1、当我们要和HTML交互的时候,我们应该去设置webview的属性:
- 设置getSettings()得到设置的权限
- 设置setJavaScriptEnabled(true)为true,允许执行js
- 代码如下:contentWebView.getSettings().setJavaScriptEnabled(true);
2、执行loadUrl方法,方法里一般我们自定义的HTML:
- 注意在mian包下新建assets文件夹,里面放自定义的html文件
- 给webview添加addJavascriptInterface(MainActivity.this, “android”); 解释-把这个对象(android)添加到object中,而且这个参数和html中保持一致如下图:
、
3、开始调用html中的方法
- 调用无参的形式:contentWebView.loadUrl(“javascript:javacalljs()”);句中的引号内的是html中无参的方法
- 调用有参的形式:contentWebView.loadUrl(“javascript:javacalljswith(” + “‘String’” + “)”);单引号内的string就是代表我们有参的方法内需要传递的参数
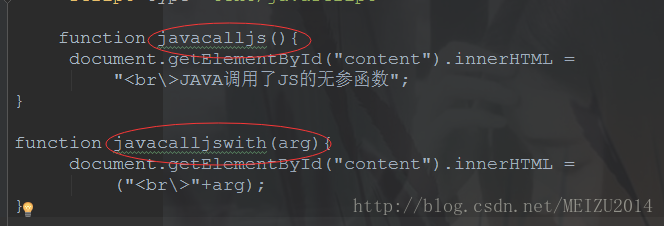
- 方法如图:
4、js调用Android中的方法
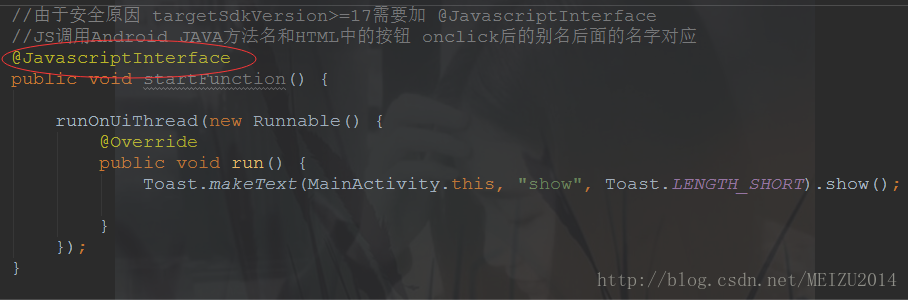
- 调用android中方法就是在activity中重写html中的方法,而且当我们的sdk版本大于等于17的时,需要加注释@JavascriptInterface,如图:
- 调用有参的一样,只要在此方法括号内加参数
























 3100
3100











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








