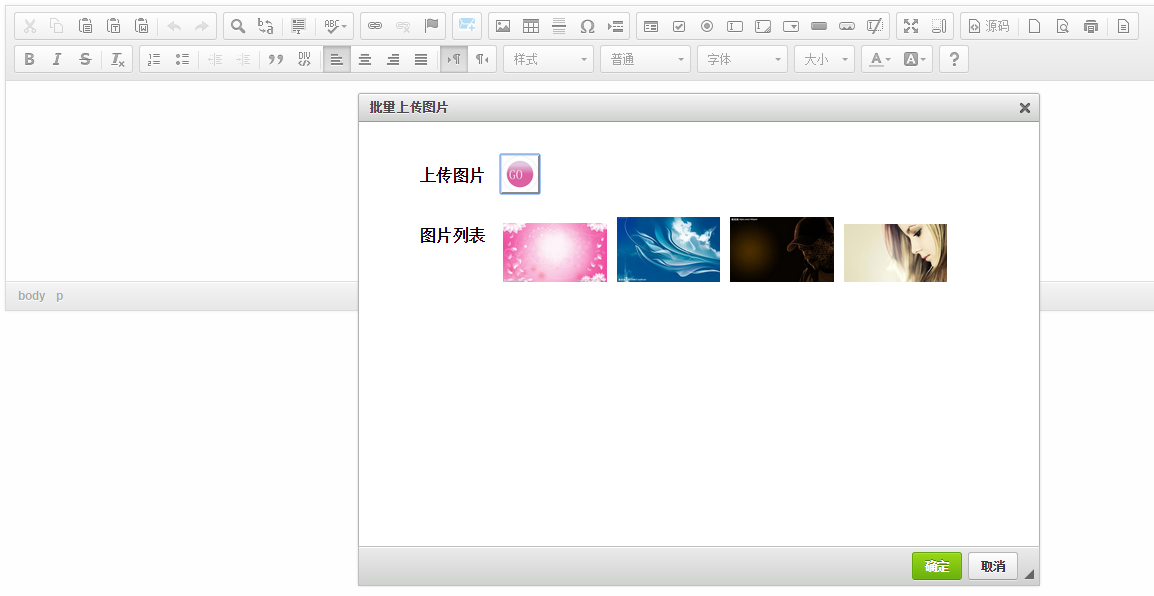
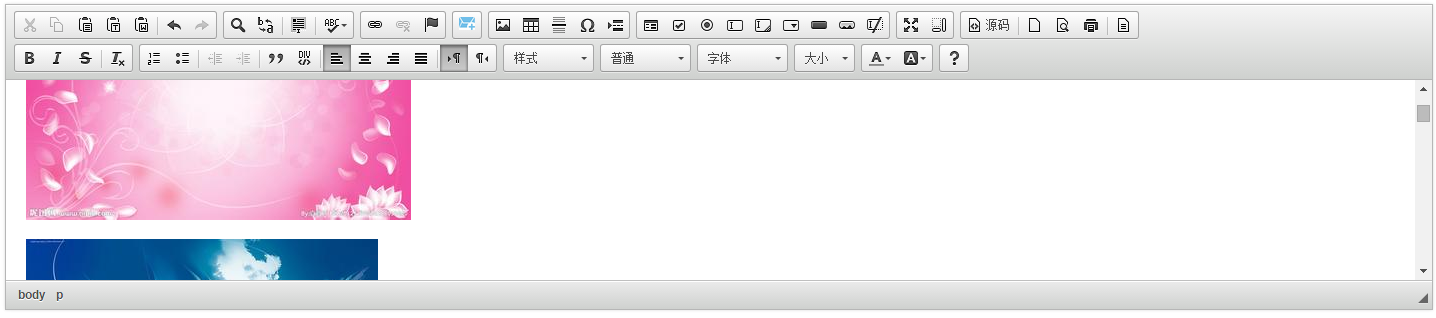
什么都不说,先上图···
好了!现在该说说了···
ckeditor本身已经不提供批量传图功能了,想要传图,要么点一张传一张,要么就是想尽一切办法自己添加这个功能插件!网上不乏ckeditor+SWFUpload或是ckeditor+ckfinder的例子,然而,本文讲的是ckeditor+JqueryFileUpload~
第一步:准备需求资源
- jquery:比如jquery-2.1.1.min.js
- ckeditor:直接去官网下啦
第二步:增加多图上传插件:multiimg
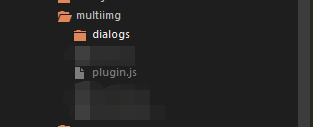
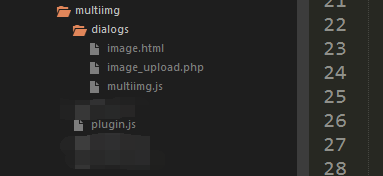
- 首先,建立所需的文件目录:在ckeditor根目录下找到plugins文件夹,该文件夹下存放的是ckeditor的所有插件,我们的插件也将放在这里!在该目录下建立文件夹multiimg,然后在multiimg下建立相关的文件和文件夹,建完之后应该是这样子的:
【multiimg目录下的视图】
【dialogs目录下的视图】
说明:为避免干扰,先将无关文件马赛克了 - 编写plugin.js文件
(function() {
CKEDITOR.plugins.add("multiimg", {
requires: ["dialog"],
init: function(a







 本文介绍了如何在ckeditor中实现批量上传图片的功能,通过使用JqueryFileUpload插件,创建multiimg目录并编写plugin.js和multiimg.js文件,配置config.js,并在页面中引入ckeditor与textarea,实现了批量图片上传的对话框展示。
本文介绍了如何在ckeditor中实现批量上传图片的功能,通过使用JqueryFileUpload插件,创建multiimg目录并编写plugin.js和multiimg.js文件,配置config.js,并在页面中引入ckeditor与textarea,实现了批量图片上传的对话框展示。





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2623
2623

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








