CSS3
如果您觉得这篇文章还不错,可以去H5专题介绍中查看更多相关文章。
今日课程预览

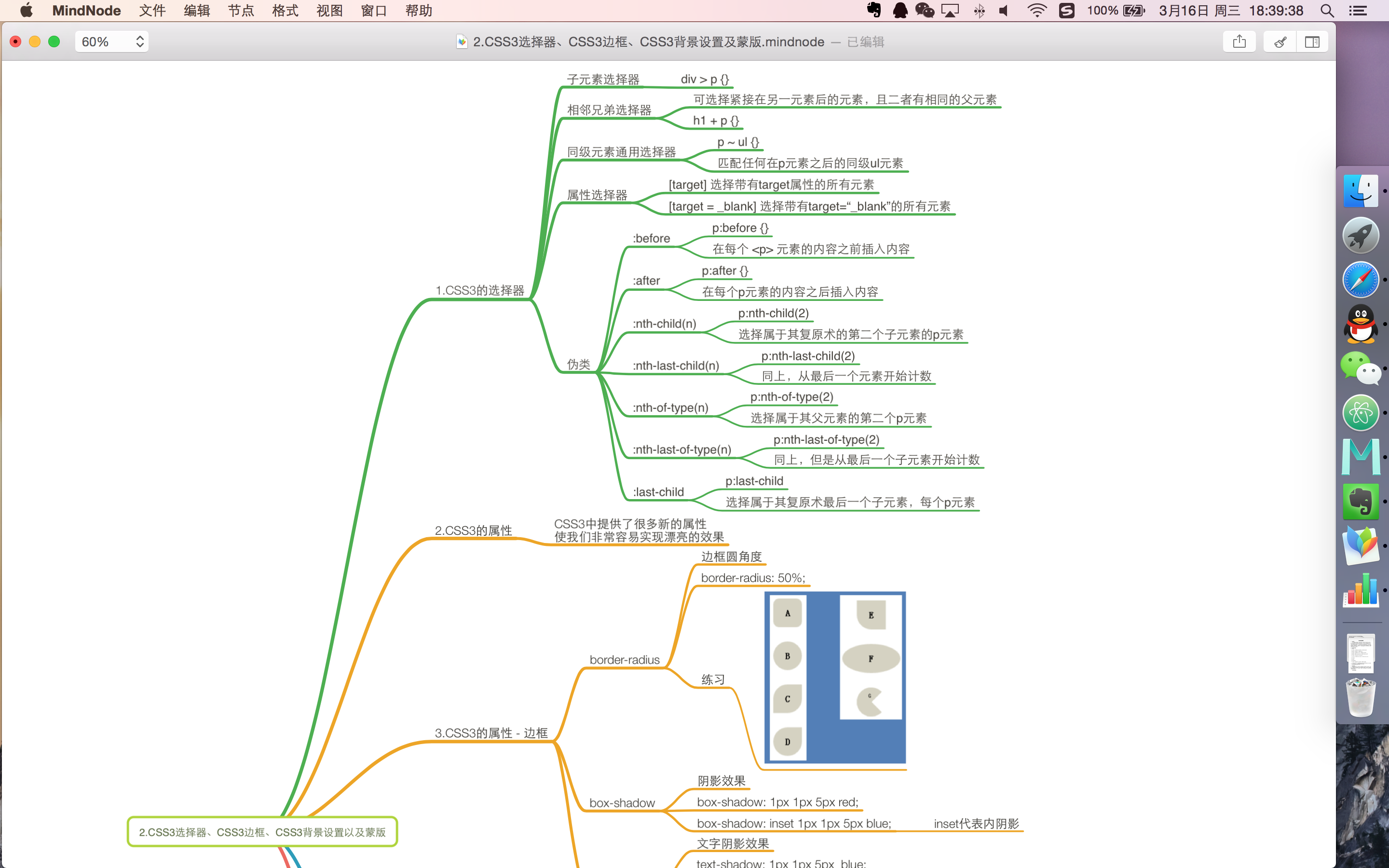
1. CSS3 的选择器
1.1 子选择器
例如:设置div下一级的p标签的颜色属性
div>p
{
background-color:yellow;
}
1.2 相邻兄弟选择器
解释:可选择紧接在另一元素后的元素,且二者有相同父元素。
如果想属性设置成功:则必须满足几个条件:
1.要有一个h1标签;
2.要有一个p标签;
3.是同级兄弟关系;
4.必须相邻的兄弟关系;
h1 + p {
margin-top:50px;
}1.3 同级元素通用选择器
为所有相同的父元素中位于 p 元素之后的所有 ul 元素设置背景:
p~ul
{
background:#ff0000;
}
注意:
element1~element2 选择器 : element1 之后出现的所有 element2。
两种元素必须拥有相同的父元素,但是 element2 不必直接紧随 element1
1.4 属性选择器
属性选择器(attribute选择器)(两种)
第一种:
作用:选择带有某种属性的所有元素
格式:element[attribute]
代码如下:
<a href="https://www.baidu.com/" target="_blank">带有target属性</a>
<a href="https://www.baidu.com/">不带有target属性</a>
<a href="https://www.baidu.com/" target=“_blank”>又一个带有target属性的a标签</a>
<input type="text" name="name1" />
<input type="text" />
<input type="text" name="name1" />
a[target]{
font-size: 40px;
color: red;
}
input[name]{
width: 200px;
}第二种 :
格式:[attribute=value]
代码如下:
<a href="https://www.baidu.com/" target="_blank">带有target属性</a>
<a href="https://www.baidu.com/" target="_blank">带有target属性</a>
<a href="https://www.baidu.com/">不带有target属性</a>
<a href="https://www.baidu.com/" target="_parent">又一个带有target属性的a标签</a>
<input type="text" name="name1" />
<input type="text" />
<input type="text" name="name1" />
<input type="text" name="name2" />
a[target=_blank]{
color: pink;
}
input[name=name1]{
border: solid 10px red;
}1.5 伪类选择器
| 类型 | 举例 | 说明 |
|---|---|---|
| :before | p:before | 在每个 <p> 元素的内容之前插入内容。 |
| :after | p:after | 在每个 <p> 元素的内容之后插入内容。 |
| :nth-child(n) | p:nth-child(2) | 选择属于其父元素的第二个子元素的每个 <p> 元素。 |
| :nth-last-child(n) | p:nth-last-child(2) | 同上,从最后一个子元素开始计数。 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择属于其父元素第二个 <p> 元素的每个 <p> 元素。 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 同上,但是从最后一个子元素开始计数。 |
| :last-child | p:last-child | 选择属于其父元素最后一个子元素每个 <p> 元素。 |
2. CSS边框属性
2.1 border-radius 属性
border-radius 属性是一个最多可指定四个 border -*- radius 属性的复合属性。
语法:border-radius: 1-4 length|% / 1-4 length|%;
注意:
每个半径的四个值的顺序是:左上角,右上角,右下角,左下角。
如果省略左下角,右上角是相同的。如果省略右下角,左上角是相同的。
如果省略右上角,左上角是相同的。
| 值 | 描述 |
|---|---|
| length | 定义弯道的形状。 |
| % | 使用%定义角落的形状。 |
例子 1
border-radius:2em;
is equivalent to:
border-top-left-radius:2em;
border-top-right-radius:2em;
border-bottom-right-radius:2em;
border-bottom-left-radius:2em;
例子 2
border-radius: 2em 1em 4em / 0.5em 3em;
is equivalent to:
border-top-left-radius: 2em 0.5em;
border-top-right-radius: 1em 3em;
border-bottom-right-radius: 4em 0.5em;
border-bottom-left-radius: 1em 3em;
2.1.1 练习
见最后
2.2 box-shadow 属性
box-shadow属性可以设置一个或多个下拉阴影的框。
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
注意:
boxShadow 属性把一个或多个下拉阴影添加到框上。
该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。
| 值 | 说明 |
|---|---|
| h-shadow | 必需的。水平阴影的位置。允许负值 |
| v-shadow | 必需的。垂直阴影的位置。允许负值 |
| blur | 可选。模糊距离 |
| spread | 可选。阴影的大小 |
| color | 可选。阴影的颜色。在CSS颜色值寻找颜色值的完整列表 |
| inset | 可选。从外层的阴影(开始时)改变阴影内侧阴影 |
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
</html>内阴影效果展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
height: 100px;
width: 100px;
background-color: #ccc;
/*border: 1px solid red;*/
/*box-shadow: 1px 1px 15px rgba(0,0,0,0.7),5px 5px 30px red;*/
box-shadow: inset 1px 1px 15px rgba(0,0,0,0.7);
}
</style>
</head>
<body>
<div></div>
</body>
</html>2.3 border-image 属性
border-image属性是速记属性用于设置
- border-image-source
- border-image-slice
- border-image-width
- border-image-outset
- border-image-repeat
省略的值设置为它们的默认值。
| 值 | 描述 |
|---|---|
| border-image-source | 用于指定要用于绘制边框的图像的位置 |
| border-image-slice | 图像边界向内偏移 |
| border-image-width | 图像边界的宽度 |
| border-image-outset | 用于指定在边框外部绘制 border-image-area 的量 |
| border-image-repeat | 这个例子演示了如何创建一个border-image 属性的按钮。 |
border-image-source
用法:
border-image-source:none/image;
用例:
div
{
border-image-source: url(border.png);
}
border-image-slice
用法:
border-image-slice: number|%|fill;
用例:
div
{
border-image-source: url(border.png);
border-image-slice: 50% 50%;
}
注意:
此属性指定顶部,右,底部,左边缘的图像向内偏移,分为九个区域:四个角,四边和中间。图像中间部分将被丢弃(完全透明的处理),除非填写关键字。如果省略第四个数字/百分比,它和第二个相同的。如果也省略了第三个,它和第一个是相同的。如果也省略了第二个,它和第一个是相同的。
border-image-width
用法:
border-image-width: number|%|auto;
用例:
div
{
border-image-source: url(border.png);
border-image-width: 30 30;
}
注意:
border-image -width的4个值指定用于把border图像区域分为九个部分。他们代表上,右,底部,左,两侧向内距离。如果第四个值被省略,它和第二个是相同的。如果也省略了第三个,它和第一个是相同的。如果也省略了第二个,它和第一个是相同的。负值是不允许的。
border-image-outset
用法:
border-image-outset: length|number;
用例:
div
{
border-image-source: url(border.png);
border-image-outset: 30 30;
}
注意:
border-image-outset用于指定在边框外部绘制 border-image-area 的量。包括上下部和左右部分。如果第四个值被省略,它和第二个是相同的。如果也省略了第三个,它和第一个是相同的。如果也省略了第二个,它和第一个是相同的。不允许border-im-outset拥有负值。
border-image-repeat
用法:
border-image-repeat: stretch|repeat|round|initial|inherit;
用例:
div {
border-image-source: url(border.png);
border-image-repeat: repeat;
}
拓展:
http://www.runoob.com/cssref/css3-pr-border-image-repeat.html
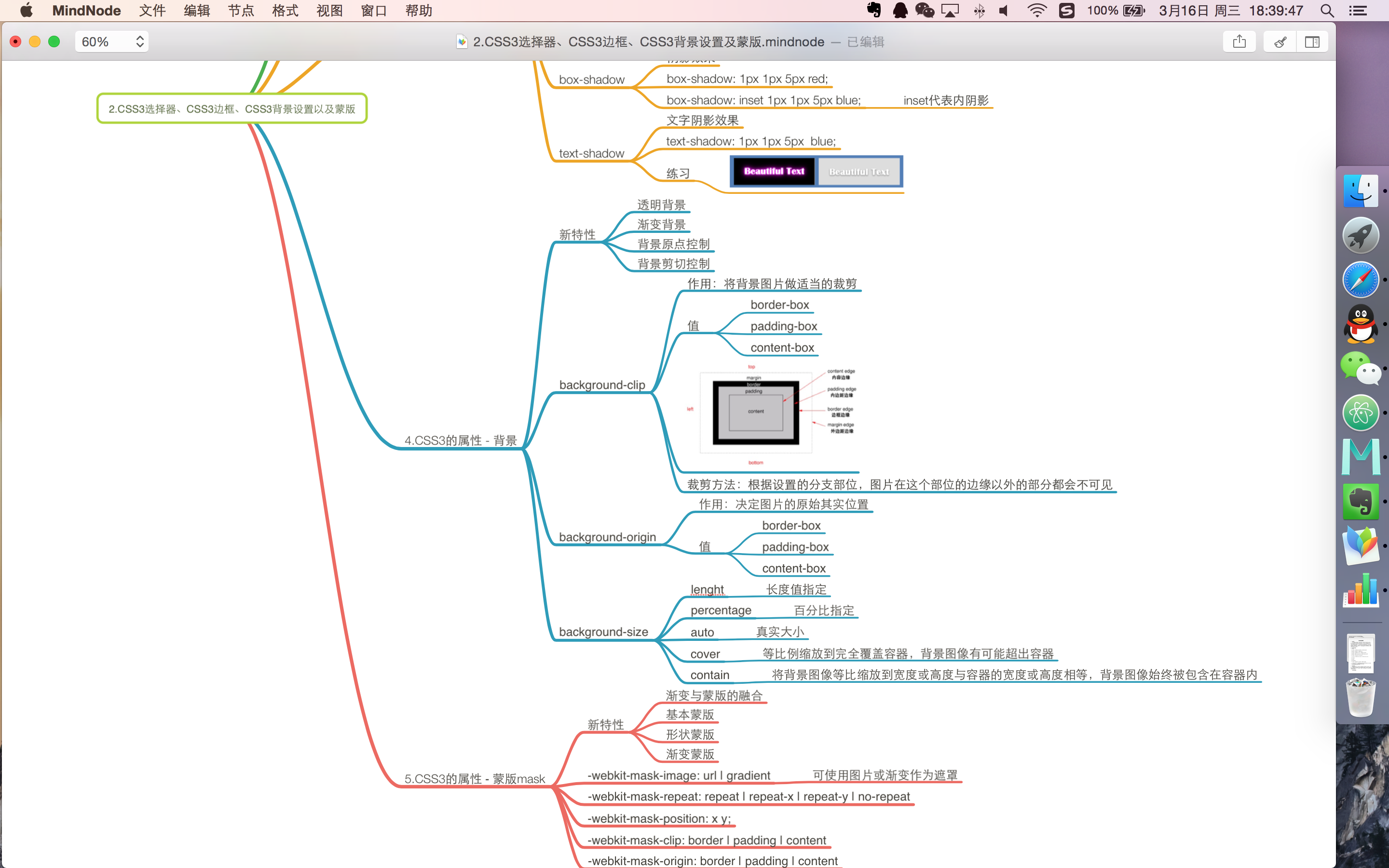
2.4 text-shadow 属性
text-shadow 属性应用于阴影文本。
语法
text-shadow: h-shadow v-shadow blur color;
注意:
text-shadow属性连接一个或更多的阴影文本。
属性是阴影,指定的每2或3个长度值和一个可选的颜色值用逗号分隔开来。已失时效的长度为0。
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊的距离。 |
| color | 可选。阴影的颜色。参阅 CSS 颜色值。 |
<!DOCTYPE html>
<html>
<head>
<style>
h1 {text-shadow:2px 2px #FF0000;}
</style>
</head>
<body>
<h1>Text-shadow effect</h1>
<p><b>Note:</b> Internet Explorer 9 and earlier do not support the text-shadow property.</p>
</body>
</html>3.CSS3的背景
3.1 background-clip属性
background-clip属性指定背景绘制区域。
语法:
background-clip: border-box|padding-box|content-box;
| 值 | 说明 |
|---|---|
| border-box | 默认值。背景绘制在边框方框内(剪切成边框方框)。 |
| padding-box | 背景绘制在衬距方框内(剪切成衬距方框)。 |
| content-box | 背景绘制在内容方框内(剪切成内容方框)。 |
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:300px;
height:300px;
padding:50px;
background-color:yellow;
background-clip:content-box;
border:2px solid #92b901;
}
</style>
</head>
<body>
<div>
Lorem ashdiuashdkajbsdkjbaskdjkakd
</div>
</body>
</html>3.2 background-Origin属性
background-Origin属性指定background-position属性应该是相对位置。
注意如果背景图像background-attachment是”固定”,这个属性没有任何效果。
background-origin: padding-box|border-box|content-box;
| 值 | 描述 |
|---|---|
| padding-box | 背景图像填充框的相对位置 |
| border-box | 背景图像边界框的相对位置 |
| content-box | 背景图像的相对位置的内容框 |
<!DOCTYPE html>
<html>
<head>
<style>
div
{
border:1px solid black;
padding:35px;
background-image:url('smiley.gif');
background-repeat:no-repeat;
background-position:left;
}
#div1
{
background-origin:border-box;
}
#div2
{
background-origin:content-box;
}
</style>
</head>
<body>
<p>background-origin:border-box:</p>
<div id="div1">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</div>
<p>background-origin:content-box:</p>
<div id="div2">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</div>
</body>
</html>3.3 background-size属性
background-size属性指定背景图片大小。
background-size: length|percentage|cover|contain;
| 值 | 描述 |
|---|---|
| auto | 如果不做设置,默认是 auto(自动) |
| length | 设置背景图片高度和宽度。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为”atuo(自动)” |
| percentage | 将计算相对于背景定位区域的百分比。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为”auto(自动)” |
| cover | 此时会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小。 |
| contain | 此时会保持图像的纵横比并将图像缩放成将适合背景定位区域的最大大小。 |
<!DOCTYPE html>
<html>
<head>
<style>
body
{
background:url(/try/demo_source/img_flwr.gif);
background-size:80px 60px;
background-repeat:no-repeat;
padding-top:40px;
}
</style>
</head>
<body>
<p>
Lorem ipsum,中文又称“乱数假文”, 是指一篇常用于排版设计领域的拉丁文文章 ,主要的目的为测试文章或文字在不同字型、版型下看起来的效果。
</p>
<p>原始图片: <img src="/try/demo_source/img_flwr.gif" alt="Flowers" width="224" height="162"></p>
</body>
</html>4. CSS3 蒙版
会用PS的童鞋一定知道“蒙版”的概念,它可以在图片上实现一定的遮罩效果,当然这里我们不介绍ps里的蒙版,而是介绍利用CSS3的新属性-webkit-mask来实现网页中的图片遮罩效果。
大家对-webkit-mask这一属性可能不太熟悉,或许有很多人都是第一次见到,没错,这一属性也是还未被众多浏览器所支持的CSS属性,目前支持这一属性的仅有 -webkit- 前缀的谷歌及safari浏览器,但是相信在不久的未来这一属性将被其他主流浏览器所支持,下面我们来一睹为快。



| mask | 属性 |
|---|---|
| -webkit-mask-image: | url / gradient 可以使用图片或渐变作为遮罩层 |
| -webkit-mask-repeat: | repeat / repeat-x / repeat-y / no-repeat |
| -webkit-mask-position: | x y; |
| -webkit-mask-clip: | border / padding / content |
| -webkit-mask-origin: | border / padding / content |
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title> mask遮罩蒙版 </title>
<meta name="Keywords" content="">
<meta name="Description" content="">
<style type="text/css">
img{-webkit-mask-image:url('2.png');}
</style>
<link href="" style="text/css" rel="stylesheet"/>
</head>
<body>
<img src="1.jpg"/>
</body>
</html>也可将css部分更改为渐变的蒙版样式
img{
-webkit-mask-image:-webkit-radial-gradient(50%
50%,rgba(0,0,0,0),rgba(0,0,0,1));
}

渐变蒙版效果展示
.demo2{
width: 300px;
height: 200px;
background: url("img/mask1.jpg") no-repeat;
-webkit-mask: -webkit-gradient(linear,left top,right bottom,from(rgba(0,0,0,1)),to(rgba(0,0,0,0)));
}
可以更改蒙版的起始位置(在上面的代码中添加如下代码)
-webkit-mask-position:70px 70px;

5. 分栏(拓展)
分栏效果
column
column-count:number; 设置内容分为多少栏显示
column-width:长度单位;设置每一栏的宽度而不设定元素的宽度
column-gap:长度单位;设置多栏之间的间隔距离
column-rule:宽度,颜色;在栏与栏之间增加一条间隔线。类似border.
column-span:all/none;设置是否跨栏显示
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title> column分栏效果 </title>
<meta name="Keywords" content="">
<meta name="Description" content="">
<style type="text/css">
div{width:1000px;}
p{text-indent:2em;padding:0;margin:0;}
</style>
<link href="" style="text/css" rel="stylesheet"/>
</head>
<body>
<div>
<p>和平,使人类处于一种更近似的高度。我们内心的辉煌梦想似乎在这个乏英雄年代显得格格不入,只能在已逝的峥嵘岁月中艳羡那些曾经高大伟岸的身影。我们也许很难企及他们在特定历史环境中创造的丰功伟绩,但是在历史的暮色里,伟人们永不佝偻的却是他们高尚的人格和崇高的理想。</p>
<p>理想,是我们为自己确定的人生最大值,只有逐渐接近理想,才能够获得更为充盈的人生。那么,我们不妨将人生的最大值确定大一些,若伟人一般置心高处,以他们一样高远的视角来关注社会,用他们一样宽阔的胸襟去容纳世界。古人曾云:“虽不能至,心向往之”尽管我们可能最终不能如伟人一般求证出这个过大的最大值,但只要你曾执着以求,你便拥有了不断进取、无限延伸的人生。只要远处的那面高扬的理想之旗仍在招展,你就不会为取得一点小成就而自我满足、停步不前;也不会因身处逆境便自我消沉、萎畏退缩;更不会因身处恶境而同流合污、自甘堕落。</p>
<p>心在高处,不是欲扫天下而不扫一屋的好高骛远,目空一切。而使一种着眼大处、大度从容、胸襟开阔的人生境界。如此,你就不会变得鼠目寸光、患得患失、蝇营狗苟。一个拥有伟人般高尚品格和宽阔胸襟的人,也许依然平凡,但绝不会平庸。就像那灯火,再微弱,只要放于高处,便能最大限度的照耀别处。</p>
<p>心在高处,不是像尼采那样自诩为太阳似的自我膨胀、自命不凡。我们并不是要去刻意追求非凡,只是想让自己的一生在与理想的无限接近中变得无限充实丰盈。如果你的理想是成为太阳,那么就像太阳那样默默地燃烧发光,而不是像闪电那样,即使是瞬间的闪烁也要伴以震耳欲聋的雷声。</p>
<p>心在高处,不是自不量力、不切实际。我们明晓得自身的能力与理想之间的差距,甚至明白我们的步伐终不可能完全覆盖现实与理想之间的距离。我们以自身的具体行动一步一步地去接近它,即使不能完全达到那至美的境地,但至少,我们最大限度的接近了它。既然没有人注定成为伟人,那么,也就没有人注定成为平庸的屈膝于现实的现实主义者。那就做一只不知疲倦地飞向太阳的玄鸟吧,尽管总难抵临,也最大限度的接近了辉煌。</p>
<p>有志者,事未必成,但,尽吾力,然后无悔。</p>
<p>在顺境里不滞留,在逆境里不消沉,在恶境里不堕落,在绝境里不绝望,正是因为自己有一颗永远置于高处的不曾沦落的心。</p>
</div>
</body>
</html>

进行初步的分栏,分为3栏显示
即在css代码中添加如下内容:
div{width:1000px; -webkit-column-count:3;}/*此句为新加内容*/

控制栏和栏之间的宽度,创建分隔线,设置分隔线的样式和颜色
-webkit-column-gap:50px;/*控制每两个栏之间距离为50像素*/
-webkit-column-rule:5px dotted #00f;/*添加一条蓝色虚线分隔线,注意像素、样式和颜色之间均使用空格分隔开*/

6. 练习
1.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height: 100px;
background-color: #ccc;
border-radius: 20px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>2.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height: 100px;
background-color: #ccc;
border-radius: 50px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>3.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height: 100px;
background-color: #ccc;
/*border-radius: 50px;*/
border-radius: 50px 0px 50px 0px/50px 0px 50px 0px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>4.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height: 100px;
background-color: #ccc;
/*border-radius: 50px;*/
border-radius: 50px 0px 50px 50px/50px 0px 50px 50px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>5.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height: 100px;
background-color: #ccc;
/*border-radius: 0 0 0 50px/0 0 0 50px;*/
border-radius: 0 0 0 50px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
***
6.<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 200px;
height: 100px;
background-color: #ccc;
/*border-radius: 100px 100px 100px 100px / 50px 50px 50px 50px;*/
border-radius: 100px/50px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>7.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 0;
border: 100px solid red;
border-left-color: red;
border-right-color: green;
border-top-color: yellow;
border-bottom-color: blue;
}
</style>
</head>
<body>
<div></div>
</body>
</html>8.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 0;
border: 100px solid #ccc;
border-right-color: transparent;
}
</style>
</head>
<body>
<div></div>
</body>
</html>9.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 0;
border: 100px solid #ccc;
border-right-color: transparent;
border-radius: 100px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>









 本文详细讲解了CSS3的选择器,包括子选择器、相邻兄弟选择器、同级元素通用选择器、属性选择器和伪类选择器。接着介绍了CSS3的边框属性,如border-radius、box-shadow、border-image以及text-shadow。此外,还阐述了CSS3的背景属性,如background-clip、background-origin和background-size。最后提到了CSS3的蒙版和分栏布局的概念。
本文详细讲解了CSS3的选择器,包括子选择器、相邻兄弟选择器、同级元素通用选择器、属性选择器和伪类选择器。接着介绍了CSS3的边框属性,如border-radius、box-shadow、border-image以及text-shadow。此外,还阐述了CSS3的背景属性,如background-clip、background-origin和background-size。最后提到了CSS3的蒙版和分栏布局的概念。

























 367
367

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








