山有木兮木有枝,心悦君兮君不知。 —–佚名《越人歌》
Button的点击事件
通过内部类方式
button = (Button) findViewById(R.id.button);
button.setOnClickListener(new MyClickListener());
}
private class MyClickListener implements View.OnClickListener{
@Override
public void onClick(View view) {
//去输入字符的空格
String number = etc_number.getText().toString().trim();
if("".equals(number)){
Toast.makeText(MainActivity.this,"number不能为空",Toast.LENGTH_LONG).show();
return;
}
//创建意图对象
Intent intent = new Intent();
//设置动作
intent.setAction(Intent.ACTION_CALL);
//设置要拨打的数据
/**
* url:统一资源定位符www.baidu.com
* uri:统一资源标识符,自己定义的路径,想代表什么都可以
*/
intent.setData(Uri.parse("tel:"+number));
//开启意图
startActivity(intent);通过匿名内部类的方式
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String number = etc_number.getText().toString().trim();
if("".equals(number)){
Toast.makeText(MainActivity.this,"number不能为空",Toast.LENGTH_LONG).show();
return;
}
Intent intent = new Intent();
intent.setAction(Intent.ACTION_CALL);
intent.setData(Uri.parse("tel:"+number));
startActivity(intent);让当前类实现OnClickListener接口类型(布局有很多按钮时使用)
public class MainActivity2 extends AppCompatActivity implements View.OnClickListener {
private EditText etc_number;
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
etc_number = (EditText) findViewById(R.id.editText);
button1 = (Button) findViewById(R.id.button1);
button2 = (Button) findViewById(R.id.button2);
button3 = (Button) findViewById(R.id.button3);
button4 = (Button) findViewById(R.id.button4);
//当有多个按钮时,判断
button1.setOnClickListener(this);
button2.setOnClickListener(this);
button3.setOnClickListener(this);
button4.setOnClickListener(this);
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.button1:
callphone();
break;
case R.id.button2:
callphone();
break;
case R.id.button3:
callphone();
break;
case R.id.button4:
callphone();
break;
}
}申明一个方法,方法名和你要点击的按钮的方法相同,在activity内定义一个方法.(适合快速demo)
layout:
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="拨打"
android:onClick="clickbutton"
/>
Activity:
public void clickbutton(View view){
}RadioButton点击事件
RadioButton布局
RadioButton嵌在一个RadioGroup中
<RadioGroup
android:id="@+id/main_rg"
android:background="@color/color_white"
android:layout_width="match_parent"
android:layout_height="55dp"
android:orientation="horizontal"
android:paddingBottom="5dp"
android:paddingTop="4dp">
<RadioButton
android:id="@+id/main_db"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:checked="true"
android:drawableTop="@drawable/selected_ic_home"
android:gravity="center_horizontal|bottom"
android:text="夺宝"
android:textColor="@drawable/selected_rg_rb_text"
android:textSize="12sp" />
<!--android:checked="true" 默认选中
android:button="@null"去掉radiobutotn的选择框
android:drawableTop="@drawable/selected_ic_home" 图片位于文字下方
android:textColor="@drawable/selected_rg_rb_text" 文字的背景,也有背景选择,添加了选中改变背景的功能
-->
<RadioButton
android:id="@+id/main_fx"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:checked="false"
android:drawableTop="@drawable/selected_ic_find"
android:gravity="center_horizontal|bottom"
android:text="发现"
android:textColor="@drawable/selected_rg_rb_text"
android:textSize="12sp" />
<RadioButton
android:id="@+id/main_qd"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:checked="false"
android:drawableTop="@drawable/selected_ic_listing"
android:gravity="center_horizontal|bottom"
android:text="清单"
android:textColor="@drawable/selected_rg_rb_text"
android:textSize="12sp" />
<RadioButton
android:id="@+id/main_me"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:checked="false"
android:drawableTop="@drawable/selected_ic_user"
android:gravity="center_horizontal|bottom"
android:text="我的"
android:textColor="@drawable/selected_rg_rb_text"
android:textSize="12sp" />
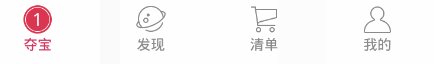
</RadioGroup>使用默认布局时显示的样式,显示的是夺宝这个样式
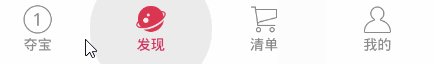
使用 < selector>背景选择器后,显示的样式
RadioButton的点击事件代码
private RadioGroup mainRg;
private RadioButton mainDb;
private RadioButton mainFx;
private RadioButton mainQd;
private RadioButton mainMe;
....
//底部四个按钮 夺宝 发现 清单 我的
mainDb = (RadioButton) findViewById(R.id.main_db);
mainFx = (RadioButton) findViewById(R.id.main_fx);
mainQd = (RadioButton) findViewById(R.id.main_qd);
mainMe = (RadioButton) findViewById(R.id.main_me);
//RadioGroup的点击事件
mainRg = (RadioGroup) findViewById(R.id.main_rg);
mainRg.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int checkedId) {
switch (checkedId) {
case R.id.main_db:
//点击执行逻辑
break;
case R.id.main_fx:
break;
case R.id.main_qd:
break;
case R.id.main_me:
default:
break;
}
}
});
背景选择器
RadioButton 的选择器文件
<!-- selected_rg_rb_text.xml 文字选中改变成红色-->
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:color="@color/color_red7"/>
<!-- not selected -->
<item android:state_checked="false" android:color="#878787"/>
</selector>
----------
<!--selected_ic_find.xml 图片改变背景,其实是两种图片分别在点击和不点击显示-->
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/ic_find_selected" android:state_checked="true"/>
<item android:drawable="@drawable/ic_find" android:state_checked="false" />
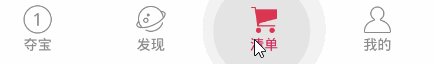
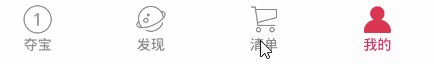
</selector>RadioButton的实现效果

可以用来改变ListView和Button控件的默认背景
<?xml version="1.0" encoding="utf-8" ?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 默认时的背景图片-->
<item android:drawable="@drawable/pic1" />
<!-- 没有焦点时的背景图片 -->
<item android:state_window_focused="false"
android:drawable="@drawable/pic1" />
<!-- 非触摸模式下获得焦点并单击时的背景图片 -->
<item android:state_focused="true" android:state_pressed="true" android:drawable= "@drawable/pic2" />
<!-- 触摸模式下单击时的背景图片-->
<item android:state_focused="false" android:state_pressed="true" android:drawable="@drawable/pic3" />
<!--选中时的图片背景-->
<item android:state_selected="true" android:drawable="@drawable/pic4" />
<!--获得焦点时的图片背景-->
<item android:state_focused="true" android:drawable="@drawable/pic5" />
</selector> Button的选择器可以更复杂,圆角,边框颜色大小,阴影,都可设置
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"> /
<item android:state_pressed="true">//定义当button 处于pressed 状态时的形态。
<shape>
<gradient android:startColor="#8600ff" />
<stroke android:width="2dp" android:color="#000000" />
<corners android:radius="5dp" />
<padding android:left="10dp" android:top="10dp"
android:bottom="10dp" android:right="10dp"/>
</shape>
</item>
<item android:state_focused="true">//定义当button获得 focus时的形态
<shape>
<gradient android:startColor="#eac100"/>
<stroke android:width="2dp" android:color="#333333" color="#ffffff"/>
<corners android:radius="8dp" />
<padding android:left="10dp" android:top="10dp"
android:bottom="10dp" android:right="10dp"/>
</shape>
</item>
</selector>注意:
ListVIew使用时设置背景使其透明,防止显示错误
android:cacheColorHint="@android:color/transparent"
Button设置获取焦点
android:focusable="true"
android:backgroud="@drawable/button_color"
























 682
682

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








