XMPP轻量级的工作流传输技术-数据表单
数据表单示例
<message from="sender@ejabberd.edu.cn" to="receiver@nassue.edu.cn">
<x xmlns="jabber:x:data" type="form">
<title>My Special Form</title>
<instructions>Please fill in the following form</instructions>
<field label="Text Input" type="text-single" var="field-1"/>
<field label="Make a Choice" type="boolean" var="field-2"/>
<field label="For Your Eyes Only" type="text-private" var="field-3"/>
<field label="Pick One" type="list-single" var="field-4">
<option label="First Option"><value>single-1</value></option>
<option label="Second Option"><value>single-2</value></option>
<option label="Third Option"><value>single-3</value></option>
</field>
<field label="Pick a Few" type="list-multi" var="field-5">
<option label="First Option"><value>multi-1</value></option>
<option label="Second Option"><value>multi-2</value></option>
<option label="Third Option"><value>multi-3</value></option>
<option label="Fourth Option"><value>multi-4</value></option>
</field>
</x>
</message>查看数据表单示例,产生一个整体印象,若有一定网页开发经验,会发现和Html十分相似,组成元素可通过Html元素对比记忆
<field/>元素中的 type 属性区分
1 boolean <=> HTML表单中类型为复选框或按钮的一个<INPUT>标签
2 fixed <=> HTML表单中的<LABEL>标签
3 hidden <=> HTML表单中隐藏属性的<INPUT>标签
4 jid-multi 一个JabberIDs列表,每个JID以value元素提供
5 jid-single 单个有效JabberIDs
6 list-multi <=> HTML表单中multiple属性为true的<SELECT>标签
7 list-single <=> HTML表单中默认属性的<SELECT>标签
8 text-multi <=> HTML表单中<TEXTAREA>标签
9 text-private <=> HTML表单中属性为password的<INPUT>标签
10 text-single <=>HTML表单中默认属性的<INPUT>标签
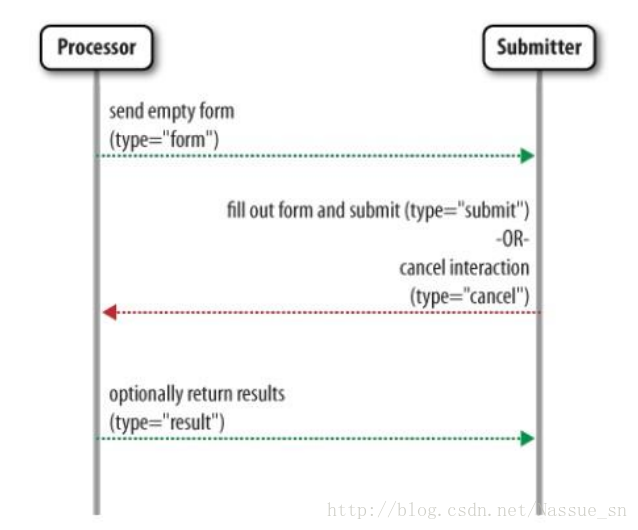
数据表单交换流程
表单由 jabber:x:data 命名空间限定的<x/>元素来结构化,<x/>元素包含一个 type 属性,用于指定<x/>元素在工作流中位置






















 353
353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








