推荐IMOOC实战课程:《WebApp书城整站开发》
html
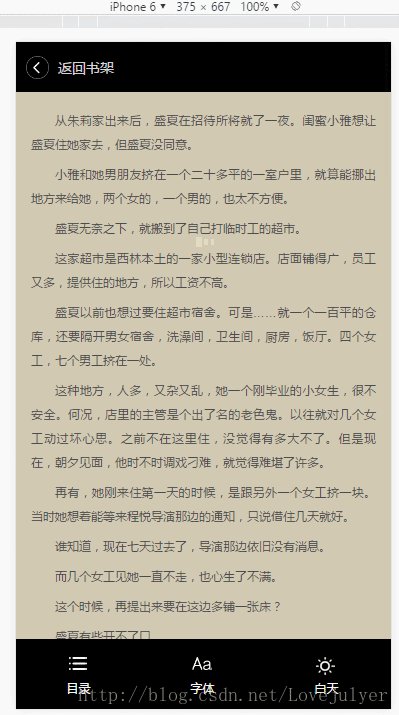
<!-- 仿native上边栏 -->
<div class="top-nav" id="top-nav" style="display:none">
</div>
<!-- 内容touch操作区域 -->
<div class="m-artical-action">
<div class="artical-action-mid" id="action_mid"></div>
</div>
<!-- 仿native下边栏 -->
<div class="bottom-nav" id="bottom-nav" style="display:none">
</div> css
/*内容touch操作区域样式*/
.artical-action-top {
position: fixed;
top: 0px;
height: 30%;
width: 100%;
z-index: 90; }
.artical-action-mid {
position: fixed;
top: 30%;
height: 40%;
width: 100%;
z-index: 10002; }
.artical-action-bottom {
position: fixed;
bottom: 0px;
height: 30%;
width: 100%;
z-index: 90; }javascript
var Win = $(window);
var Doc = $(document);
// Dom 结构
var Dom = {
top_nav : $('#top-nav'),
bottom_nav : $('.bottom-nav')
};
function EventHandler() {
// todo 交互的事件绑定
// 屏幕touch事件
$('#action_mid').click(function () {
if (Dom.top_nav.css('display') === 'none') {
Dom.bottom_nav.show();
Dom.top_nav.show();
} else {
Dom.bottom_nav.hide();
Dom.top_nav.hide();
}
});
// 屏幕scroll事件
Win.scoll(function(){
Dom.bottom_nav.hide();
Dom.top_nav.hide();
});
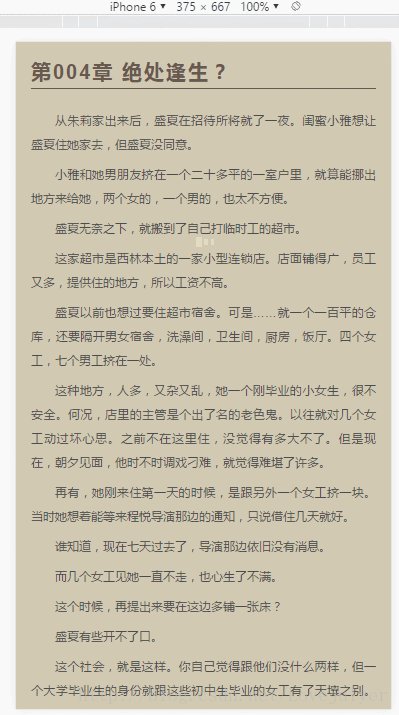
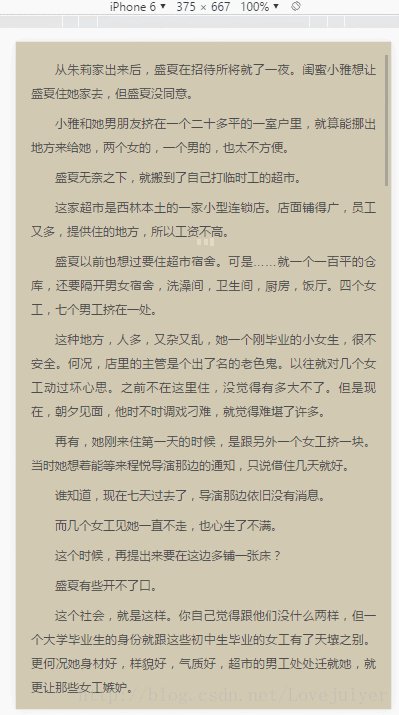
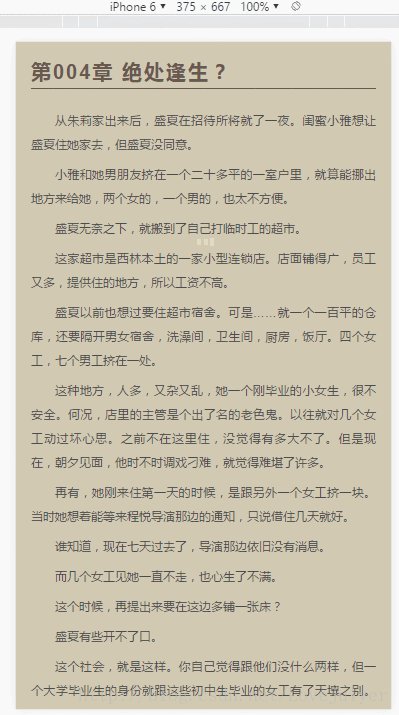
}效果






















 2825
2825











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








