FusionCharts图形+数据报表,业务需求
TODO
依据查询条件,动态刷新图形或数据报表(图形报表:这里暂使用FusionCharts绘制)
地区控件采用zTree绘制(关于zTree在之前已经作了详细讲解,这里省略,以便针对性的讲解FusionCharts)
讲解篇:1,服务端aspx,2,服务端后台返回数据(这里采用服务器端程序:aspx.cs)3,前端javascript
服务端aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="BZTotalReport.aspx.cs" Inherits="HMFW.Web.Pages.SQJS.Report.BZTotalReport" %>
<!DOCTYPE html>
<%@ Register Src="../../../UserControl/uc_btnSelectArea.ascx" TagName="uc_btnSelectArea"
TagPrefix="uc1" %>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>班长统计报表</title>
<script src="/Js/jquery-1.6.min.js" type="text/javascript"></script>
<script src="/Js/jquerytree/jquery.ztree.core-3.1.min.js" type="text/javascript"></script>
<link href="/Js/jquerytree/zTreeStyle/zTreeStyle.css" rel="stylesheet" type="text/css" />
<script src="/Js/jquery.easyui.min.js" type="text/javascript"></script>
<script src="/Js/jquery.form.js" type="text/javascript"></script>
<script src="/Js/Common.js" type="text/javascript"></script>
<script src="/Js/jquery-loadmask-0.4/jquery.loadmask.min.js" type="text/javascript"></script>
<link href="/Js/jquery-loadmask-0.4/jquery.loadmask.css" rel="stylesheet" type="text/css" />
<link href="/themes/default/easyui.css" rel="stylesheet" type="text/css" />
<link href="/themes/icon.css" rel="stylesheet" type="text/css" />
<link href="/css/Common.css" rel="stylesheet" type="text/css" />
<link href="/css/width.css" rel="stylesheet" type="text/css" />
<script src="/Js/FusionCharts.js" type="text/javascript"></script>
<script src="/Js/ReSize.js" type="text/javascript"></script>
<script src="/Js/Pages/Ajax.js" type="text/javascript"></script>
<script src="/Js/GridReport/CreateControl.js" type="text/javascript"></script>
<script src="/Js/GridReport/ReportHelper.js" type="text/javascript"></script>
<script src="/Js/GridReport/CommonControl.js"></script>
<script src="../../../Js/My97DatePicker/WdatePicker.js" type="text/javascript"></script>
<link href="../../../Js/My97DatePicker/skin/WdatePicker.css" rel="stylesheet" type="text/css" />
<script src="/Js/Pages/SQJS/Report/BZTotalReport.js"></script>
<script language="JavaScript" for="Report1" event="ExportBegin(pSender)">
ExportBegin(pSender);
</script>
<script language="JavaScript" for="Report1" event="ExportEnd(pSender)">
ExportEnd(pSender);
</script>
<script language="JavaScript" for="Report1" event="SectionFormat(pSender)">
SectionFormat(pSender);
</script>
<script language="JavaScript" for="ReportViewer" event="ContentCellClick(pSender)">
PenetrateReport(pSender);
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="div_action">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="findk">
<tbody>
<tr align="left">
<td align="right" style="width: 10%">
<div class="divnr-auto">
地区:
</div>
</td>
<td align="left" style="width: 40%" nowrap="nowrap">
<uc1:uc_btnSelectArea ID="uc_btnSelectArea1" runat="server" ShowClearBtn="true" Width="184"
CanSelParent="True" TreeMode="True" SetSearchFunction="query()" ShowJB="4" />
</td>
<td align="right" style="width: 10%">
<div class="divnr-auto">
性别:
</div>
</td>
<td align="left" style="width: 40%" nowrap="nowrap">
<select id="ddl_sSex" class="xlk150">
<option value="" selected="selected">--请选择--</option>
<option value="1">男</option>
<option value="2">女</option>
</select>
</td>
<%--<td align="right" style="width: 10%" nowrap>
<div class="divnr-auto">
任职时间:
</div>
</td>
<td align="left" style="width: 23%">
<asp:TextBox ID="txt_Start" runat="server" οnclick="WdatePicker({maxDate:'#F{$dp.$D(\'txt_End\',{d:0})}'})" class="srk70"></asp:TextBox>-<asp:TextBox ID="txt_End" runat="server" οnclick="WdatePicker({minDate:'#F{$dp.$D(\'txt_Start\',{d:0})}'});" class="srk70"></asp:TextBox>
</td>--%>
</tr>
<tr>
<td align="right" style="width: 10%">
<div class="divnr-auto">
社区成员类别:
</div>
</td>
<td align="left" colspan="2" nowrap="nowrap">
<%--<asp:DropDownList ID="ddl_sBZCYQK" runat="server" CssClass="srk150">
</asp:DropDownList>--%>
<%--2015/01/22 调整:统计分析系统--[社区组织信息统计]其中<社区成员类别>,支持<由下拉框→变为复选框>支持多选--%>
<div class="inlinek">
<ul>
<asp:Repeater ID="rptBZCYQK" runat="server">
<ItemTemplate>
<li>
<input type="checkbox" id='bzcyqk_<%#Eval("sCode")%>' name='checkbox' /><label for='bzcyqk_<%#Eval("sCode")%>'><%#Eval("sValue")%></label></li>
</ItemTemplate>
</asp:Repeater>
</ul>
</div>
</td>
<td>
</td>
<td>
</td>
</tr>
<tr style="display: none">
<td colspan="6">
<div class="divnr-auto">
报表样式:
</div>
<asp:DropDownList ID="ddl_style" runat="server" class="xlk001" ContentEditable="false">
</asp:DropDownList></td>
</tr>
</tbody>
</table>
<div class="datagrid-toolbar">
<xhm:xhmLinkButtionEasyUI ID="btn_Report" runat="server" IconTypeSelected="excel"
OnClientClick="Grid();return false;">数据报表</xhm:xhmLinkButtionEasyUI>
<xhm:xhmLinkButtionEasyUI ID="XhmLinkButtionEasyUI1" runat="server" IconTypeSelected="chart"
OnClientClick="Report(1);return false;">柱状图</xhm:xhmLinkButtionEasyUI>
<xhm:xhmLinkButtionEasyUI ID="XhmLinkButtionEasyUI2" runat="server" IconTypeSelected="chart"
OnClientClick="Report(2);return false;">趋势图</xhm:xhmLinkButtionEasyUI>
<xhm:xhmLinkButtionEasyUI ID="XhmLinkButtionEasyUI3" runat="server" IconTypeSelected="chart"
OnClientClick="Report(3);return false;">饼状图</xhm:xhmLinkButtionEasyUI>
<div style="float: right">
<xhm:xhmLinkButtionEasyUI ID="btn_QCondition" runat="server" IconTypeSelected="rego"
OnClientClick="Condition();return false;">返回</xhm:xhmLinkButtionEasyUI>
</div>
</div>
</div>
<table style="width: 766px;" align="center">
<tr>
<td>
<div id="divFlash" style="overflow-y: auto;">
<div id="divFlashReport" style="font-size: 12px; text-align: center; margin-top: 5px; overflow: hidden;">
</div>
</div>
</td>
</tr>
</table>
</form>
</body>
</html>
服务端后台返回数据(这里采用服务器端程序:aspx.cs)
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Web;
using System.Xml;
using HMFW.Common.FusionChart;
using HMFW.Web.App_Code;
using XHM.FusionChart;
using HMFW.BLL;
using HMFW.BLL.SQJS.Report;
using System.Text;
namespace HMFW.Web.Handle.SQJS.Report
{
/// <summary>
/// AJBLReport 的摘要说明
/// </summary>
public class BZReport : BaseHandler
{
SQTotalBLL bllSQTotal = new SQTotalBLL();
protected override void ActionHandler(string action)
{
switch (action.ToLower())
{
case "getreportdata":
GetReportData();//图形报表
break;
case "getgriddata":
GetGridData();//数据报表
break;
case "getintegratedgriddata":
GetIntegratedGridData();//社区组织信息明细查询数据报表
break;
default:
break;
}
}
/*[新增]社区组织信息明细查询数据报表 2015/03/18 [方]*/
private void GetIntegratedGridData()
{
string sVillageCode = GetParam("sAreaCode");//地区编码
string sSex = "";//性别
string sBZCYQK = "";//班子成员类别
if (!string.IsNullOrEmpty(GetParam("sSex")))
sSex = GetParam("sSex");
if (!string.IsNullOrEmpty(GetParam("sBZCYQK")))
sBZCYQK = GetParam("sBZCYQK").Replace("^", "%");
try
{
DataTable dt = bllSQTotal.GetIntegratedGridData(sVillageCode, sSex, sBZCYQK);
DataSet ds = new DataSet();
ds.Tables.Add(dt);
Output(ds.Tables.Count == 0 ? new System.Data.DataSet().GetXml() : ds.GetXml());
}
catch (Exception ex)
{
OutputResult(false, ex.Message + (ex.InnerException == null ? "" : ex.InnerException.Message));
}
}
private void GetGridData()
{
string sVillageCode = GetParam("sAreaCode");
string sSex = "";
string sBZCYQK = "";
if (!string.IsNullOrEmpty(GetParam("sSex")))
sSex = GetParam("sSex");
if (!string.IsNullOrEmpty(GetParam("sBZCYQK")))
sBZCYQK = GetParam("sBZCYQK").Replace("^", "%");
DateTime StartTime = DateTime.Parse("1/2/1753");
DateTime EndTime = DateTime.Parse("12/30/9999");
if (!string.IsNullOrEmpty(GetParam("sStartTime")))
{
DateTime.TryParse(GetParam("sStartTime"), out StartTime);
}
if (!string.IsNullOrEmpty(GetParam("sEndTime")))
{
DateTime.TryParse(GetParam("sEndTime"), out StartTime);
}
try
{
DataTable dt = bllSQTotal.GetBZGridTotal(sVillageCode, sSex, sBZCYQK, StartTime, EndTime);
DataSet ds = new DataSet();
ds.Tables.Add(dt);
Output(ds.Tables.Count == 0 ? new System.Data.DataSet().GetXml() : ds.GetXml());
}
catch (Exception ex)
{
OutputResult(false, ex.Message + (ex.InnerException == null ? "" : ex.InnerException.Message));
}
}
private void GetReportData()
{
string sSex = "";
string sBZCYQK = "";
string sVillageCode = GetParam("sAreaCode");
if (!string.IsNullOrEmpty(GetParam("sSex")))
sSex = GetParam("sSex");
if (!string.IsNullOrEmpty(GetParam("sBZCYQK")))
sBZCYQK = GetParam("sBZCYQK").Replace("^", "%");
DateTime StartTime = DateTime.Parse("1/2/1753");
DateTime EndTime = DateTime.Parse("12/30/9999");
if (!string.IsNullOrEmpty(GetParam("sStartTime")))
{
DateTime.TryParse(GetParam("sStartTime"), out StartTime);
}
if (!string.IsNullOrEmpty(GetParam("sEndTime")))
{
DateTime.TryParse(GetParam("sEndTime"), out StartTime);
}
DataTable dt = bllSQTotal.GetBZReportTotal(sVillageCode, sSex, sBZCYQK, StartTime, EndTime);
/******2015/01/22 调整:统计分析系统--[社区组织信息统计]其中关于图形报表名称:班子成员统计→社区组织信息统计******/
string title = "社区组织信息统计";
var chart = new AutoFusion(GetParam("fusionstyle"))
{
DtValue = dt,
CuMainTitle = title,
XName = "地区",
YName = "个",
XValue = "sName",
YValue = "ZS",
Key = "sAreaCode"
};
Output(chart.GetData());
}
}
}前端javascript
var handleurl = "/Handle/SQJS/Report/BZReport.ashx"; //一般处理程序路径
var grfurl = "/GRF/SQJS/Report/BZReport.grf";
var Msflash = false;//是否为多维图 true 多维
var flashurl = "/charts/Column2D.swf";
var ColumnContent;
var AmountContentCell;
var AmountField;
var queryPenetrate = "000000";
//绑定窗口放大缩小时候调用自适应函数
$(function () {
document.getElementsByTagName('body')[0].style.overflowY = 'hidden';
resizeGrid();
bindResizeEventToWindow(resizeGrid);
$("#ddl_sSex").bind("change", query);
//$("#ddl_sBZCYQK").bind("change", query);
//2015/01/22 调整:统计分析系统--[社区组织信息统计]其中<社区成员类别>,支持<由下拉框→变为复选框>支持多选
$("[id^='bzcyqk_']").bind("click", query);//点击<社区成员类别>复选框,触发事件 执行查询
$("#ddl_style").bind("change", changeChart);
});
function resizeGrid() {
var w = $(this).width();
if (w <= 0)
w = $(window.parent.document).find("#Pages").width() - 2;
$("#div_action").width(w);
var th = $("#div_action").height();
if (th <= 0)
setTimeout(resizeGrid, 1000);
else {
var h = $(this).height();
$('#divFlash').height(h - th - 12);
}
}
function LoadByArea(Areacode) {
$("#uc_btnSelectArea1_hidAreaCode").val(Areacode);
SetAreaNameByCode(Areacode, "uc_btnSelectArea1_txtAreaName");
query();
}
function query() {
if ($("#divFlash").is(":visible"))
Report();
else
Grid();
}
function Report(st) {
if (st != undefined) {
$("#ddl_style").val(st);
changeChart(false);
}
var queryPar = "";
queryPar += "&sSex=" + $("#ddl_sSex").val();
//2015/01/22 调整:统计分析系统--[社区组织信息统计]其中<社区成员类别>,支持<由下拉框→变为复选框>支持多选
//queryPar += "&sBZCYQK=" + $("#ddl_sBZCYQK").val();
/****查询:复选框勾选Start****/
var bzcyqk = ""; //班子成员情况
$(("[id^='bzcyqk_']:checked")).each(function () {
var cx = $(this).attr("id");
bzcyqk += cx.replace("bzcyqk_", "") + "^";
});
queryPar += "&sBZCYQK=" + bzcyqk;
/****查询:复选框勾选End****/
queryPar += "&sAreaCode=" + $("#uc_btnSelectArea1_hidAreaCode").val();
//queryPar += "&sStartTime=" + $("#txt_Start").val();
//queryPar += "&sEndTime=" + $("#txt_End").val();
queryPar += "&fusionstyle=" + $("#ddl_style").val();
$.ajax({
type: "POST",
url: handleurl,
data: "action=getreportdata" + queryPar,
dataType: "TEXT",
error: function (XmlHttpRequest, textStatus, errorThrown) {
$.messager.alert('错误', XmlHttpRequest.responseText, 'error');
},
success: function (returnValue) {
LoadFlashData(flashurl, returnValue);
},
beforeSend: function () {
$("body").mask("数据处理中,请稍候...");
},
complete: function () {
$("body").unmask();
}
});
}
function Grid() {
$("body").mask("数据处理中,请稍候...");
var queryPar = "action=getgriddata";
queryPar += "&sAreaCode=" + $("#uc_btnSelectArea1_hidAreaCode").val();
queryPar += "&sSex=" + $("#ddl_sSex").val();
//2015/01/22 调整:统计分析系统--[社区组织信息统计]其中<社区成员类别>,支持<由下拉框→变为复选框>支持多选
//queryPar += "&sBZCYQK=" + $("#ddl_sBZCYQK").val();
/****查询:复选框勾选Start****/
var bzcyqk = ""; //班子成员情况
$(("[id^='bzcyqk_']:checked")).each(function () {
var cx = $(this).attr("id");
bzcyqk += cx.replace("bzcyqk_", "") + "^";
});
queryPar += "&sBZCYQK=" + bzcyqk;
/****查询:复选框勾选End****/
//queryPar += "&sStartTime=" + $("#txt_Start").val();
//queryPar += "&sEndTime=" + $("#txt_End").val();
var helper = new ReportHelper(handleurl, queryPar, grfurl);
$("#divFlash").hide();
// helper.SetPrint = true; //是否显示打印预览界面
//var title = "班子成员统计报表";
/******2015/01/22 调整:统计分析系统--[社区组织信息统计]其中关于图形报表名称:班子成员统计→社区组织信息统计******/
var title = "社区组织信息统计";
helper.CreateDisplayXml(title);
$("body").unmask();
}
function GetParam(code) {
var queryPar = "action=getgriddata";
if (code != undefined && code != "") {
queryPar += "&sAreaCode=" + code;
}
else {
queryPar += "&sAreaCode=" + $("#uc_btnSelectArea1_hidAreaCode").val();
}
return queryPar;
};
///获取页面参数,返回OBJECT类型
function getObject() {
var obj = new Object();
obj.HandleUrl = handleurl;
obj.QueryString = GetParam();
obj.GRFUrl = grfurl;
obj.Parameter1 = "";
var aType = $("#aType").val();
obj.Parameter3 = "";
obj.Parameter4 = "";
return obj;
};
///页面赋值方法,在加载报表前执行
function PageAssignment() {
grfurl = grfurl;
}
function SetReportParameter(array) {
ReportViewer.Report = Report1.MyInterface;
Report1.LoadFromURL(grfurl);
//为了提高运行效率,在此记录下在响应事件中用到的报表对象的接口指针。
ColumnContent = ReportViewer.Report.DetailGrid.ColumnContent; //获取数据行
AmountContentCell = ColumnContent.ContentCells.Item("sAreaName"); //根据列名称获取行中列
AmountField = Report1.FieldByName("sAreaCode");
if (array != undefined && array.length > 0) {
ReportViewer.Report.ParameterByName("Parameter1").AsString = array[0];
}
}
function SetRedeemType() {
};
//数据报表行绑定事件
function SectionFormat(sender) {
if (ColumnContent == sender) {
var cell = sender.ContentCells.Item("sAreaName"); //条件列暂定为Column2
if (AmountField.DisplayText == queryPenetrate || AmountField.DisplayText == "0000" || AmountField.DisplayText == "") {
cell.Font.Underline = false; //给当前列设置下划线
cell.Controls(1).ForeColor = 0; //单元格前景色
return;
}
if (GetJbByCode(AmountField.DisplayText) == 4) {
cell.Font.Underline = false; //给当前列设置下划线
cell.Controls(1).ForeColor = 0; //单元格前景色
return;
}
cell.Font.Underline = true; //给当前列设置下划线
cell.Controls(1).ForeColor = ColorFromRGB(0, 0, 255); //单元格前景色
}
}
///报表行穿透事件,返回OBJECT类型
function Penetrate(sender) {
if (sender.Name == "sAreaName") {
var AreaCode = ReportViewer.Report.FieldByName("sAreaCode").AsString;
if (AreaCode == queryPenetrate) return;
var areaLevel = GetJbByCode(AreaCode);
if (areaLevel == 4) {
return;
}
if (areaLevel == 1) {
areaLevel = "3";
}
var obj = new Object();
obj.HandleUrl = handleurl;
obj.QueryString = GetParam(AreaCode);
obj.GRFUrl = grfurl;
obj.Parameter1 = "";
obj.Parameter2 = "";
obj.Parameter3 = "";
obj.Parameter4 = "";
return obj;
}
else return null;
}
var chartMyFirst;
function LoadFlashData(objUrl, xmlValue) {
$("#divReport").hide();
$("#divFlash").show();
var divFlashReport = $("#divFlashReport");
divFlashReport.show();
var width = $(this).width();
var height = $(this).height();
chartMyFirst = new FusionCharts(objUrl, "myFirst", width - 20, height - 80, "0", "0");//750,500
chartMyFirst.setDataXML(xmlValue);
chartMyFirst.setTransparent(true);
chartMyFirst.render("divFlashReport");
}
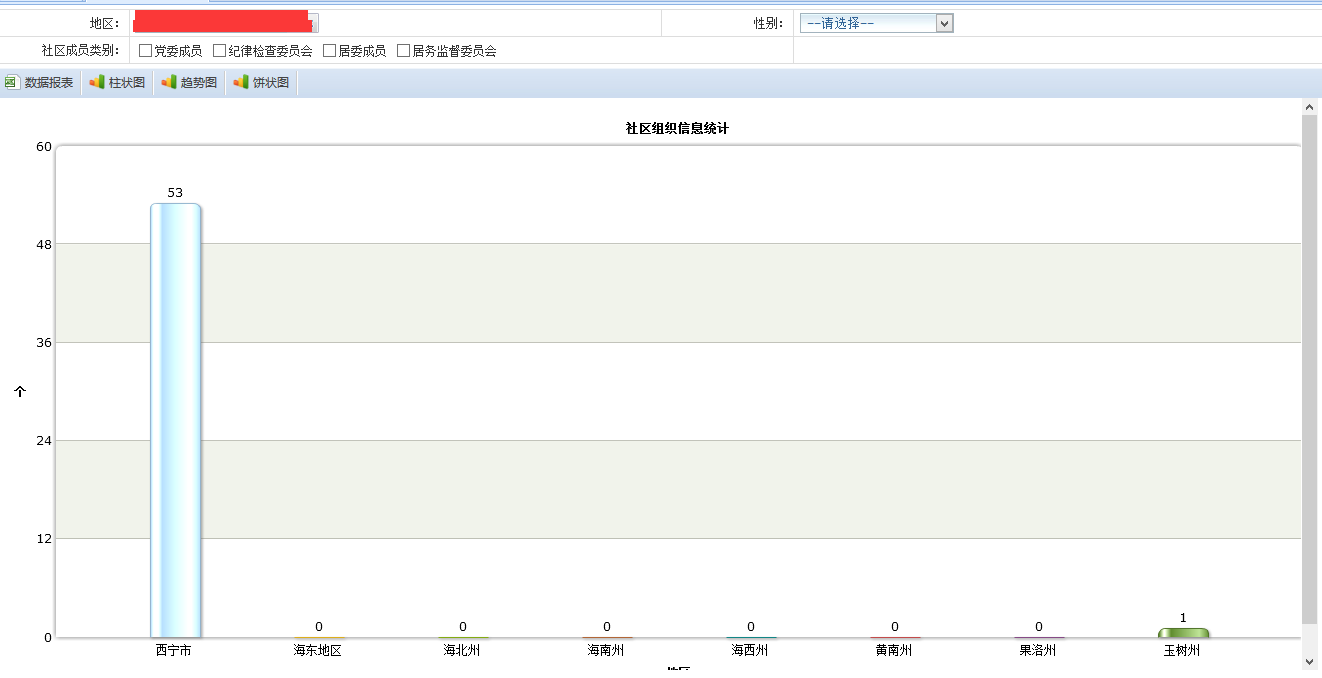
效果图
【柱形图】
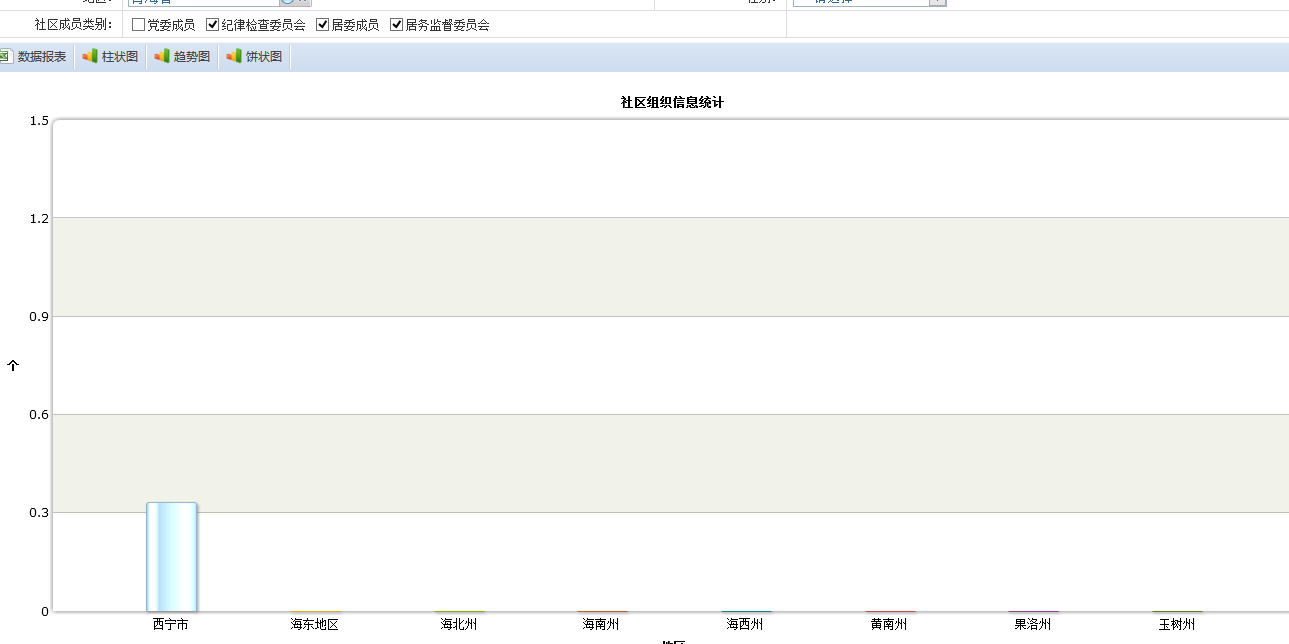
【柱形图:加了条件后】
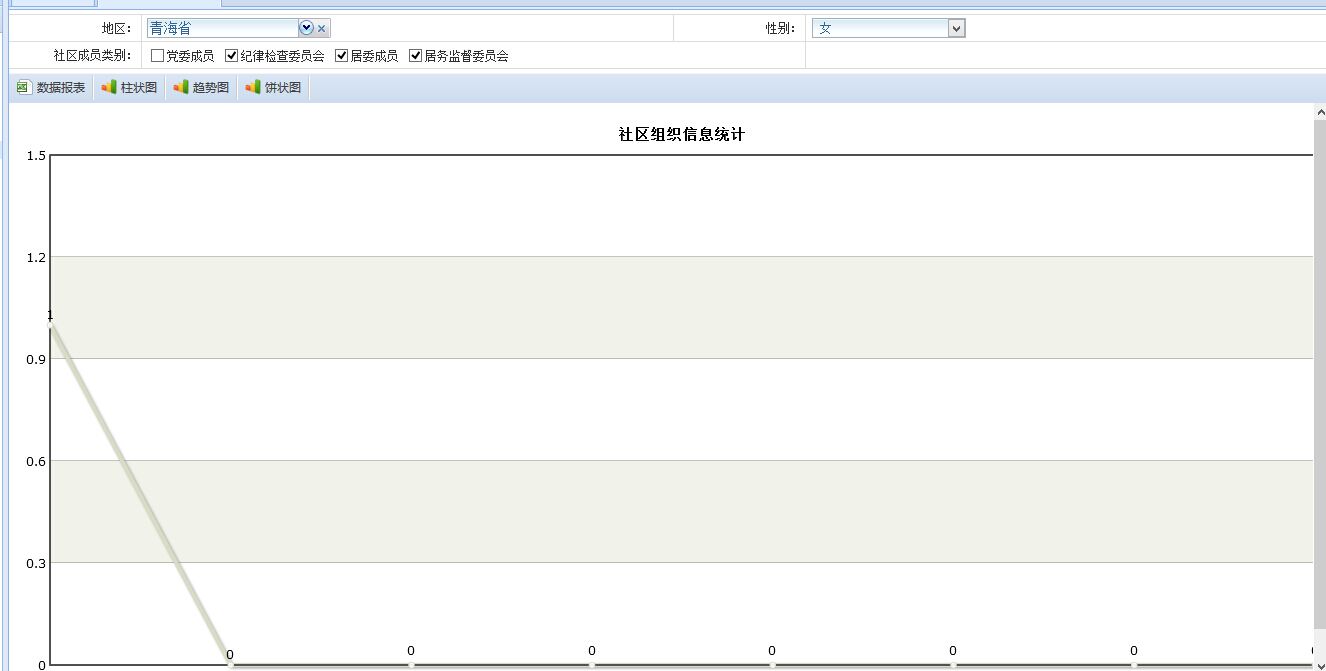
【线状图】
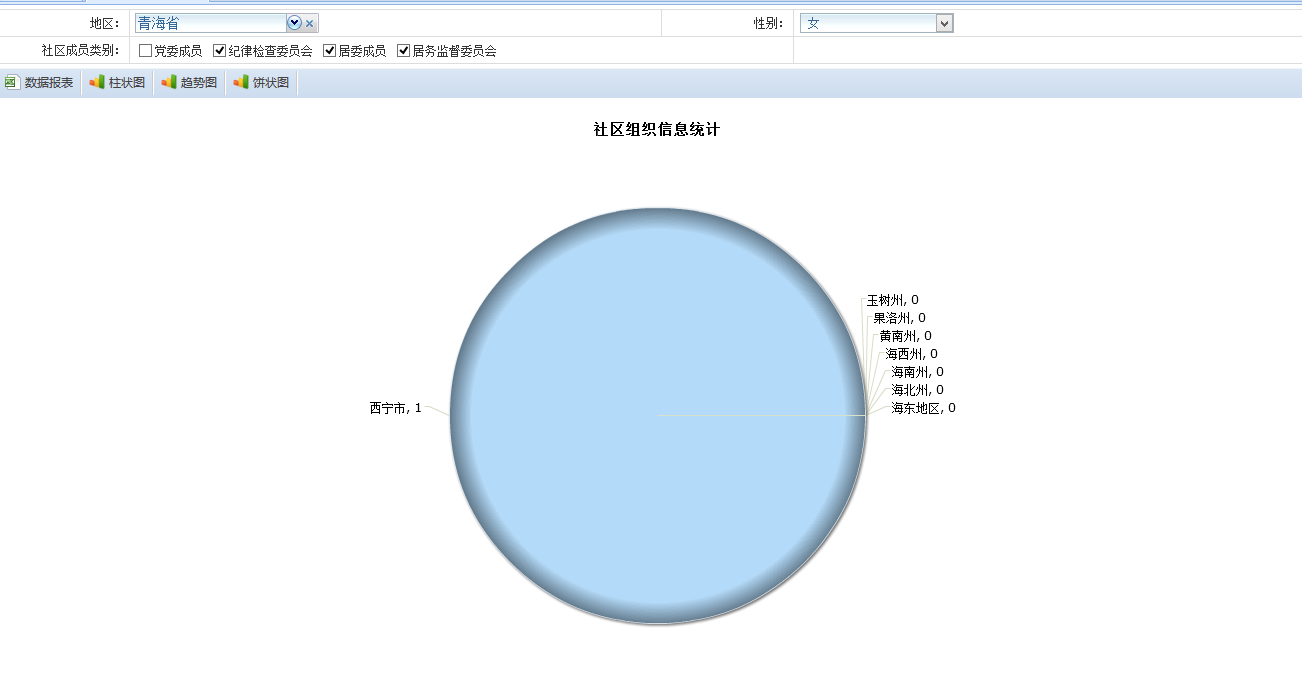
【饼状图】
TODO:
1,这里对于数据报表,暂不做讲解,相信大家都已深刻理解了。

























 887
887











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








