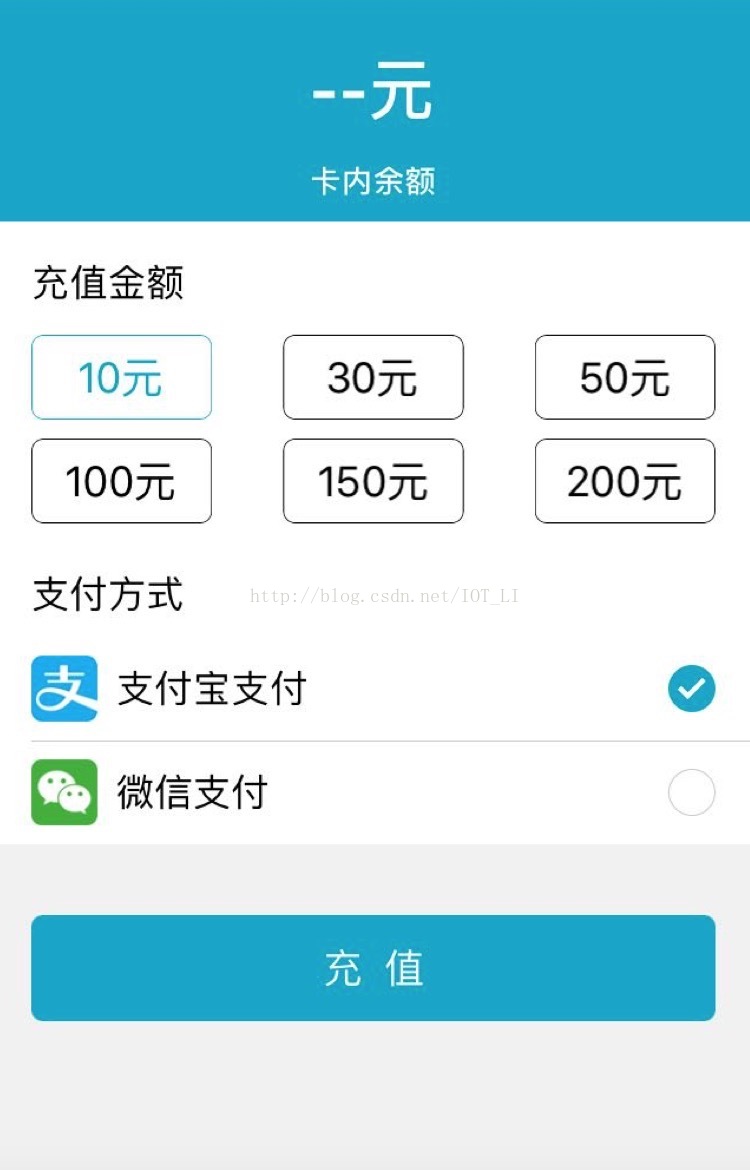
先看效果图:
单独封装一个类,代码:
//
// JCPaymentMoneyCell.m
// HHde
//
// Created by lhg on 2017/8/11.
// Copyright © 2017年 lhg. All rights reserved.
//
#import "JCPaymentMoneyCell.h"
#import "JCDefines.h"
#import "UIColor+Hex.h"
@interface JCPaymentMoneyCell ()
@property (nonatomic, strong) NSArray *moneyArr;
@end
@implementation JCPaymentMoneyCell
- (void)awakeFromNib {
[super awakeFromNib];
self.backgroundColor = [UIColor whiteColor];
_moneyArr = @[@100,@200,@300,@400,@500,@1000];
UILabel *moneyLabel = [[UILabel alloc] initWithFrame:CGRectMake(15, 8, 120, 36)];
moneyLabel.text = @"充值金额";
moneyLabel.font = [UIFont systemFontOfSize:16.0];
moneyLabel.textColor= [UIColor blackColor];
[self addSubview:moneyLabel];
for (int i=0; i<6; i++) {
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
if (i<3) {
btn.frame = CGRectMake(15+i*(30+(kMAIN_SCREEN_WIDTH-15*2-30*2)/3), 44+4, (kMAIN_SCREEN_WIDTH-15*2-30*2)/3, 36);
}else{
btn.frame = CGRectMake(15+(i-3)*(30+(kMAIN_SCREEN_WIDTH-15*2-30*2)/3), 44+44+4, (kMAIN_SCREEN_WIDTH-15*2-30*2)/3, 36);
}
btn.layer.masksToBounds = YES;
btn.layer.cornerRadius = 5.0;
btn.layer.borderWidth = 0.5;
if (i==0) {
[btn setTitleColor:[UIColor jcHHnavigation_Color] forState:UIControlStateNormal];
btn.layer.borderColor = [UIColor jcHHnavigation_Color].CGColor;
} else {
[btn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
btn.layer.borderColor = [UIColor blackColor].CGColor;
}
int money = [_moneyArr[i] intValue];
[btn setTitle:[NSString stringWithFormat:@"%d元",money] forState:UIControlStateNormal];
btn.tag = 100+i;
[btn addTarget:self action:@selector(selectMoney:) forControlEvents:UIControlEventTouchUpInside];
[self addSubview:btn];
}
}
// 金额点击事件
- (void)selectMoney:(UIButton *)button{
for (UIView *view in self.subviews) {
if ([view isKindOfClass:[UIButton class]]) {
UIButton *btn = (UIButton *)view;
if (btn.tag == button.tag) {
[btn setTitleColor:[UIColor jcHHnavigation_Color] forState:UIControlStateNormal];
btn.layer.borderColor = [UIColor jcHHnavigation_Color].CGColor;
} else {
[btn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
btn.layer.borderColor = [UIColor blackColor].CGColor;
}
}
}
if (self.delegate && [self.delegate respondsToSelector:@selector(paymentSelectWithMoney:)]) {
int money = [_moneyArr[button.tag-100] intValue];
[self.delegate paymentSelectWithMoney:money];
}
}























 1256
1256











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










