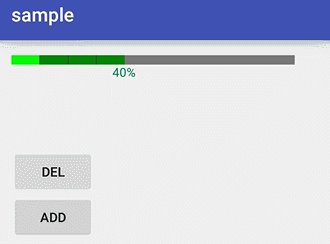
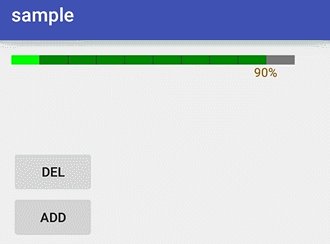
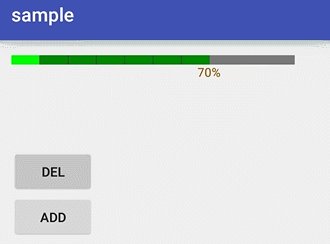
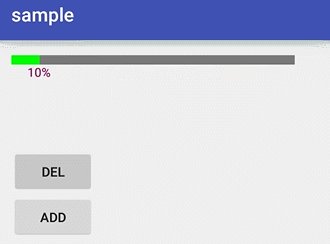
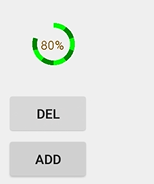
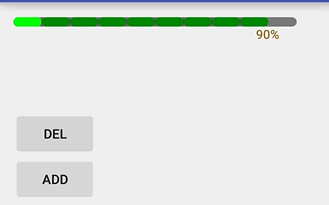
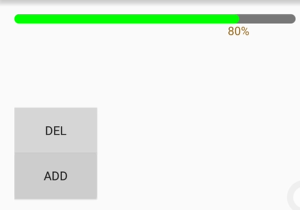
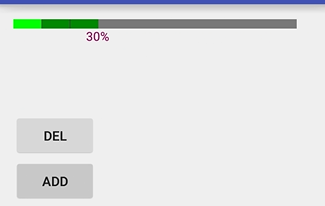
本文主要记录一个自定义progressBar,主要是实现分段显示不同颜色的ProgressBar
项目地址 ; https://github.com/CL-window/progressBar
重点为了记录一下自定义view的过程
1.新建一个class,继承View或其子类,具体可以继承哪些类,看这篇,比如类名叫 ProgressbarView ;
2. 编写属性文件,放在values里,在布局里使用时都是需要设置一些相关属性的,比如
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="ProgressbarView">
<attr name="p_width" format="dimension"/> <!-- 控件宽度 -->
<attr name="p_height" format="dimension"/><!-- 控件官高度 -->
<attr name="p_maxValue" format="integer"/><!-- 控件progress最大值 -->
<attr name="p_progressValue" format="integer"/><!-- 当前 progress value -->
<attr name="p_shapeType" format="enum"><!-- 控件类型 矩形,圆,圆角矩形 -->
<enum name="rectangle" value="0" />
<enum name="circle" value="1" />
<enum name="square" value="2" />
</attr>
<attr name="p_progressColor" format="color"/><!-- progress 进度条颜色 -->
<attr name="p_progressBackColor" format="color"/><!-- progress 背景 颜色 -->
<attr name="p_progressSegmentColor" format="color"/><!-- progress 分段 颜色 -->
<attr name="p_progressDoubleSegColor" format="color"/><!-- progress 分段间隔 颜色 -->
<attr name="p_circle_radius" format="dimension"/><!-- 圆 半径 -->
<attr name="p_circle_X_Y" format="dimension"/><!-- 圆 心 横坐标或者纵坐标 > 半径(正方形嘛)-->
<attr name="p_showText" format="boolean"/><!-- 是否显示文字 -->
<attr name="p_textSize" format="dimension"/><!-- 文字大小 -->
<attr name="p_textLowColor" format="color"/><!-- 1/3 文字颜色 -->
<attr name="p_textMiddleColor" format="color"/><!-- 1/3 - 2/3文字颜色 -->
<attr name="p_textHighColor" format="color"/><!-- 2/3文字颜色 -->
<attr name="p_square_radius" format="dimension"/><!-- 圆角矩形 半径-->
</declare-styleable>
</resources>







 本文介绍如何创建一个自定义的ProgressBar,展示分段颜色效果。通过自定义View,详细讲解实现过程,并提供项目源码链接,还新增了倒计时功能。
本文介绍如何创建一个自定义的ProgressBar,展示分段颜色效果。通过自定义View,详细讲解实现过程,并提供项目源码链接,还新增了倒计时功能。





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1331
1331

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








