使用scrollX,scrollY和Scroller自定义ViewPager
原理介绍
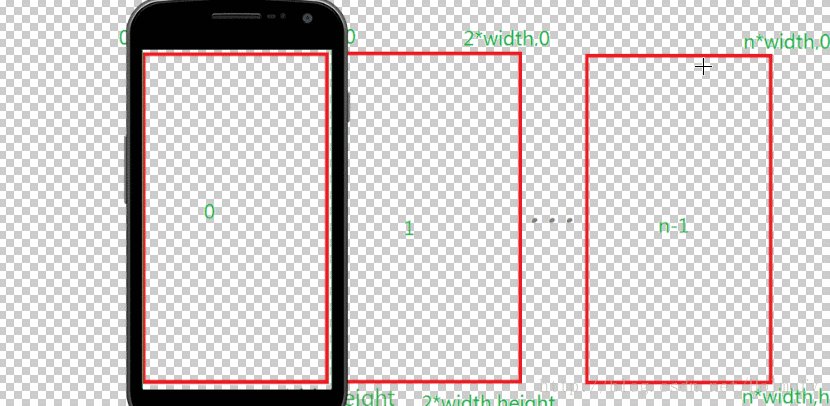
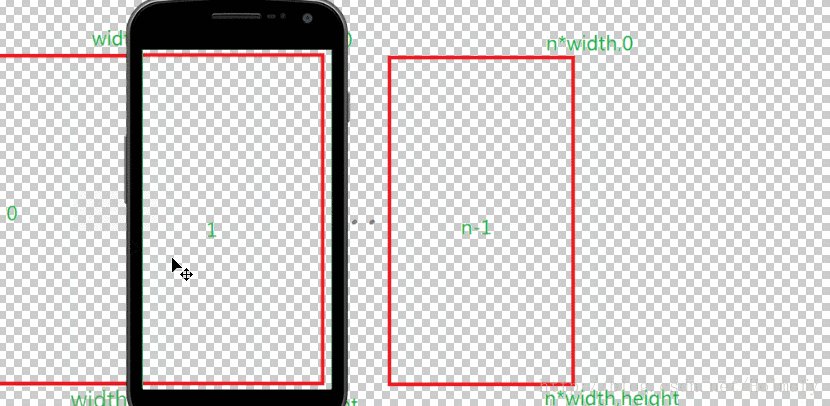
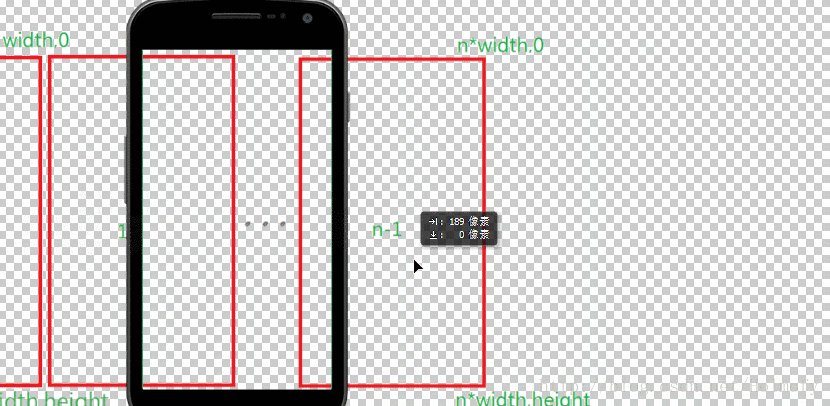
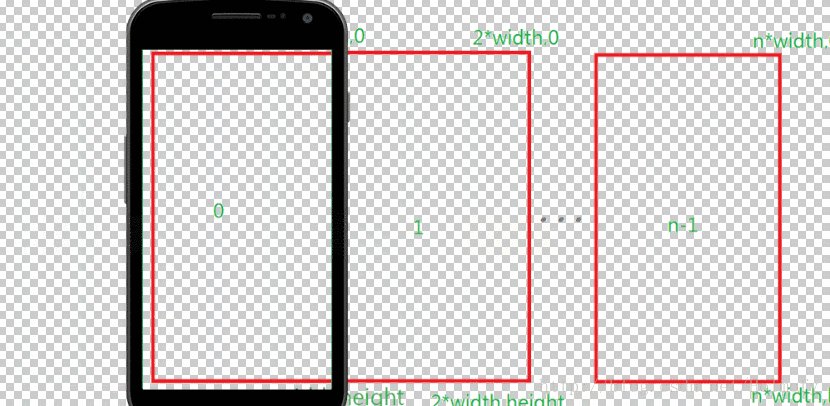
废话不多说先上图。
ViewPager就是包裹了n个宽高与自己相同的子页面,然后通过滑动内部子页面来达到左右页面切换效果。需要注意的是上图中width,height都是指ViewPager的宽高。
继承ViewGroup并实现onLayout方法
在layout方法中我们首先要对子页面进行布局定位。在加上上一次我们实现内容滑动使用的scrollX属性
package cn.hufeifei.scrollertest.view;
import android.content.Context;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.ViewGroup;
/**
* 自定义ViewPager效果
* Created by Holmofy on 2017/1/2.
*/
public class MyViewPager extends ViewGroup {
public MyViewPager(Context context) {
this(context, null);
}
public MyViewPager(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public MyViewPager(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
int childCount = getChildCount();
int width = r - l;
int height = b - t;
for (int i = 0; i < childCount; i++) {
getChildAt(i).layout(width * i, 0, width * (i + 1), height);
}
}
private float lastX;
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
lastX = event.getX();
break;
case MotionEvent.ACTION_MOVE:
float currX = event.getX();
scrollBy((int) (lastX - currX), 0);
lastX = currX;
break;
}
return true;
}
}在布局文件中使用我们定义的MyViewPager类
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="







 本文介绍了如何使用scrollX,scrollY和Scroller自定义一个ViewPager,包括解决滑动越界问题和用户停止滑动后的定位问题。通过Scroller实现平滑滚动效果,提供详细代码和运行示例。"
104765541,8019506,Kotlin高阶函数实战解析,"['Kotlin', '函数式编程', 'Android开发']
本文介绍了如何使用scrollX,scrollY和Scroller自定义一个ViewPager,包括解决滑动越界问题和用户停止滑动后的定位问题。通过Scroller实现平滑滚动效果,提供详细代码和运行示例。"
104765541,8019506,Kotlin高阶函数实战解析,"['Kotlin', '函数式编程', 'Android开发']

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1350
1350

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








