

<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
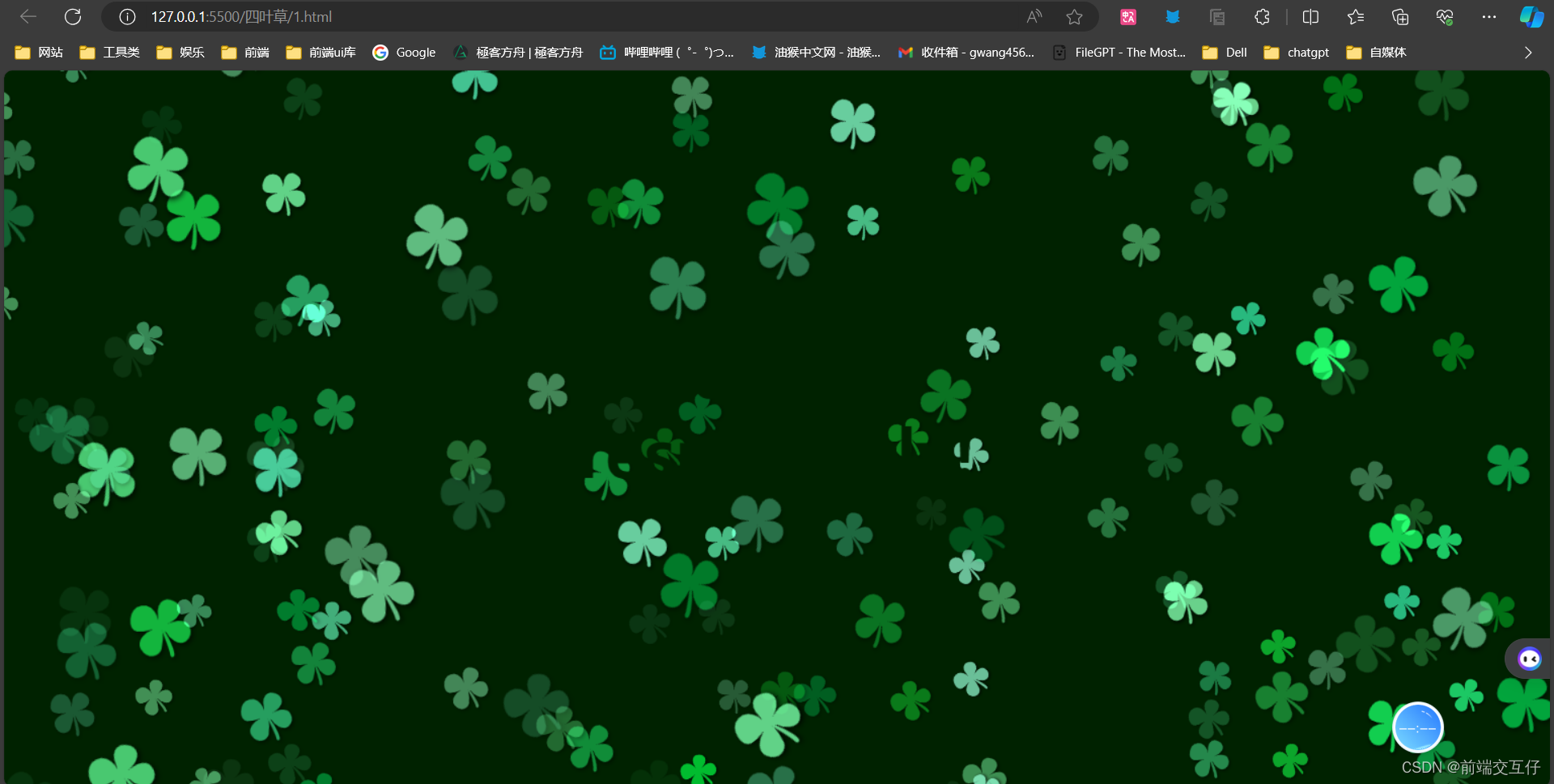
<title>四叶草</title>
<link href="" rel="stylesheet">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<canvas id="testCanvas" width="550" height="500">
</canvas>
<script src='js/easeljs.min.js'></script>
<script src="js/index.js"></script>
</body>
</html>
/* latin */
@font-face {
font-family: 'Irish Grover';
font-style: normal;
font-weight: 400;
src: local('Irish Grover Regular'), local('IrishGrover-Regular'), url(https://fonts.gstatic.com/s/irishgrover/v10/buExpoi6YtLz2QW7LA4flVgv__RP.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
html, body {
margin:0px;
padding:0px;
background-color:#020;
font-family:sans-serif;
font-size:16px;
overflow:hidden;
}
#logo {
position: absolute;
right:0px;
bottom:0px;
}
p {
color:#020;
}
canvas {
background-color:#020;
}
以上是部分代码,需要请看主页加联系方式





















 428
428

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








