使用UISearchBar时,总有一些东西想要自定义,比如改变背景框颜色啦,改变输入框背景颜色,文字颜色什么的。
那么怎么修改呢 ?下面就来看看关于UISearchBar的层级,然后再开始操刀进行修改。
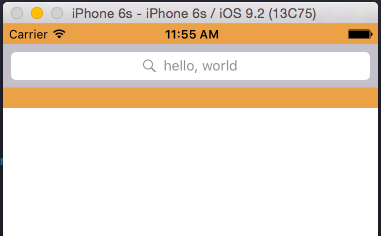
_searchBar.placeholder = @"hello, world";
_searchBar.backgroundColor = [UIColor redColor];
橙色的是导航栏的颜色,不必管它。
我们设置searchBar的背景颜色为红色,但是并没有看到效果,这是怎么回事呢 ?别急,我们来看下层级。

先不管其他颜色view, 我们可以看到UISearchBar的颜色确实被修改为红色了,但是没有显示出来是因为被紫色和灰色(系统自己的颜色)的这两个view挡住了,灰色view就是我们通过上一张图能直观看到的view。那么,接下来我们来看看这个紫色的view和灰色的view是怎么一回事。
通








 本文详细介绍了如何在iOS开发中自定义UISearchBar的背景颜色、文本框颜色等外观属性,通过实例代码展示设置过程,帮助开发者实现个性化搜索界面。
本文详细介绍了如何在iOS开发中自定义UISearchBar的背景颜色、文本框颜色等外观属性,通过实例代码展示设置过程,帮助开发者实现个性化搜索界面。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








