概述
碎片是一种可以嵌入到活动中的UI片段,用于解决分辨率的差异性问题,所用的包为android.support.v4.app
知识点
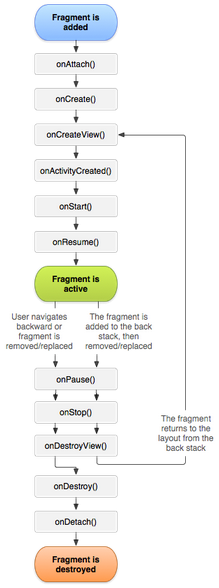
Fragment的生命周期

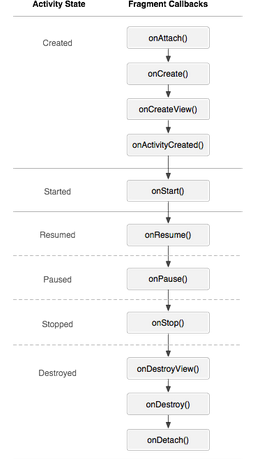
与Activity生命周期的对比:
如何动态实现碎片
首先布局activity_main
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<FrameLayout
android:id="@+id/framelayout_container"
android:layout_width="match_parent"
android:layout_height="match_parent">
</FrameLayout>
<RadioGroup
android:id="@+id/radio_group"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="center"
android:orientation="horizontal"
android:background="#00ffff"
android:checkedButton="@+id/radio_button_msg">
<RadioButton
android:id="@+id/radio_button_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:button="@drawable/log2_state"/>
<RadioButton
android:id="@+id/radio_button_man"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:button="@drawable/log1_state"
android:layout_marginLeft="25dp"
android:layout_marginRight="25dp"/>
<RadioButton
android:id="@+id/radio_button_act"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:button="@drawable/log3_state"/>
</RadioGroup>
</RelativeLayout>接着写三个fragment的布局文件fragment_1\fragment2\fragment3
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/fragment_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="我是第一个fragment"/>
</LinearLayout><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="我是第二个fragment"/>
</LinearLayout><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:id="@+id/fragment_edit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="我是第三个fragment"/>
</LinearLayout>drawable中新建三个文件log1_state、log2_state、log3_state
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/log1_checked" android:state_checked="true"></item>
<item android:drawable="@mipmap/log1_nomal"></item>
</selector><?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/log2_checked" android:state_checked="true"></item>
<item android:drawable="@mipmap/log2_nomal"></item>
</selector><?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/log3_checked" android:state_checked="true"></item>
<item android:drawable="@mipmap/log3_nomal"></item>
</selector>新建一个包存放所有fragment类
public class MyFragment1 extends Fragment {
private TextView mTextView;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_1,null);
mTextView = (TextView) view.findViewById(R.id.fragment_text);
return view;
}
public void setText(String str){
mTextView.setText(str);
}
}public class MyFragment2 extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment2,null);
return view;
}
}public class MyFragment3 extends Fragment {
private EditText mEditText;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment3,null);
mEditText= (EditText) view.findViewById(R.id.fragment_edit);
return view;
}
public String getText(){
return mEditText.getText().toString();
}
}主活动MainActivity
public class MainActivity extends FragmentActivity implements CompoundButton.OnCheckedChangeListener {
private RadioButton mRadioButton1;
private RadioButton mRadioButton2;
private RadioButton mRadioButton3;
private FragmentManager mFragmentManager;
private FragmentTransaction mTransaction;
private MyFragment1 myFragment1;
private MyFragment2 myFragment2;
private MyFragment3 myFragment3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mRadioButton1 = (RadioButton) findViewById(R.id.radio_button_msg);
mRadioButton2 = (RadioButton) findViewById(R.id.radio_button_man);
mRadioButton3 = (RadioButton) findViewById(R.id.radio_button_act);
mRadioButton1.setOnCheckedChangeListener(this);
mRadioButton2.setOnCheckedChangeListener(this);
mRadioButton3.setOnCheckedChangeListener(this);
mFragmentManager = getSupportFragmentManager();
myFragment1 = new MyFragment1();
myFragment2 = new MyFragment2();
myFragment3 = new MyFragment3();
mTransaction = mFragmentManager.beginTransaction();
mTransaction.add(R.id.framelayout_container, myFragment1);
mTransaction.add(R.id.framelayout_container, myFragment2);
mTransaction.add(R.id.framelayout_container, myFragment3);
mTransaction.hide(myFragment1);
mTransaction.hide(myFragment2);
mTransaction.commit();
}
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (mRadioButton1.isChecked()) {
mTransaction = mFragmentManager.beginTransaction();
//mTransaction.replace(R.id.framelayout_container,new MyFragment1());
mTransaction.hide(myFragment2);
mTransaction.hide(myFragment3);
mTransaction.show(myFragment1);
myFragment1.setText(myFragment3.getText());
mTransaction.commit();
}
if (mRadioButton2.isChecked()) {
mTransaction = mFragmentManager.beginTransaction();
//mTransaction.replace(R.id.framelayout_container,new MyFragment2());
mTransaction.hide(myFragment1);
mTransaction.hide(myFragment3);
mTransaction.show(myFragment2);
mTransaction.commit();
}
if (mRadioButton3.isChecked()) {
mTransaction = mFragmentManager.beginTransaction();
//mTransaction.replace(R.id.framelayout_container,new MyFragment3());
mTransaction.hide(myFragment1);
mTransaction.hide(myFragment2);
mTransaction.show(myFragment3);
mTransaction.commit();
}
}
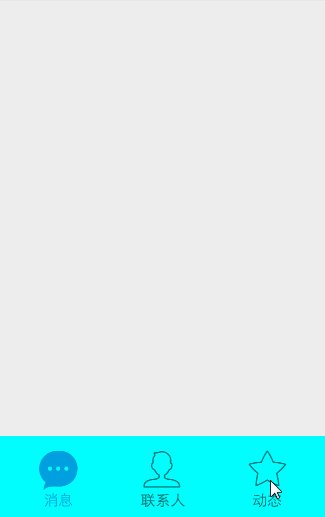
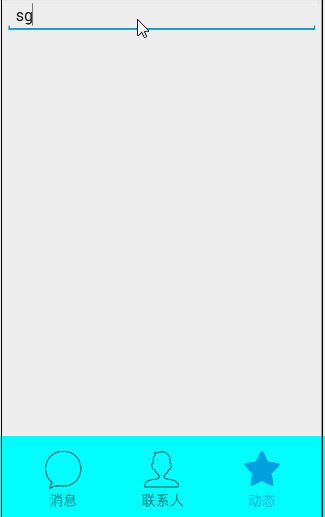
}结果演示:























 1661
1661











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








