1. 描述
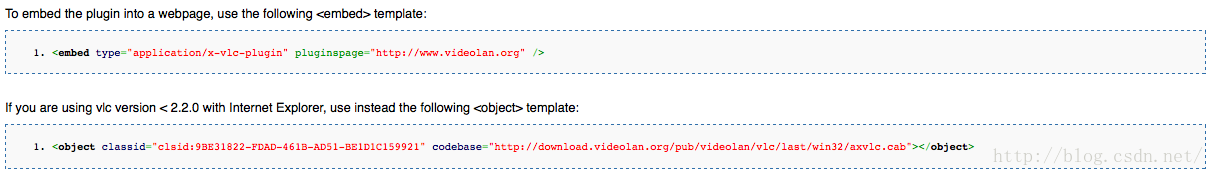
最近有一个项目需要将IP摄像机的画面嵌入到web网页中,考虑到减少开发成本,使用vlc插件播放摄像头提供的RTSP流。在videolan wiki的官网详细介绍了关于vlc web plugin的使用方法。
有一点需要注意的是,vlc2.2.0以前的版本,wiki上提供的方法却不再适用。原因是vlc的last一个版本中没有axvlc.cab文件了,最新的的一个在0.9.2版本对应的目录中。而且在IE中还回应为这个cab文件没有签名而无法安装此插件。
2. 解决办法
使用2.2.0以后的vlc版本,vlc插件的安装方法可参考vlc_help上的说明进行安装。windows下安装vlc客户端并勾选activeX plugin和mozilla plugin。
编写页面的测试程序如下:
<html>
<head>
<title>web camera test</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
</head>
<body bgcolor="white" text="black">
<embed type="application/x-vlc-plugin" pluginspage="http://www.videola.org"
width="640" height="480" id="vlc" version="VideoLAN.VLCPlugin.2" autoplay="yes" loop="no" target="rtsp://user:passwd@192.168.1.34:554" >
</body>
</html> 如果要判断浏览器是否安装了vlc插件,没有装插件的话跳转到vlc的下载链接里,可用以下javascript代码(需要在html中body标签里加上onload="checkBrowser();"选项。):
<script type="text/javascript">
//仅适用于IE浏览器是,并且安装有vlc插件,则返回true;
function isInsalledIEVLC(){
var vlcObj = null;
var vlcInstalled= false;
try {
vlcObj = new ActiveXObject("VideoLAN.Vlcplugin.1");
if( vlcObj != null ){
vlcInstalled = true
}
} catch (e) {
vlcInstalled= false;
}
return vlcInstalled;
}
//仅适用于firefox浏览器是,并且安装有vlc插件,则返回true;
function isInsalledFFVLC(){
var numPlugins=navigator.plugins.length;
for (i=0;i<numPlugins;i++){
plugin=navigator.plugins[i];
if(plugin.name.indexOf("VideoLAN") > -1 || plugin.name.indexOf("VLC") > -1){
return true;
}
}
return false;
}
/* 浏览器检测 */
function checkBrowser(){
var browser=navigator.appName
var b_version=navigator.appVersion
var version=parseFloat(b_version)
if ( browser=="Netscape" && version>=4) {
if(isInsalledFFVLC()){
alert("已装VLC插件");
}else{
alert("未装VLC插件");
location.href="http://download.videolan.org/pub/videolan/vlc/2.2.1/";
}
}else if(browser=="Microsoft Internet Explorer" && version>=4) {
if(isInsalledIEVLC()){
alert("已装VLC插件");
}else{
alert("未装VLC插件,请先安装插件");
location.href="http://download.videolan.org/pub/videolan/vlc/2.2.1/";
}
}
}
</script>




 本文介绍如何使用VLC插件将IP摄像机画面嵌入Web页面,并针对不同版本的VLC提供了解决方案。提供了测试代码及浏览器插件检测方法。
本文介绍如何使用VLC插件将IP摄像机画面嵌入Web页面,并针对不同版本的VLC提供了解决方案。提供了测试代码及浏览器插件检测方法。

















 1572
1572










