当在使用表格视图的时候,需要在表格每一行前面加入图标,应该怎么做呢?Qt中通过使用MVC的处理方式,很容易做到这一点,具体实现如下:
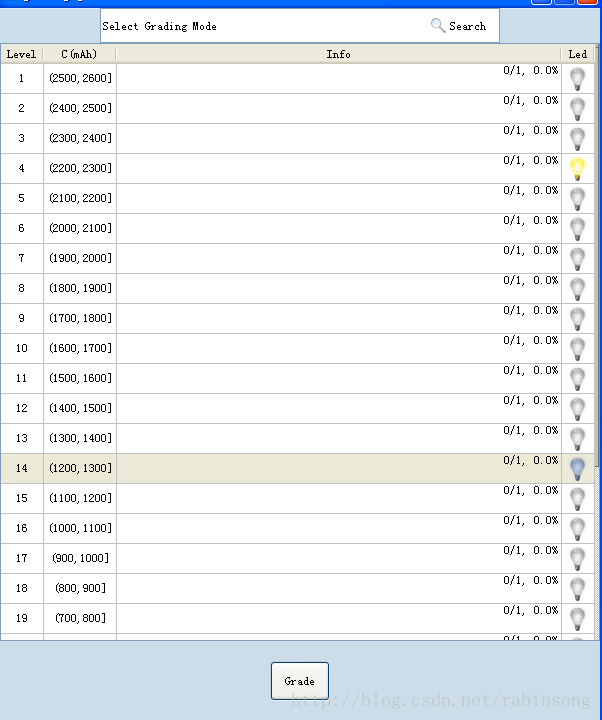
先贴出图,让大家一睹为快
下面我就来介绍一下,上图的灯泡是怎么实现的,通过重载QAbstractTableModel中的data方法,如下:(CTblModel 派生自QAbstractTableModel)
QVariant CTblModel::data(const QModelIndex &index, int role) const
{
if (!index.isValid())
return QVariant();
int col = index.column();
if (col == ledColIndex && role == Qt::DecorationRole)
{
return QIcon(":/images/light.png");
}
else
{
...
}
return QVariant();
}
让图片动起来,能够响应用户事件,当用户单击灯泡时,灯泡会点亮,这个怎么实现呢?
要实现这个功能,首先要能接受到鼠标事件,其次,要知道鼠标点击了灯泡部分,不能鼠标不在灯泡上点击,灯泡也亮。有了这两点,下面我们来看看实现:
我们可以通过重载QTableView的 mousePressEvent(),从而获得对鼠标单击的控制权,通过indexAt方找到当前单击的index,再根据索引找到灯泡所在的列,具体实现如下:
void CTblView::mouseMoveEvent(QMouseEvent *event)
{
const QPoint &p = event->pos();
QModelIndex modelIndex = indexAt(p);
if (modelIndex.isValid())
{
int col = modelIndex.column();
int row = modelIndex.row();
if (col == ledColIndex)
{
pTblModel->setLight(row);
}
}
}pTblModel就是上面定义的CTblModel,到了这里大家应该知道了基本实现思路了吧。
让图标变大一些,按照上面的做法,灯泡图标的大小很小,不管你的light.png图片多大,在表格中显示时的图标大小默认都很小,那么怎么改变图标的大小呢?方法也很简单,就是在CTblView构造函数中加入setIconSize(QSize(25,25));我设置的是25*25大小,显示效果如上图的灯泡效果,大家可以根据自己的应用,调整其大小。























 513
513











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










