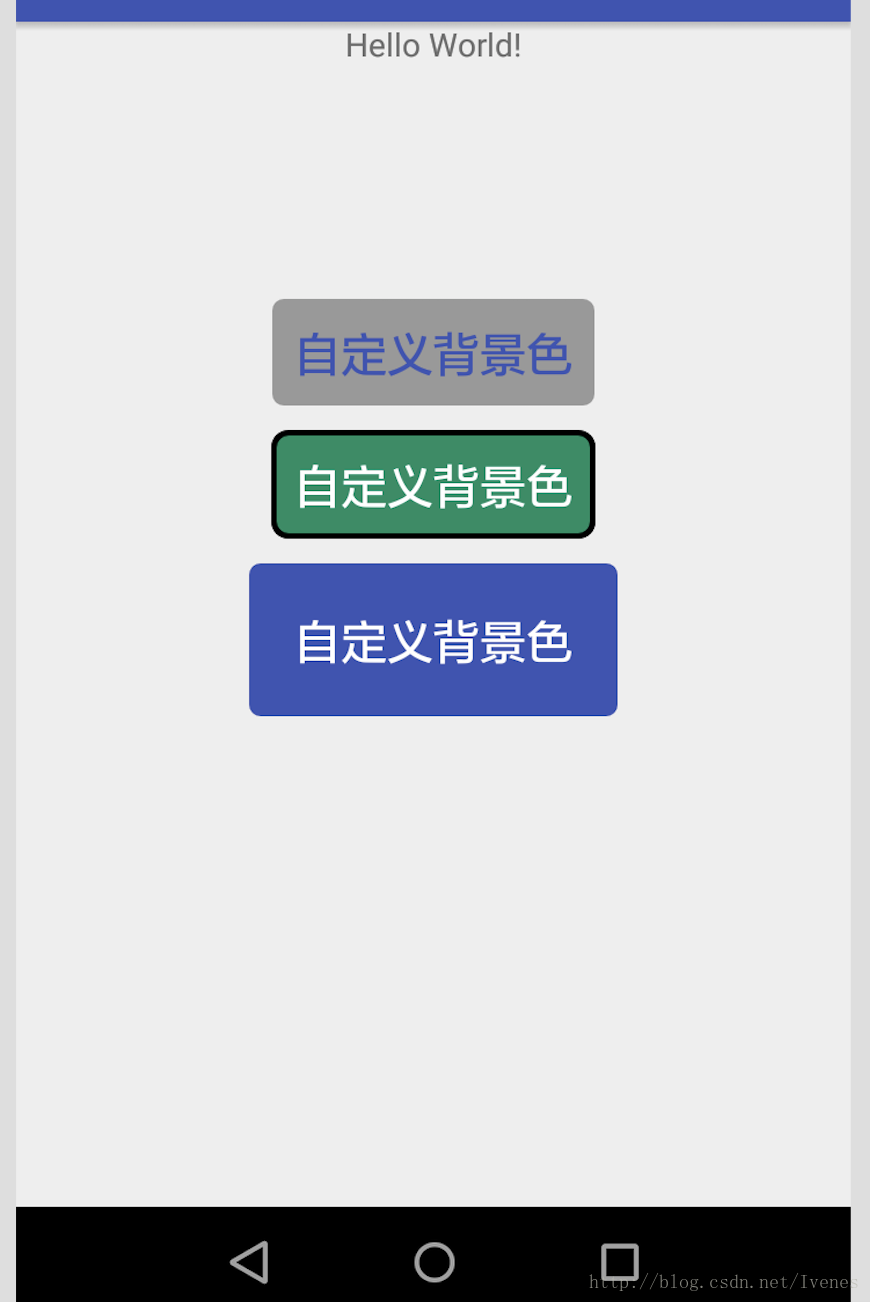
我们在项目中,经常会遇到对TextView添加不同的shape来实现不同的效果,但是这样的一个缺点是造成了各种xml文件混杂在项目中,因此萌发了本文自定义view的想法,实现方式很简单,就是继承了TextView,重写onDraw自己重新绘制边框和背景色,至于文本的所有属性,只需要借助本身的属性设置即可,
此处特别需要注意的是在构造函数中必要要这样写:
public ShapeTextView(Context context, @Nullable AttributeSet attrs) {
// 这里构造方法也很重要,不加这个很多属性不能再XML里面定义
this(context, attrs, android.R.attr.textViewStyle);
}
注释已经标明了:不使用它的话,会有很多TextView类自身的属性失效!特别注意此处!!!
代码很简单,就不多解释了,看代码说话吧~~~
能力有限,望大神指点~~~
package com.iven.widget.view;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.os.Build;
import android.support.annotation.Nullable;
import android.support.annotation.RequiresApi;
import android.util.AttributeSet;
import android.widget.TextView;
import com.iven.widget.R;
/**
* Author : yanftch
* Date : 2017/6/28
* Time : 09:05
* Desc : 自带shape的TextView
*/
public class ShapeTextView extends TextView {
private static final String TAG = "dah_ShapeTextView";
/**
* 默认
*/
private static final int BACKGROUND_COLOR = Color.parseColor("#FFFFFF");//默认白色背景色
private static final int BORDER_COLOR = Color.parseColor("#00000000");//默认边框颜色为透明的(xml不设置的话)
private static final int BORDER_WIDTH = 1;
private static final int CORNERRADIUS = 10;
/**
* 背景颜色
*/
private int bgColor;
/**
* 外边框颜色
*/
private int borderColor;
/**
* 外边框宽度
*/
private float borderWidth = 5;//边框的宽度
/**
* 圆角半径
*/
private float cornerRadius = 30;//弧度
/**
* 外边框画笔
*/
private Paint borderPaint;
/**
* 背景画笔
*/
private Paint bgPaint;
@RequiresApi(api = Build.VERSION_CODES.JELLY_BEAN)
@Override
protected void onDraw(Canvas canvas) {
this.setBackground(null);
RectF rectF = new RectF(borderWidth / 2, borderWidth / 2, getMeasuredWidth() - borderWidth / 2, getMeasuredHeight() - borderWidth / 2);
canvas.drawRoundRect(rectF, cornerRadius, cornerRadius, borderPaint);
canvas.drawRoundRect(rectF, cornerRadius, cornerRadius, bgPaint);
super.onDraw(canvas);
}
private void init() {
borderPaint = new Paint();
borderPaint.setAntiAlias(true);
borderPaint.setColor(borderColor);
borderPaint.setStyle(Paint.Style.FILL_AND_STROKE);//描边
borderPaint.setStrokeWidth(borderWidth);
bgPaint = new Paint();
bgPaint.setAntiAlias(true);
bgPaint.setColor(bgColor);
bgPaint.setStyle(Paint.Style.FILL);//填充
}
public ShapeTextView(Context context) {
this(context, null);
}
public ShapeTextView(Context context, @Nullable AttributeSet attrs) {
// 这里构造方法也很重要,不加这个很多属性不能再XML里面定义
this(context, attrs, android.R.attr.textViewStyle);
}
public ShapeTextView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
/**
* 背景色
* 边框色
* 边框宽度
* 圆角半径
*/
TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.ShapeTextView);
bgColor = ta.getColor(R.styleable.ShapeTextView_backgroundColor, BACKGROUND_COLOR);
borderColor = ta.getColor(R.styleable.ShapeTextView_borderColor, BORDER_COLOR);
borderWidth = ta.getDimension(R.styleable.ShapeTextView_borderWidth, BORDER_WIDTH);
cornerRadius = ta.getDimension(R.styleable.ShapeTextView_cornerRadius, CORNERRADIUS);
ta.recycle();
init();
}
}
如果您有更好的实现方式,烦请不吝赐教~~~~






















 488
488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








