一、JQuery的工厂函数 $
在jQuery中,无论我们使用哪种类型的选择符都需要从一个“$”符号和一对“()”开始。在“()”中通常使用字符串参数,参数中可以包含jiegou任何CSS选择符表达式。下面介绍几种比较常见的用法。
1)、在参数中使用标记名
$('div'):用于获取文档中全部的<div>。
2)、在参数中使用ID
$('#username'):用于获取文档中ID属性值为username的
一个元素。
3)、在参数中使用CSS类名
$('.btn_grey'):用于获取文档中使用CSS类名为btn_grey的
所有元素。
二、常用的基本选择器
jQuery 基本选择器 包括 : ID选择器、元素选择器、类名选择器、多种匹配条件选择器 和 通配符选择器。
1、ID选择器(#id)
就是利用DOM元素的id属性值来筛选匹配的元素,并以jQuery包装集的形式返回给对象。这就像一个学校中每个学生都有自己的学号一样,学生的姓名是可以重复的但是学号却是不可以的,根据学生的学号就可以获取指定学生的信息。
ID选择器的使用方法如下:
$(‘#id’);
其中,id为要查询元素的ID属性值。例如,要查询ID属性值为user的元素,可以使用下面的jQuery代码:$('#user');
2.元素选择器(element)
元素选择器 是根据元素名称匹配相应的元素。元素选择器 指向 的是DOM元素的 标记名,也就是说元素选择器是根据元素的标记名选择的。可以把元素的标记名理解成学生的姓名,在一个学校中可能有多个姓名为“老张”的学生,但是姓名为“老王”的学生也许只有一个,所以通过元素选择器匹配到的元素可能有多个,也可能是一个。多数情况下,元素选择器匹配的是一组元素。
元素选择器的使用方法如下:
$('element'); 其中,element为要查询元素的标记名。例如,要查询全部 div 元素,可以使用下面的jQuery代码:
$('div');
3.类名选择器(.class)
类名选择器是通过元素拥有的CSS类的名称查找匹配的DOM元素。在一个页面中,一个元素可以有多个CSS类,一个CSS类又可以匹配多个元素,如果有元素中有一个匹配的类的名称就可以被类名选择器选取到。
类名选择器很好理解,在大学的时候大部分人一定都选过课,可以把CSS类名理解为课程名称,元素理解成学生,学生可以选择多门课程,而一门课程又可以被多名学生所选择。CSS类与元素的关系既可以是多对多的关系,也可以是一对多或多对一的关系。简单地说类名选择器就是以元素具有的CSS类名称为条件来查找匹配的元素。
类名选择器的使用方法如下:
$('.class');
其中,class为要查询元素所用的CSS类名。
例如,要查询 使用 CSS 类名为word_orange的元素,可以使用下面的jQuery码
$('word_orange');
4.复合选择器(selector1,selector2,selectorN)
复合选择器将多个选择器(可以是ID选择器、元素选择或是类名选择器)组合在一起,两个选择器之间以逗号“,”分隔,只要符合其中的任何一个筛选条件就会被匹配,返回的是一个集合形式的jQuery包装集,利用jQuery索引器可以取得集合中的jQuery对象。
复合选择器的使用方法如下:
$(" selector1,selector2,selectorN");
selector1:为一个有效的选择器,可以是ID选择器、无素选择器或是类名选择器等。
selector1:为另一个有效的选择器,可以是ID选择器、无素选择器或是类名选择器等。
selectorN:(可选择)为任意多个选择器,可以是ID选择器、无素选择器或是类名选择器等。
例如,要查询文档中的全部的<span>标记和使用CSS类myClass的<div>标记,可以使用下面的jQuery代码:
$('span,div.myClass');
5.通配符选择器(*)
所谓的通配符,就是指符号“*”,它代表着页面上的每一个元素,也是说如果使用$('*')将取得页面上所有的DOM元素集合的jQuery包装集。通配符选择器比较好理解,这里就不再给予示例程序。
三、层级选择器 ——(重点)
所谓的层级选择器,就是根据页面DOM元素之间的父子关系来作为匹配的筛选条件。 下面的代码是最为常用也是最简单的DOM元素结构。
<html>
<head> </head>
<body> </body>
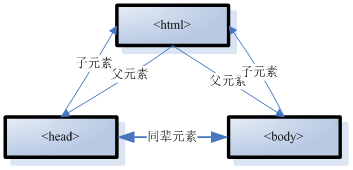
</html>这段代码页面结构中,html元素是页面上其他所有元素的祖先元素,那么head元素就是html元素的子元素,同时html元素也是head元素的父元素。页面上的head素与<body元素就是同辈元素。也就是说html元素是head元素和body元素的“爸爸”,head元素和body元素是html元素的“儿子”,head元素与body元素是“兄弟”。具体关系如图所示。

了解了页面上元素的关系后,才能更好的理解jQuery层级选择器。jQuery提供了Ancestor descendan选择器、parent > child选择器、prev + next选择器和prev ~ siblings选择器,下面进行详细介绍。
1.ancestor descendan 选择器
ancestor descendan选择器中的ancestor代表祖先,descendant代表子孙,用于在给定的祖先元素下匹配所有的后代元素。ancestor descendan选择器的使用方法如下:
$("ancestor descendant");
ancestor是指任何有效的选择器。
descendant是用以匹配元素的选择器,并且它是ancestor所指定元素的后代元素。
例如,要匹配ul元素下的全部li元素,可以使用下面的jQuery代码:
$("ul li");
2.parent > child 选择器
parent > child选择器中的parent代表父元素,child代表子元素,用于在给定的父元素下匹配所有的子元素。使用该选择器只能选择父元素的直接子元素。parent > child选择器的使用方法如下:
$('parent > child');
parent是指任何有效的选择器。
child是用以匹配元素的选择器,并且它是匹配元素的选择器,并且它是parent元素的子元素。
例如,要匹配表单中所有的子元素input,可以使用下面的jQuery代码:
$('form > input');
3.prev + next选择器
prev + next选择器用于匹配所有紧接在prev元素后的next元素。其中,prev和next是两个相同级别的元素。prev + next选择器的使用方法如下:
$('prev + next');
prev是指任何有效的选择器。
next是一个有效选择器并紧接着prev选择器。
例如,要匹配<div>标记后的<img>标记,可以使用下面的jQuery代码:
$('div + img');
4.prev ~ siblings选择器
prev ~ siblings选择器用于匹配prev元素之后的所有siblings元素。其中,prev和siblings是两个相同辈元素。prev ~ siblings选择器的使用方法如下:
$('prev ~ siblings');
prev是指任何有效的选择器。
siblings是一个有效选择器并紧接着prev选择器。
例如,要匹配div元素的同辈元素ul,可以使用下面的jQuery代码:
$('div ~ ul');
四、过滤选择器
过滤选择器包括简单过滤器、内容过滤器、可见性过滤器、表单对象属性过滤器和子元素选择器等。下面进行详细介绍。
1.简单过滤器
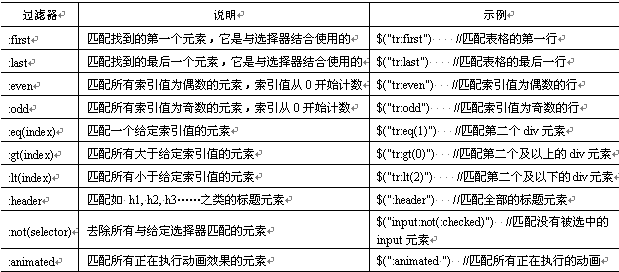
简单过滤器是指以冒号开头,通常用于实现简单过滤效果的过滤器。例如,匹配找到的第一个元素等。 提供的过滤器如表所示。
jQuery
2.内容过滤器
内容过滤器就是通过DOM元素包含的文本内容以及是否含有匹配的元素进行筛选。
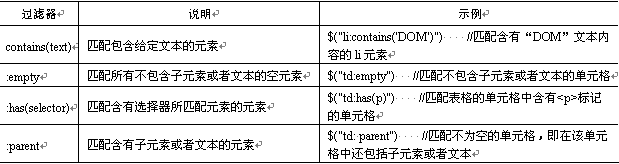
内容过滤器共包括:contains(text)、 :empty 、 :has(selector)和 :parent 4种,如表所示。

3.可见性过滤器
元素的可见状态有两种,分别是隐藏状态和显示状态。可见性过滤器就是利用元素的可见状态匹配元素的。因此,可见性过滤器也有两种,一种是匹配所有可见元素的:visible过滤器,另一种是匹配所有不可见元素的:hidden过滤器。
4.表单对象的属性过滤器
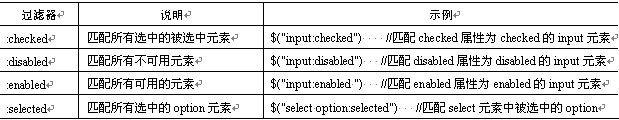
表单对象的属性过滤器通过表单元素的状态属性(例如选中、不可用等状态)匹配元素,包括: checked过滤器、 :disabled过滤器 、 :enabled过滤器和 :selected过滤器4种,如表所示。

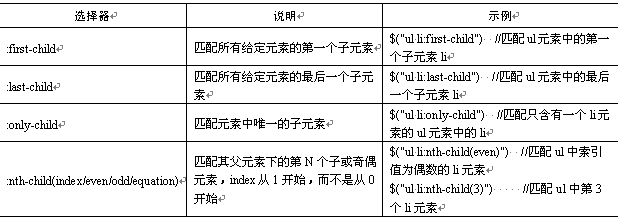
5、子元素选择器
子元素选择器就是筛选给定某个元素的子元素,具体的过滤条件由选择器的种类而定。jQuery提供的子无素选择器如表所示。
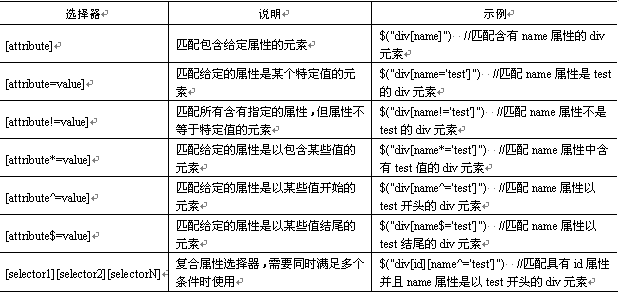
五、属性选择器
属性选择器就是通过元素的属性作为过滤条件进行筛选对象。jQuery提供的属性选器如表所示。
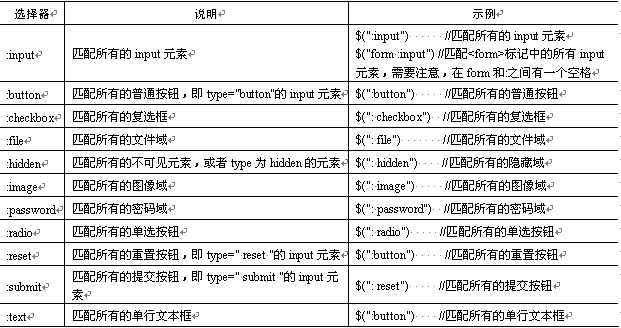
六、表单选择器
表单选择器是匹配经常在表单内出现的元素。但是匹配的元素不一定在表单中。jQuery提供的表单选择器如表所示。

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








