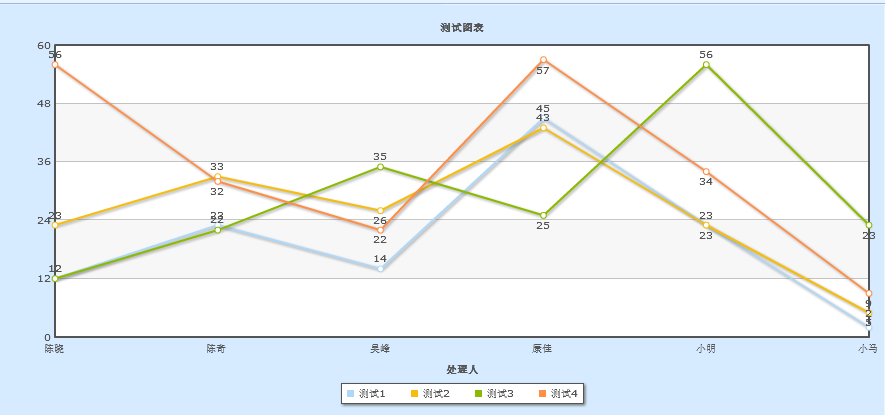
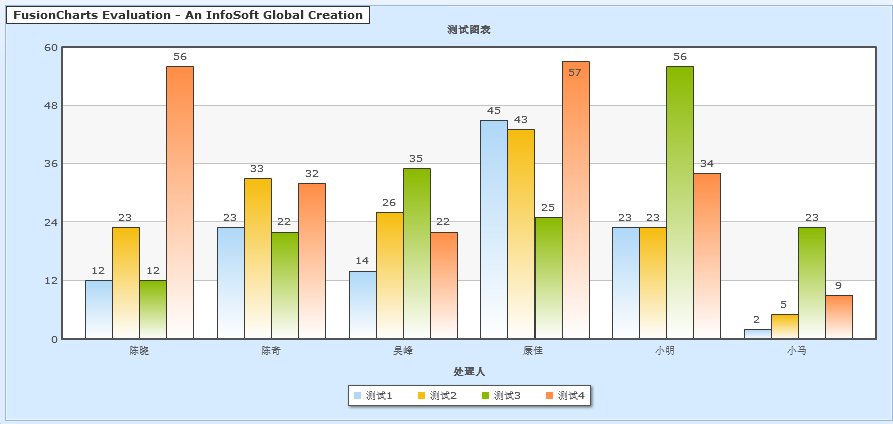
1,使用到这个插件的情况是,做报表。很突然的情况,要给某个公司做报表,看见项目中前辈使用的是fusioncharts这个插件,于是也就接着使用了。本次展示多折线图,和多柱形图(2D)。
2,图表的实现包括3个部分
a)数据库对数据进行查询拼装
b)控制层将数据拼装成xml格式(或者json,我是采用的xml格式)
c)页面进行图形的选择和设置3,直接上代码了。
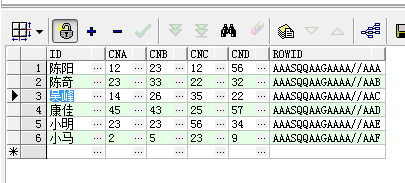
a.首先看我的数据库部分
b.在看我的控制层代码
@RequestMapping("createNewUserChart")
public ModelAndView createNewUserChart(){
String dataXml = "<graph startingAngle='70' bgColor='99CCFF' decimals='0' bgRatio='0,100' "
+ "bgAngle='360' enableRotation='0' xAxisName ='处理人' yAxisName='系统工单' numberprefix='' snumbersuffix='%25' "
+ " enableSmartLabels='1' caption='人员-系统工单一统计图表' showBorder='0' bgAlpha='40,100' >";
List<Map<String, Object>> list = chartService.getNewUserChar();
String categories = "<categories>";//x轴的数据
//y轴的数据
String dataset1 = "<dataset seriesName='测试1' >";
String dataset2 = "<dataset seriesName='测试2' >";
String dataset3 = "<dataset seriesName='测试3' >";
String dataset4 = "<dataset seriesName='测试4' >";
for (Map<String, Object> map : list) {
categories += "<category label='" + map.get("COUNT0") + "' />";
dataset1 += "<set value='" + map.get("COUNT1") + "' />";
dataset2 += "<set value='" + map.get("COUNT2") + "' />";
dataset3 += "<set value='" + map.get("COUNT3") + "' />";
dataset4 += "<set value='" + map.get("COUNT4") + "' />";
}
categories += "</categories>";
dataset1 += "</dataset>";
dataset2 += "</dataset>";
dataset3 += "</dataset>";
dataset4 += "</dataset>";
dataXml += categories + dataset1 + dataset2 + dataset3 + dataset4;
dataXml += "</graph>";
ModelMap model = new ModelMap();
model.put("dataXml", dataXml);
return new ModelAndView("jsp的url",model);
}
至于表格头部数据的参数设置,就去查看api吧。c.页面展示部分
<script>
$(document).ready(function() {
createCharts();
});
//图表生成方法
createCharts = function() {
var dataXml = "${dataXml}";
chart1 = new FusionCharts(
"resources/framework/script/fusioncharts/swf/MSLine.swf",
"chart1Id", "100%", "100%");//折线图
"resources/framework/script/fusioncharts/swf/MSColumn2D.swf","chart1Id", "100%", "100%");//柱形图(两个图展示只能选一个)
chart1.setDataXML(dataXml);
chart1.render("chart1div");
}
</script>
<body>
<div id="chart1div" align="center"></div>
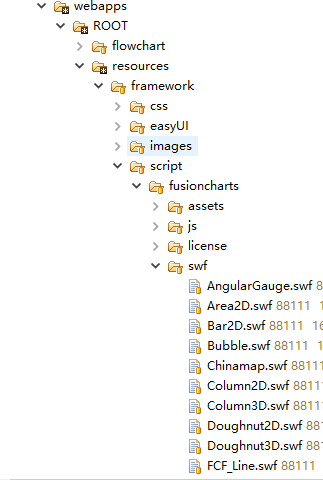
</body>d.插件保存的位置
e.结果展示
a.折线图

b.柱形图
4.我是大概的写了个demo,这里面图表的类型还有很多,今后碰到了新的图表在补充。

























 1533
1533

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








