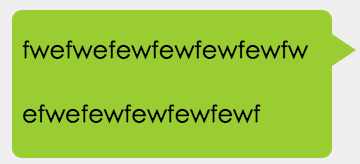
对话框效果
wxss
.right-Triangle{
float:right;
margin-top: 35rpx;
width: 0;
height: 0;
border-top: 8px solid transparent;
border-left: 12px solid yellowgreen;
border-bottom: 8px solid transparent;
}
.right-message{
float: right;
margin-top: 10rpx;
line-height: 65rpx;
background: yellowgreen;
border-radius: 10rpx;
font-size: 12px;
max-width: 300rpx;
overflow:hidden;
word-break: break-all;
word-wrap: break-word;
}
文字居中
wxss
.box{
width:100rpx;
height:100rpx;
margin:10rpx;
background-color: sandybrown;
text-align: center;
line-height: 100rpx;
}这里用到line-height 和view的高度一样,文字就会垂直居中;text-align设置文字水平居中
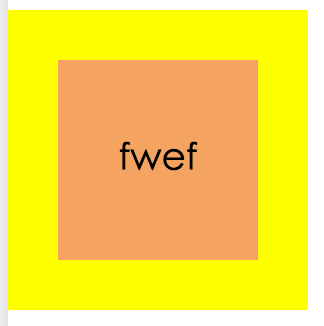
view 垂直居中
如果要让view垂直居中于父view,第一种方法父view设置display:flex ,子view设置margin:auto
wxml
<view class="boxo8">
<view class="boxi8">fwef</view>
</view>wxss
.boxo8{
display: flex;
width:300rpx;
height:300rpx;
background-color:antiquewhite;
}
.boxi8{
line-height: 200rpx;
text-align: center;
margin: auto;
width:200rpx;
height:200rpx;
background-color:sandybrown;
}第二种方法 子view设置position:absolute ,top left:50% ,然后设置margin为高宽的一半来修正偏移
.boxo1{
position:relative;
width:300rpx;
height:300rpx;
background-color:yellow;
}
.boxi1{
position:absolute;
top:50%;
left:50%;
margin:-100rpx -100rpx;
width:200rpx;
height:200rpx;
line-height:200rpx;
text-align: center;
background-color:sandybrown;
}第三种方法是第二种的变种,通过top: 0; left: 0; bottom: 0; right: 0; 和margin:auto;来自动计算
.boxo1{
position:relative;
width:300rpx;
height:300rpx;
background-color:yellow;
}
.boxi2{
position:absolute;
top: 0; left: 0; bottom: 0; right: 0;
margin:auto;
width:200rpx;
height:200rpx;
line-height:200rpx;
text-align: center;
background-color:sandybrown;
}.boxi3{
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
width:200rpx;
height:200rpx;
line-height:200rpx;
text-align: center;
background-color:sandybrown;
}listview item的下划线和箭头
wxss
.widget{
position: relative;
padding-top: 26rpx;
padding-bottom: 26rpx;
padding-left: 40rpx;
padding-right: 40rpx;
}
.widget__arrow{
position: absolute;
top: 28rpx;
right: 44rpx;
width: 32rpx;
height: 32rpx;
}
.widget__line{
content: " ";
position: absolute;
left: 40rpx;
top: 0;
right: 0;
height: 2rpx;
background-color: #F0F0F0;
}购物车数量选择
wxss
.action-btns {
width: 200rpx;
height: 50rpx;
display: flex;
flex-flow: row;
justify-content: space-between;
align-items: center;
border: 1rpx solid #e9e9eb;
}
.action-btns .action-btn {
width: 45rpx;
height: 45rpx;
margin: 5rpx;
}
.btn-minus {
border-right: 1rpx solid #e5e5e5;
}
.btn-plus {
border-left: 1rpx solid #e5e5e5;
}

























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








