在讲这个例子之前,我们先来了解下Extjs 框架中grid.panel 中 sortableColumns 这个属性的用法,该属性是用户自行根据表头的字段进行排序。
来看一个例子:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link href="d:\130566\Desktop\ExtjsDemo\ext-all.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src='d:\130566\Desktop\ExtjsDemo\ext-all.js' ></script>
</script>
<script type="text/javascript">
Ext.onReady(function(){
Ext.application({
name:'HelloExt',
launch:function(){
Ext.create('Ext.data.Store',{
id:'userStore',
fields:['name','code','role'],
data:{
'items':[
{'name':'LiLei','code':'00001','role':'boss'},
{'name':'HangMeimei','code':'00002','role':'bossWife'},
{'name':'LiMing','code':'00003','role':'employee'}]
},
proxy:{
type: 'memory',
reader: {
type: 'json',
root: 'items'
}
}
});
Ext.create('Ext.grid.Panel',{
title: 'new Complay Users',
sortableColumns:false,
store: Ext.data.StoreManager.lookup('userStore'),
columns: [
{ header: 'Name', dataIndex: 'name' },
{ header: 'Node', dataIndex: 'code', flex: 1 },
{ header: 'Role', dataIndex: 'role' }
],
height: 200,
width: 400,
renderTo: Ext.getBody(),
});
}
});
});
</script>
</head>
<body>
</body>
</html>
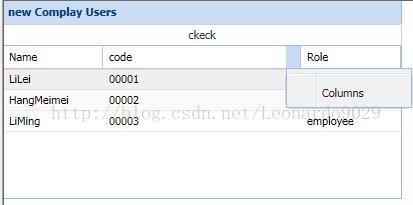
这里给他sortableColumns设为false的话,表列就没有排序该功能了。
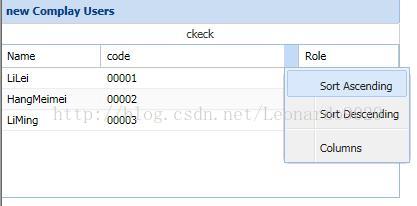
如果给他设为true的话,列表就有自动更具列进行排序的功能了。
二、接下来就要讲讲根据用户自动排序,导出排序的数据这个功能的实现了。要实现导出用户排序的功能的关键,就是要获取用户自动排序的字段;去Sencha官网查看api中竟然没有这个方法。最后查询Sencha封装store的源码中发现getSorters()方法。这个方法是原来捕获排序的字段的,以及排序的升降序顺序,getSorters()方法得到的是一个json对象的数组,每个对象中对有property、direction这两个属性分别就是根据那个字段进行排序,和排序的升降序。
下面我们来看下代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link href="d:\130566\Desktop\ExtjsDemo\ext-all.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src='d:\130566\Desktop\ExtjsDemo\ext-all.js' ></script>
</script>
<script type="text/javascript">
Ext.onReady(function(){
Ext.application({
name:'HelloExt',
launch:function(){
Ext.create('Ext.data.Store',{
id:'userStore',
fields:['name','code','role'],
data:{
'items':[
{'name':'LiLei','code':'00001','role':'boss'},
{'name':'HangMeimei','code':'00002','role':'bossWife'},
{'name':'LiMing','code':'00003','role':'employee'}]
},
proxy:{
type: 'memory',
reader: {
type: 'json',
root: 'items'
}
}
});
Ext.create('Ext.grid.Panel',{
title: 'new Complay Users',
id:'grid_id',
sortableColumns:true,
store: Ext.data.StoreManager.lookup('userStore'),
columns: [
{ header: 'Name', dataIndex: 'name' },
{ header: 'code', dataIndex: 'code', flex: 1 },
{ header: 'Role', dataIndex: 'role' }
],
dockedItems:[{
text:'ckeck',
xtype:'button',
handler:function(){
//获取该对象store
var store =Ext.getCmp('grid_id').store;
//查看该方法
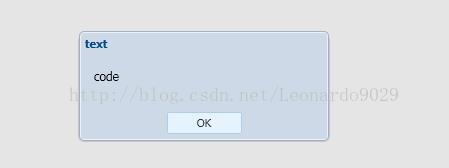
Ext.MessageBox.alert('text',store.getSorters().length);
if(store.getSorters().length>0){
//排序的字段
Ext.MessageBox.alert('text',store.getSorters()[0].property);
//升序还是降序
//Ext.MessageBox.alert('text',store.getSorters()[0].direction);
}
}
}],
height: 200,
width: 400,
renderTo: Ext.getBody(),
});
}
});
});
</script>
</head>
<body>
</body>
</html>
根据以上的结果 我发现这个方法是可行的,然后将得到的字段,和排序顺序当做条件传递给后台作为导出数据的查询条件;这样就可以实现前台自动排序的数据,能根据顺序进行数据导出。

























 1399
1399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








