你的用户,你可以根据自己的兴趣来定制搜索引擎。
使用Google自定义搜索,您可以:
- 创建自定义搜索引擎,搜索指定的网站或网页集合
- 为您的网站启用图像搜索
- 自定义搜索结果的外观和风格,包括添加搜索即时类型的自动填充
- 将促销活动添加到搜索结果中
- 利用您网站上的结构化数据来自定义搜索结果
- 将您的搜索引擎与您的Google AdSense帐户关联起来,以便每当用户在搜索结果页上点击广告时赚取收益。
这里我们讲简单的使用
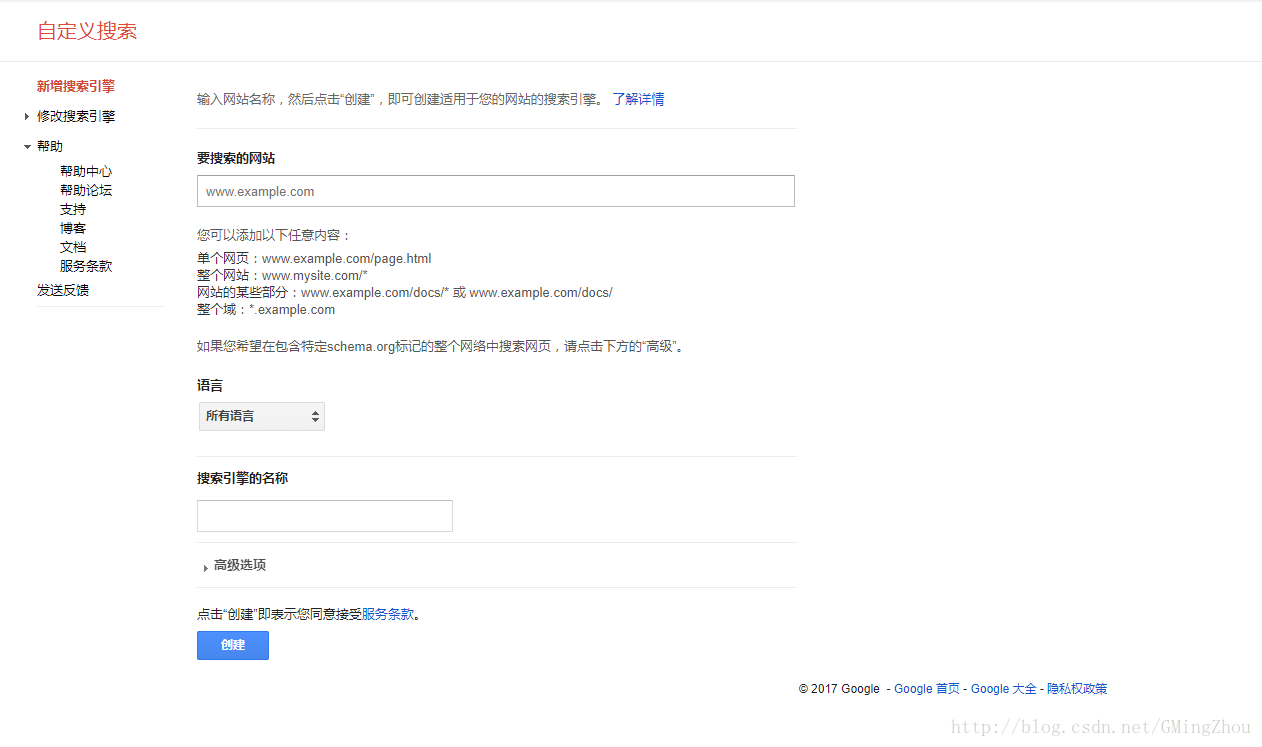
创建自己的搜索引擎
创建
https://cse.google.com/cse/create/new
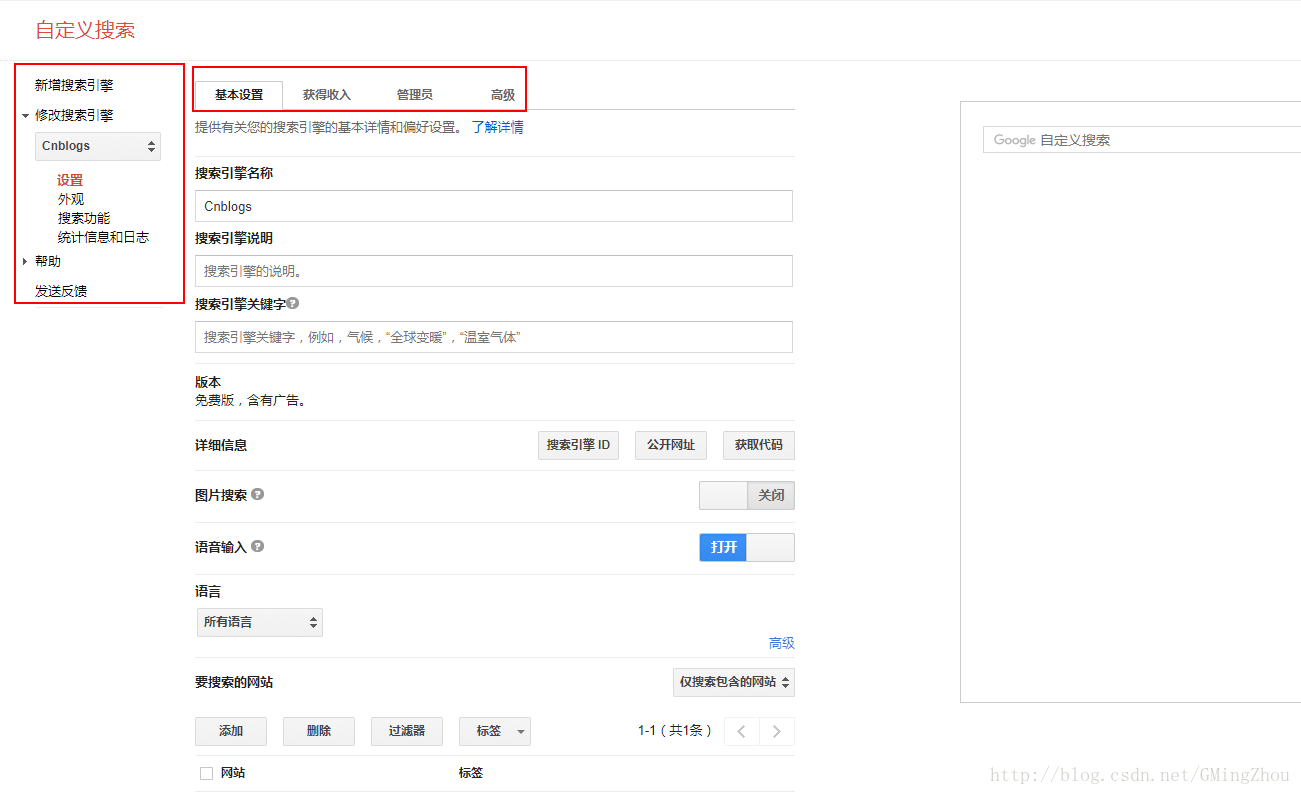
管理
https://cse.google.com/cse/all
选中创建的搜索引擎,进入即可对其自定义设置。
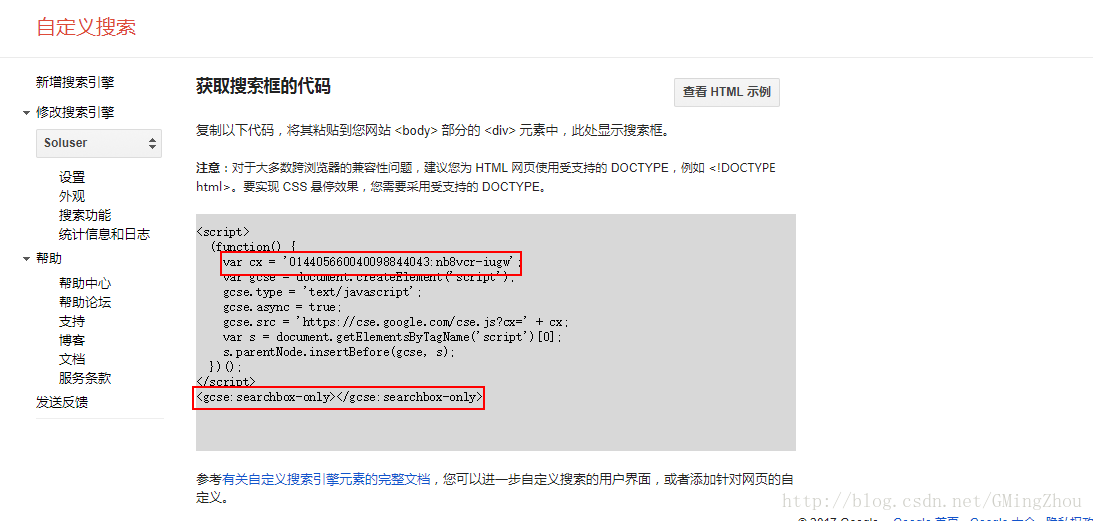
使用搜索引擎
点进搜索引擎管理界面,详细信息 点获取代码即可。
cx 是自定义搜索引擎ID
<gcse:searchresults-only> 是搜索展示方式
搜索展示方式有如下几种:
| 元素类型 | 组件 | 描述 |
|---|---|---|
| 标准 | <gcse:search> | 一个搜索框和搜索结果,显示在同一个<div>。 |
| 两列 | <gcse:searchbox>和<gcse:searchresults> | 两列布局,一侧有搜索结果,另一边是搜索框。如果您打算在网页中以两列模式插入多个元素,则可以使用该gname属性将搜索框与搜索结果块进行配对。 |
| 仅结果 | <gcse:searchresults-only> | 独立的搜索结果块。 |
| 谷歌托管 | <gcse:searchbox-only> | 独立搜索框。 |
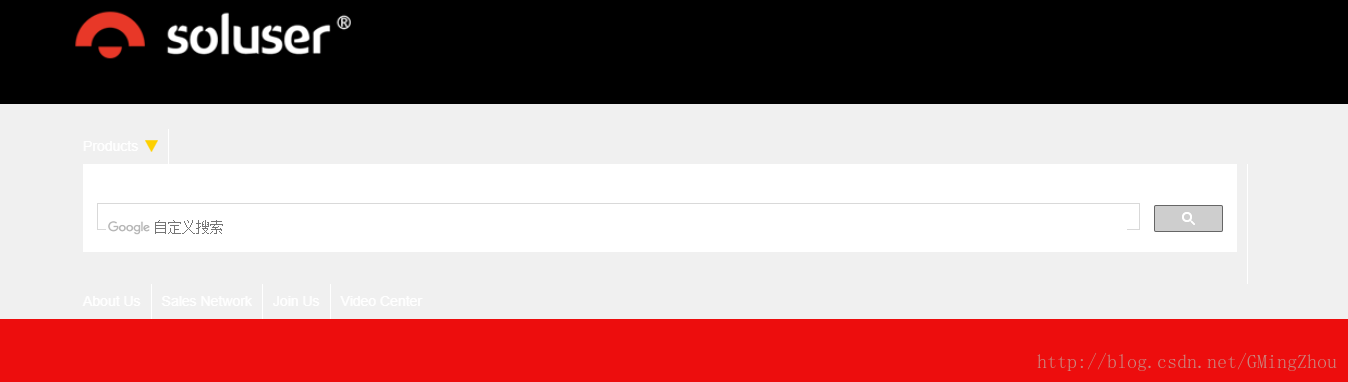
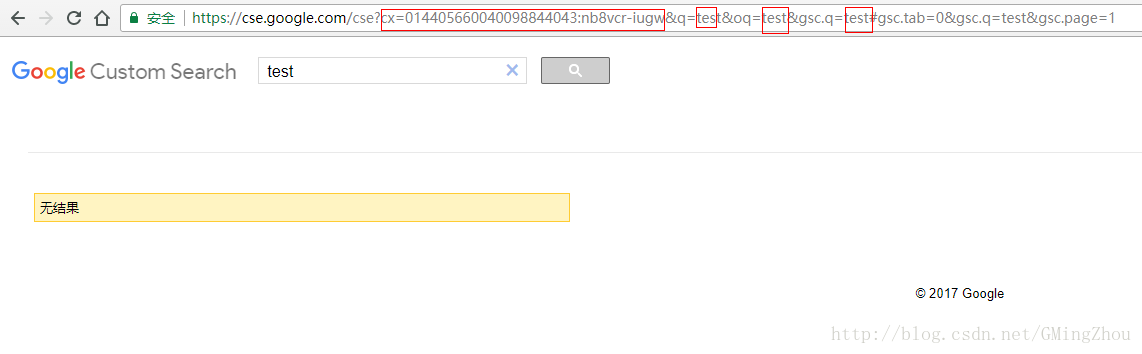
放到自己的网站上时会发现它的样式不是很好调整,如出现下面这种情况
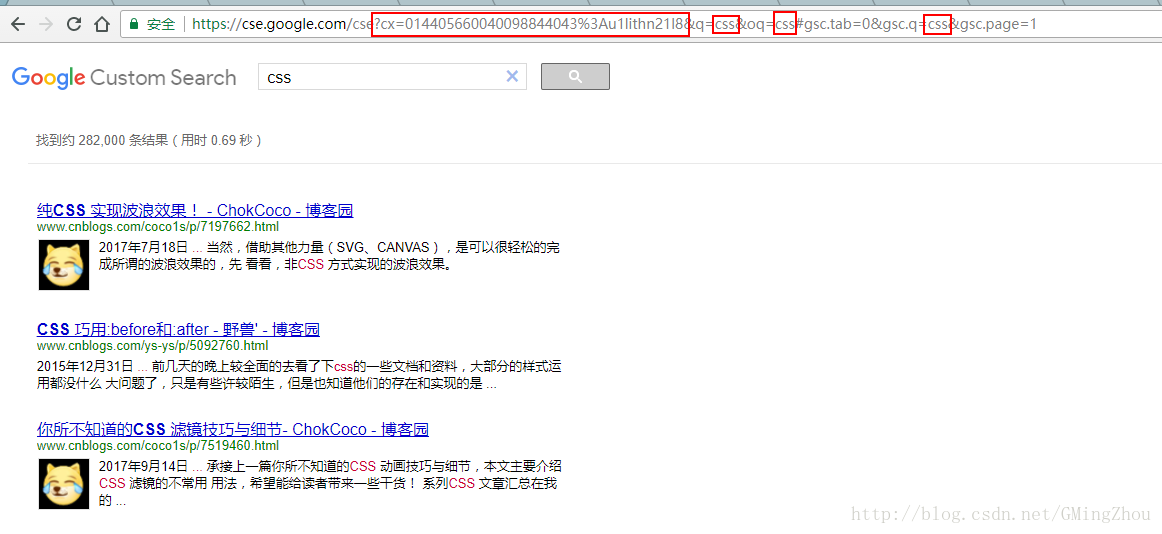
这里我也没专门去研究样式问题,通过多次测试发现了它搜索时url的拼接方式
所以我们就可以按原来的页面设计只需将搜索跳转地址给拼接好替换掉就OK啦!
页面还是原来的配方还是原来的味道。
END






























 6010
6010











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








