 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- 移动设备优先 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 禁用缩放 -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<script type="text/javascript" src="/js/jquery-1.11.3.min.js"></script>
<!-- bootstrap -->
<link rel="stylesheet" href="/js/bootstrap3/css/bootstrap.css">
<link rel="stylesheet" href="/js/bootstrap3/css/bootstrap-theme.css">
<script type="text/javascript" src="/js/bootstrap3/js/bootstrap.js"></script>
<!-- bootstrap-table -->
<link rel="stylesheet" href="/js/bootstrap-table/bootstrap-table.css">
<script type="text/javascript" src="/js/bootstrap-table/bootstrap-table.js"></script>
<script type="text/javascript" src="/js/bootstrap-table/locale/bootstrap-table-zh-CN.js"></script>
<!-- bootstrap-time -->
<script src="/js/bootstrap-datetimepicker/js/bootstrap-datetimepicker.js"></script>
<script src="/js/bootstrap-datetimepicker/js/locales/bootstrap-datetimepicker.zh-CN.js"></script>
<link rel="stylesheet" href="/js/bootstrap-datetimepicker/css/bootstrap-datetimepicker.css">
<!-- bootstrap-box -->
<script src="/js/bootstrap-bootbox/bootbox.js"></script>
<title>Insert title here</title>
</head>
<body>
<div class="container-fluid">
<!-- panel row -->
<div class="rows">
<div class="panel panel-default">
<div class="panel-heading">面板标题</div>
<div class="panel-body">
<!-- 水平排列表单 -->
<form class="form-horizontal" id="form1">
<!-- 表单组 -->
<div class="form-group">
<!-- 这里lable中的for参数与id一致 -->
<label for="goodsName" class="col-sm-1 control-label">商品名称</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="goodsName" placeholder="请输入商品名称">
</div>
<label for="goodsPrice" class="col-sm-1 control-label">商品价格</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="goodsPrice" placeholder="请输入商品价格">
</div>
</div>
<div class="form-group">
<!--这里lable中的for参数与id一致 -->
<label for="goodsType" class="col-sm-1 control-label">商品类型</label>
<div class="col-sm-5">
<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<label for="goodsPrice" class="col-sm-1 control-label">生产时间</label>
<div class="col-sm-5">
<!-- 组合两个输入框,一个图标 -->
<div class="input-group">
<input type="text" class="form-control date" id="timeStart" placeholder="开始时间">
<span class="input-group-addon">
<i class="glyphicon glyphicon-calendar"></i>
</span>
<input type="text" class="form-control date" id="timeEnd" placeholder="结束时间">
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-12">
<!--按钮的其他样式btn-default primary success info warning danger link等样式 -->
<div class="text-center">
<button class="btn btn-primary" type="button" οnclick="search()">
<i class="glyphicon glyphicon-search"></i>
搜索
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- 移动设备优先 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 禁用缩放 -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<script type="text/javascript" src="/js/jquery-1.11.3.min.js"></script>
<!-- bootstrap -->
<link rel="stylesheet" href="/js/bootstrap3/css/bootstrap.css">
<link rel="stylesheet" href="/js/bootstrap3/css/bootstrap-theme.css">
<script type="text/javascript" src="/js/bootstrap3/js/bootstrap.js"></script>
<!-- bootstrap-table -->
<link rel="stylesheet" href="/js/bootstrap-table/bootstrap-table.css">
<script type="text/javascript" src="/js/bootstrap-table/bootstrap-table.js"></script>
<script type="text/javascript" src="/js/bootstrap-table/locale/bootstrap-table-zh-CN.js"></script>
<!-- bootstrap-time -->
<script src="/js/bootstrap-datetimepicker/js/bootstrap-datetimepicker.js"></script>
<script src="/js/bootstrap-datetimepicker/js/locales/bootstrap-datetimepicker.zh-CN.js"></script>
<link rel="stylesheet" href="/js/bootstrap-datetimepicker/css/bootstrap-datetimepicker.css">
<!-- bootstrap-box -->
<script src="/js/bootstrap-bootbox/bootbox.js"></script>
<title>Insert title here</title>
</head>
<body>
<div class="container-fluid">
<!-- panel row -->
<div class="rows">
<div class="panel panel-default">
<div class="panel-heading">面板标题</div>
<div class="panel-body">
<!-- 水平排列表单 -->
<form class="form-horizontal" id="form1">
<!-- 表单组 -->
<div class="form-group">
<!-- 这里lable中的for参数与id一致 -->
<label for="goodsName" class="col-sm-1 control-label">商品名称</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="goodsName" placeholder="请输入商品名称">
</div>
<label for="goodsPrice" class="col-sm-1 control-label">商品价格</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="goodsPrice" placeholder="请输入商品价格">
</div>
</div>
<div class="form-group">
<!--这里lable中的for参数与id一致 -->
<label for="goodsType" class="col-sm-1 control-label">商品类型</label>
<div class="col-sm-5">
<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<label for="goodsPrice" class="col-sm-1 control-label">生产时间</label>
<div class="col-sm-5">
<!-- 组合两个输入框,一个图标 -->
<div class="input-group">
<input type="text" class="form-control date" id="timeStart" placeholder="开始时间">
<span class="input-group-addon">
<i class="glyphicon glyphicon-calendar"></i>
</span>
<input type="text" class="form-control date" id="timeEnd" placeholder="结束时间">
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-12">
<!--按钮的其他样式btn-default primary success info warning danger link等样式 -->
<div class="text-center">
<button class="btn btn-primary" type="button" οnclick="search()">
<i class="glyphicon glyphicon-search"></i>
搜索
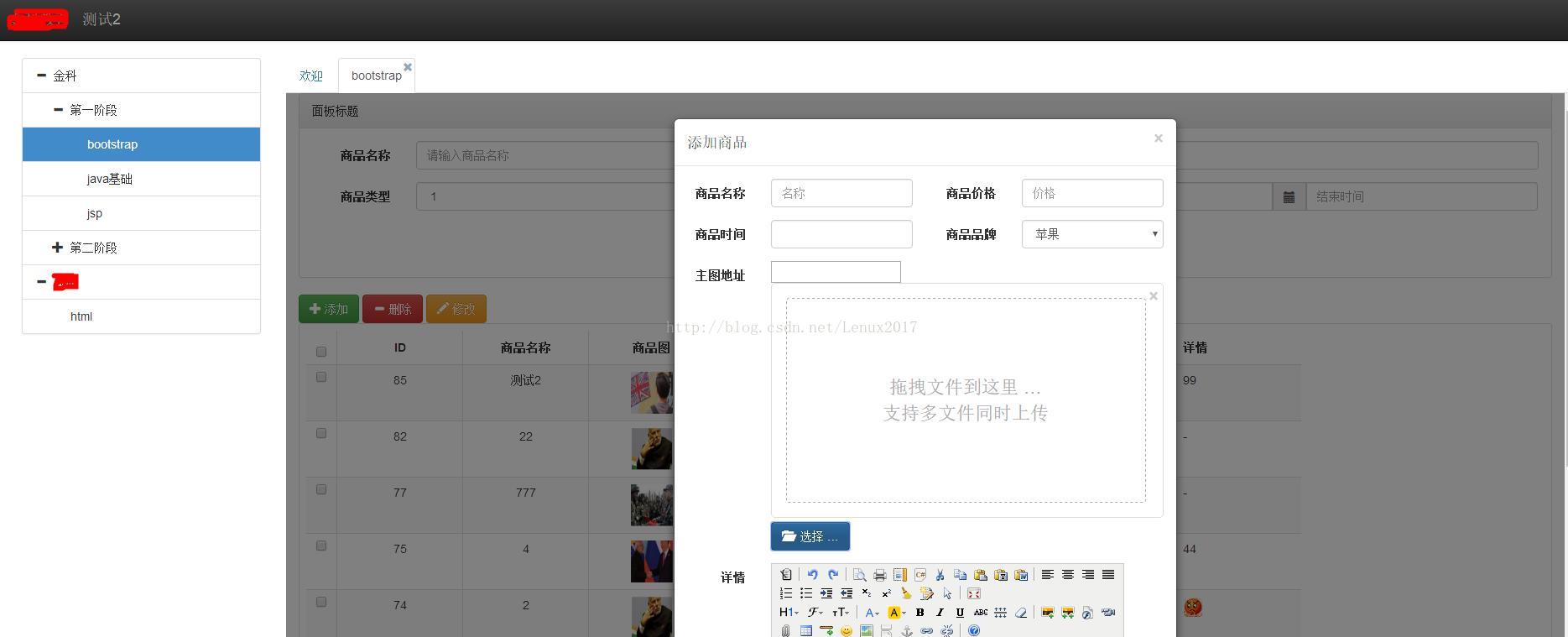
Bootstrap增删改查,应用treeview,addTabs,table,bootbox,datatimepicker,fileinput
最新推荐文章于 2022-04-20 22:30:53 发布








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1767
1767











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








