在jsp中引入方式如下
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="css/easyui.css">
<link rel="stylesheet" type="text/css" href="css/icon.css">
<link rel="stylesheet" type="text/css" href="css/test1.css">
<script type="text/javascript" src="js/jquery/jquery-1.11.3.js"></script>
<script type="text/javascript" src="js/jquery/jquery.easyui.min.js"></script>
<title>测试 JQuery</title>
</head>
<body>
<div class="AAA">show it.</div>
</body>
<script type="text/javascript">
$(function(){
alert("OK,JQuery is run.");
});
</script>
</html> 注意:
在jsp文件中y这种方式引入文件
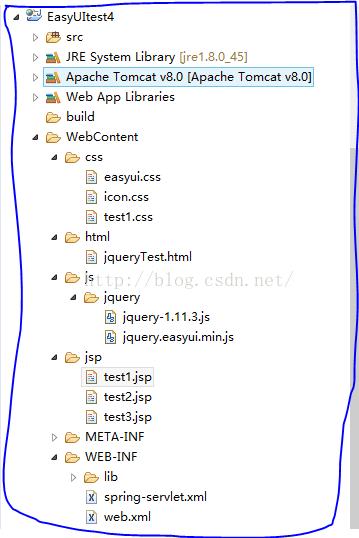
js和css引入成功。(路径是从WebContent文件下开始写的,路径的第一个没有加"/"。)
还有一点要提一提:
<%=request.getContextPath()%>的作用
这是用来获取根目录的路径 一般在做超连接的时候用这个 还有就是在做删除文件的时候使用 使用它的好处是为了防止路径错位
<%
String path = request.getContextPath();
%>
<li><a href="<%=path%>/index.jsp" >首页</a></li>
<li><a href="<%=path%>/info/index.jsp">关于我们</a></li>
我在jsp文档中直接输出<%=request.getContextPath() %>得到的是"/工程名"
也就是说采用 "<%=request.getContextPath() %>/js/jquery/jquery-1.11.3.js"的方式路径应该是“/工程名/js/jquery/jquery-1.11.3.js”
所以访问不到
在html文件中引入如下
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jQuery test</title>
<link rel="stylesheet" type="text/css" href="../css/easyui.css">
<link rel="stylesheet" type="text/css" href="../css/icon.css">
<link rel="stylesheet" type="text/css" href="../css/test1.css">
<script type="text/javascript" src="../js/jquery/jquery-1.11.3.js"></script>
<script type="text/javascript" src="../js/jquery/jquery.easyui.min.js"></script>
</head>
<body>
<div class="AAA" style="al">hello world!</div>
</body>
<script type="text/javascript">
$(document).ready(function(){
alert("OK,JQuery is run.");
});
</script>
</html> 注意
在html文件中引入文件是相对路径的方法
href="../css/test1.css" 






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








