对HTML页面中的元素使用CSS实现一对一,一对多或者多对一的控制,要用到CSS选择器。在大篇CSS代码中,并没有说明什么样式服务于什么元素,只是在元素中使用了class属性。而class属性本身没有语义,它纯粹是用来为CSS服务的,属于多余属性,并没把样式和元素绑定起来,一个CSS类选择器,文本框可以使用,下拉框也可以使用,甚至按钮也可以使用,这样其实非常混乱, 修改时就不方便,所以CSS3中提倡使用选择器来将样式与元素直接绑定起来,这样的话,在样式中什么样式与什么元素相匹配就会变得一目了然,修改起来也很方便。不仅如此,通过css3选择器我们还可以实现各种复杂的指定, 同时也能大量减少样式表的代码书写量,最终书写出来的样式表也会变得简洁明了。
| 基本选择器 | 说明 |
| * | 通用元素选择器,匹配任何元素 |
| E | 标签选择器,匹配所有使用E标签(所有HTML元素)的元素 |
| .info | class选择器,匹配所有class属性中包含info的元素 |
| #footer | id选择器,匹配所有id属性等于footer的元素 |
| selector1,selector2
| 群组选择器,将每一个选择器匹配的元素集合并 |
层次选择器
| 类型 | 功能描述 |
E F
| 后代选择器 | 选择匹配的F元素,且F元素被包含在匹配的E元素内 |
E > F
| 子选择器 | 选择匹配的F元素,且F元素是E元素的子元素 |
E + F
| 相邻兄弟选择器 | 选择匹配的F元素,且F元素是E元素后面紧邻的兄弟元素 |
E ~ F
| 通用选择器 | 选择匹配的F元素,且F元素是E元素后面的所有兄弟元素 |
属性选择器
属性选择器
| 功能描述 |
E[attr]
| 选中具有attr属性的E元素 |
E[attr=val]
| 选中具有attr属性,并且属性值为val的E元素 |
E[attr|=val]
| 选中具有attr属性,并且属性值为val或以val-开头 |
E[attr~=val]
| 选中具有attr属性,并且属性值包含val的E元素,该属性值必须以空格隔开 |
E[attr*=val]通配符
| 选中具有attr属性,并且属性值包含val的E元素 |
E[attr^=val]起始符
| 选中具有attr属性,并且属性值以val开始的E元素 |
E[attr$=val]结束符
| 选中具有attr属性,并且属性值以val结束的E元素 |
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style>
*{margin: 0;padding: 0;}
p{height:30px;border:1px solid #000;margin-bottom: 2px;}
</style>
</head>
<body>
<p cat="leold">leo</p>
<p cat="dp">杜鹏</p>
<p cat="zM">子鼠</p>
<p cat="xm">小美</p>
<p cat="leo old">leo</p>
<p cat="old dp">杜鹏</p>
<p cat="zM">子鼠</p>
<p cat="xm">小美</p>
</body>
</html>
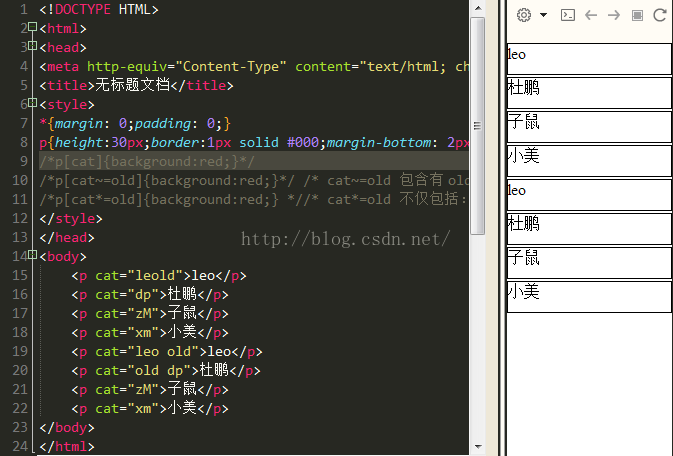
选中具有 cat 属性的 P元素,并将其背景色设置为红色, 就需要用到 CSS3的属性选择器, 代码如下:
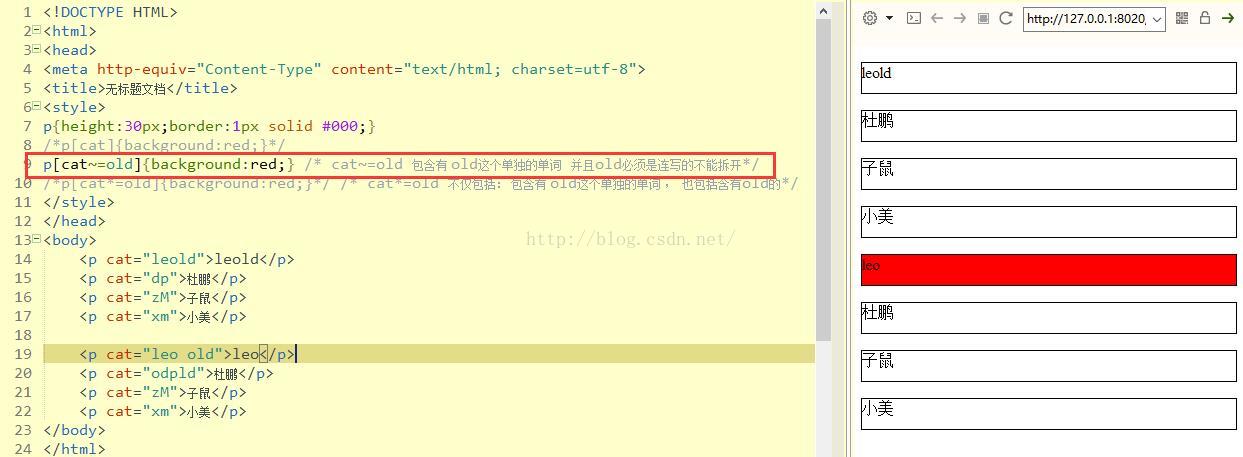
选中选中具有 cat 属性,并且属性值包含 old 的P元素,属性值包含有 old这个单独的单词 并且old必须是连写的不能拆开 代码及效果图如下:
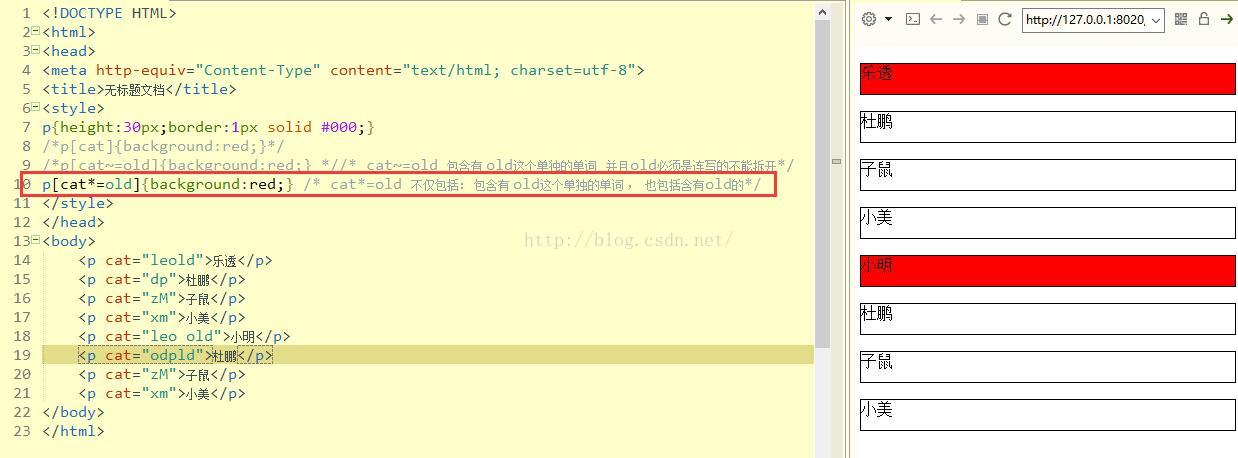
选中具有 cat 属性,并且属性值包含 old 的P元素, 代码及效果图如下:























 483
483











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








