Github项目地址,欢迎star~!
为了方便没有准备好梯子的同学,我把项目在CSDN上打包下载,不过更新会慢一些
本节示例代码下载地址
解决变形问题
要解决变形,我们需要引入Projection Matrix(投影矩阵)的概念,在OpenGL中,投影矩阵用来改变场景在屏幕上的显示方式(近大远小,平行投影等等)。
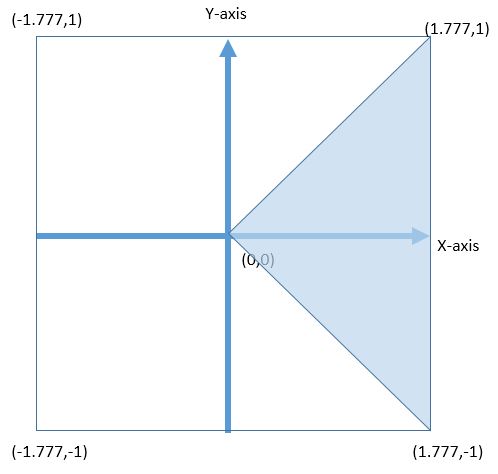
因为我们绘制的是二维平面,所以问题还是比较好解决的,假如我们的屏幕是16:9的(横屏情况),那么只要让OpenGL的绘制范围也是16:9的就好了,如下图所示:

可以看到,我们把OpenGL的绘制区域横向拉长了,拉长的比例就是(16/9 约1.777)
更多关于透视和投影变换可以参考这篇博文
那么代码要如何实现呢?答案是矩阵(线性代数没上90的哭晕在厕所。。),需要进行的操作是正交投影,好在我们并不需要去推导正交矩阵如何求出来(其实这个算简单的,有兴趣的可以自己查找相关资料),Android 提供的Matrix类中包含这个方法。
我们先声明一个长度16的float数组,这是Matrix的标准尺寸
private final float[] projectionMatrix=new float[16];注意,在OpenGL中,数组是row-major的,如下所示:
/**
* Matrix math utilities. These methods operate on OpenGL ES format
* matrices and vectors stored in float arrays.
* <p>
* Matrices are 4 x 4 column-vector matrices stored in column-major
* order:
* <pre>
* m[offset + 0] m[offset + 4] m[offset + 8] m[offset + 12]
* m[offset + 1] m[offset + 5] m[offset + 9] m[offset + 13]
* m[of







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








